React之Hooks详解
目录
- 什么是钩子(hooks)
- 类组件
- 函数组件
- 为什么创造Hooks
- 总结
什么是钩子(hooks)
- 消息处理的一种方法, 用来监视指定程序
- 函数组件中需要处理副作用,可以用钩子把外部代码“钩”进来
- 常用钩子:useState, useEffect, useContext, useReducer
- Hooks一律使用use前缀命名:useXXX
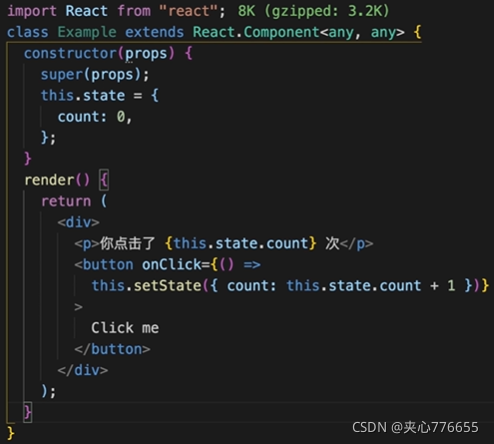
类组件

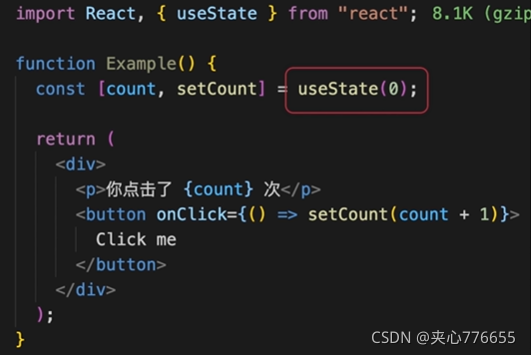
函数组件

一类特殊的函数,为你的函数式组件注入特殊的功能
为什么创造Hooks
- 有些类组件冗长且复杂,难以复用
- 结局方案:无状态组件与HOC(高阶组件),但还是存在诸多问题
无状态组件无法访问异步API, 无法进行更新
HOC: 组件嵌套达到复用目的,增加组件的复杂性
- Hooks的目的是给函数式组件添加状态
- 生命周期函数会同时处理多项任务:发起ajax、跟踪数据状态、绑定事件监听
- 函数式组件则轻量化很多,使用Hooks钩子来钩入组件状态



总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
详解如何使用React Hooks请求数据并渲染
前言 在日常的开发中,从服务器端异步获取数据并渲染是相当高频的操作.在以往使用React Class组件的时候,这种操作我们已经很熟悉了,即在Class组件的componentDidMount中通过ajax来获取数据并setState,触发组件更新. 随着Hook的到来,我们可以在一些场景中使用Hook的写法来替代Class的写法.但是Hook中没有setState.componentDidMount等函数,又如何做到从服务器端异步获取数据并渲染呢?本文将会介绍如何使用React的新特性Hook
-
详解如何构建自己的react hooks
1. 常用的一个 hooks 官方中提供了几个内置的钩子,我们简单了解下他们的用法. 1.1 useState: 状态钩子 需要更新页面状态的数据,我们可以把他放到 useState 的钩子里.例如点击按钮一下,数据加 1 的操作: const [count, setCount] = useState(0); return (<> <p>{ count}</p> <button onClick = { () => setCount(count + 1) }&
-
详解React Hooks是如何工作的
1. React Hooks VS 纯函数 React Hook 说白了就是 React V18.6 新增的一些 API,API的本质就是提供某种功能的函数接口.因此,React Hooks 就是一些函数,但是 React Hooks 不是纯函数. 什么是纯函数呢?就是此函数在相同的输入值时,需产生相同的输出,并且此函数不能影响到外面的数据. 简单理解就是函数里面不能用到在外面定义的变量,因为如果用到了外面定义的变量,当外面的变量改变时会影响函数内部的计算,函数也会影响到外面的变量. 对于 Re
-
react的hooks的用法详解
hooks的作用 它改变了原始的React类的开发方式,改用了函数形式;它改变了复杂的状态操作形式,让程序员用起来更轻松;它改变了一个状态组件的复用性,让组件的复用性大大增加. useState // 声明状态 const [ count , setCount ] = useState(0); // 使用状态 <p>You clicked {count} times</p> <button onClick={()=>{setCount(count+1)}}>cli
-
React hooks的优缺点详解
前言 Hook 是 React 16.8 的新增特性.它是完全可选的,并且100%向后兼容.它可以让你使用函数组件的方式,运用类组件以及 react 其他的一些特性,比如管理状态.生命周期钩子等.从概念上讲,React 组件一直更像是函数.而 Hook 则拥抱了函数,同时也没有牺牲 React 的精神原则. 优点: 1.代码可读性更强,原本同一块功能的代码逻辑被拆分在了不同的生命周期函数中,容易使开发者不利于维护和迭代,通过 React Hooks 可以将功能代码聚合,方便阅读维护.例如,每个生
