在Linux服务器上部署vue项目
案例一
vue-cli构建vue3项目,将项目上传到Linux服务器,服务器安装node,并启动vue项目
首先本地有一个vue项目,启动后可正常访问

本地打包后,也可直接访问


若打包后的index.html页面显示空白,需在项目的根路径下新建vue.config.js,再重新打包,参考

Linux服务器安装nodejs,参考
# 下载node压缩包,在哪条路径下执行该命令,就会下载到哪条路径下 wget https://npm.taobao.org/mirrors/node/v12.16.1/node-v12.16.1-linux-x64.tar.gz # 将压缩包剪切到/usr/local/bin/路径下,并解压 tar -xvf node-v12.16.1-linux-x64.tar.gz # 修改文件夹名称为NodeJs mv node-v12.16.1-linux-x64 NodeJs # 安装gcc yum install gcc gcc-c++ # 在/usr/local/bin/NodeJs/bin路径下有三个文件:node npm npx # 为这三个文件设置软连接,/usr/bin目录用于存放系统命令,此时在任意路径下执行:node 相当于是执行/usr/local/bin/NodeJs/bin/node路径下的文件,执行node后会进入node环境 ln -s /usr/local/bin/NodeJs/bin/node /usr/bin/node ln -s /usr/local/bin/NodeJs/bin/npm /usr/bin/npm ln -s /usr/local/bin/NodeJs/bin/npx /usr/bin/npx # 进入根目录 cd # 验证 node

将vue项目上传到Linux服务器,编译运行
# 进入vue项目的根目录 cd /home/web # 安装依赖 npm install # 编译打包 npm run build # 启动项目 npm run serve

测试

错误总结
在Linux服务器上编译项目时报错如下,说明node版本过低,参考

在Linux服务器上编译项目时报错如下,说明node版本17.1.0过高

解决方案,参考
# 若之前使用yum安装的node,需卸载后重新安装,安装步骤参考本篇博客中使用`源码包`的方法安装 # 卸载nodejs yum remove nodejs npm -y # 进入 /usr/local/lib 删除所有 node 和 node_modules文件夹 # 进入 /usr/local/include 删除所有 node 和 node_modules 文件夹 # 进入 /usr/local/bin 删除 node 的可执行文件
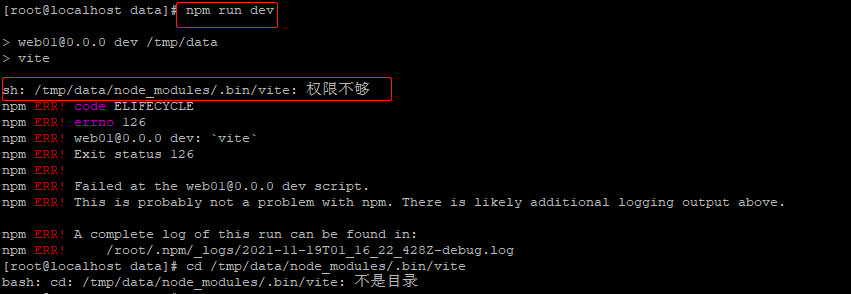
若编译、启动项目时报错权限不足

解决方案
# 将指定文件设置权限 chmod 777 /home/web/xxx
运行项目时报错:warnings potentially fixable with the --fix option
解决方案,将项目中package.json中"lint": "vue-cli-service lint" 修改为:eslint --fix --ext .js,.vue src

参考
案例二
vue-cli构建vue3项目,打包后将dist文件放到tomcat上
Linux服务器安装tomcat
# 用docker拉取tomcat容器 docker pull tomcat # 后台启动 docker run -d -p 8080:8080 tomcat # 启动后浏览器访问 http://192.168.0.102:8080/ 返回404 # 解决方案: # 对外开放8080端口 firewall-cmd --zone=public --add-port=8080/tcp --permanent # 重启防火墙生效 firewall-cmd --reload # 进入tomcat容器 docker exec -it 正在运行的容器id /bin/bash # 将webapps.dist目录下的所有文件复制到webapps路径下 cp -r webapps.dist/* ./webapps # 删除webapps.dist目录 rm -rf webapps.dist # 此时能通过浏览器访问到tomcat页面了,但tomcat镜像重启后依旧404,需将当前修改后的容器提交为一个新的镜像 # 不停止容器的情况下退出 ctrl + p + q # 在容