-
React Hooks 实现和由来以及解决的问题详解
与React类组件相比,React函数式组件究竟有何不同? 一般的回答都是: 类组件比函数式组件多了更多的特性,比如 state,那如果有 Hooks 之后呢? 函数组件性能比类组件好,但是在现代浏览器中,闭包和类的原始性能只有在极端场景下才会有明显的差别. 性能主要取决于代码的作用,而不是选择函数式还是类组件.尽管优化策略有差别,但性能差异可以忽略不计. 参考官网:(https://zh-hans.reactjs.org/docs/hooks-faq.html#are-hooks-slow-b
-
React之Hooks详解
目录 什么是钩子(hooks) 类组件 函数组件 为什么创造Hooks 总结 什么是钩子(hooks) 消息处理的一种方法, 用来监视指定程序 函数组件中需要处理副作用,可以用钩子把外部代码"钩"进来 常用钩子:useState, useEffect, useContext, useReducer Hooks一律使用use前缀命名:useXXX 类组件 函数组件 一类特殊的函数,为你的函数式组件注入特殊的功能 为什么创造Hooks 有些类组件冗长且复杂,难以复用 结局方案:无状态组件与
-
IOS React Native FlexBox详解及实例
IOS React Native FlexBox详解及资料整理, # 前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所偏差,在学习中如果有错会及时修改内容,也欢迎万能的朋友们批评指出,谢谢 文章第一版出自简书,如果出现图片或页面显示问题,烦请转至 简书 查看 也希望喜欢的朋友可以点赞,谢谢 什么是 FlexBox 布局 在 html 中,界面的搭建都是采用 C
-
React合成事件详解
react合成事件指的是react用js模拟了一个Dom事件流.(fiber树模拟Dom树结构) 合成事件的事件流在fiber树中发生捕获和冒泡. 从点击输入框开始 当你点击input输入框,react在根节点(注1)监听到focus事件(注2)(注3). 如何从原生事件找到对应的虚拟Dom? 此时,react得到的信息只有原生事件对象(nativeEvent).react通过nativeEvent对应的Dom(eventTarget),沿着Dom树向上找到距离该eventTarget最近的被r
-
React从Class方式转Hooks详解
目录 React Hooks 前言 Why Hooks ? For Class For Function Class & Hooks 对比 Hooks如何保存组件状态和使用生命周期? 1.useState:让函数具有维持状态的能力 2.useEffect:执行副作用 总结 React Hooks 前言 之前工作三年中一直在用class方式去写前端功能页面这些,其实接触hooks也是有一定时间了.在第一次接触的时候应该是看了一门关于electron+react的项目的课程的时候.当时主要是去看el
-
初识React及React开发依赖详解
目录 初识React React介绍 React特点 React的依赖介绍 React的开发依赖 Babel和React的关系 React的依赖引入 初识React React介绍 React是什么呢? 相信每个做开发的人对它都或多或少有一些印象; 这里我们来看一下官方对它的解释:用于构建用户界面的 JavaScript 库; 目前对于前端开发来说,几乎很少直接使用原生的JavaScript来开发应用程序,而是选择一个JavaScript库(框架). 在过去的很长时间内,jQuery是被使用最多
-
从零开始最小实现react服务器渲染详解
前言 最近在写 koa 的时候想到,如果我部分代码提供api,部分代码支持ssr,那我应该如何写呢?(不想拆成 2个服务的情况下) 而且最近写的项目里面也用过一些服务端渲染,如nuxt,自己也搭过next的项目,确实开发体验都非常友好,但是友好归友好,具体又是如何实现的呢,诸位有没有考虑过? 本着求真务实的折腾态度,选了react作为研究对象(主要是vue写的有点多,恶心了),那下面就简单就以最小成本写一个react的服务端渲染 demo 用到的技术栈 react 16 + webpack3 +
-
React事件绑定详解
目录 类组件事件绑定 函数组件事件绑定 总结 React事件绑定和原生DOM事件绑定相似 语法:on+事件名={事件处理程序} 例如:onClick={()=>{}} 注意:React事件采用驼峰命名法 类组件事件绑定 import React from 'react'; import ReactDOM from 'react-dom'; class App extends React.Component { handleClick() { console.log(111); } render(
-
React国际化react-i18next详解
简介 react-i18next 是基于 i18next 的一款强大的国际化框架,可以用于 react 和 react-native 应用,是目前非常主流的国际化解决方案. i18next 有着以下优点: 基于i18next不仅限于react,学一次就可以用在其它地方 提供多种组件在hoc.hook和class的情况下进行国际化操作 适合服务端的渲染 历史悠久,始于2011年比大多数的前端框架都要年长 因为历史悠久所以更成熟,目前还没有i18next解决不了的国际化问题 有许多插件的支持,比如可
-
concent渐进式重构react应用使用详解
目录 正文 需求来了 准备工作 UI 实现 消灭生命周期函数 提升状态到store 解耦业务逻辑与UI 爱class,爱hook,让两者和谐共处 使用组件 结语 正文 传统的redux项目里,我们写在reducer里的状态一定是要打通到store的,我们一开始就要规划好state.reducer等定义,有没有什么方法,既能够快速享受ui与逻辑分离的福利,又不需要照本宣科的从条条框框开始呢?本文从普通的react写法开始,当你一个收到一个需求后,脑海里有了组件大致的接口定义,然后丝滑般的接入到co
-
React Hook用法示例详解(6个常见hook)
1.useState:让函数式组件拥有状态 用法示例: // 计数器 import { useState } from 'react' const Test = () => { const [count, setCount] = useState(0); return ( <> <h1>点击了{count}次</h1> <button onClick={() => setCount(count + 1)}>+1</button> &l
随机推荐
- Delphi 实现软件自动升级的功能
- 程序员的八种境界,你在哪一境?
- 用hta+javascript实现替换网站被下木马网页中的iframe
- bat批处理实现的创建10个文件夹,文件夹再包含5个空文件夹
- Android开发之利用Intent实现数据传递的方法
- Web.Config文件配置之限制上传文件大小和时间的属性配置
- PHP读MYSQL中文乱码的快速解决方法
- 使用JavaBean创建您的网上日历本(1)
- 千万级记录的Discuz论坛导致MySQL CPU 100%的优化笔记
- Windows环境下npm install 报错: operation not permitted, rename的解决方法
- 如何取得中文输入的真实长度?
- 无需重新编译php加入ftp扩展的解决方法
- linux备份文件命令收集
- PHP中Socket连接及读写数据超时问题分析
- Android AsyncTask源码分析
- 浅谈webpack下的AOP式无侵入注入
- C语言实现桶排序的方法示例
- 手写Node静态资源服务器的实现方法
- 基于.net的分布式系统限流组件示例详解
- Python实现PyPDF2处理PDF文件的方法示例

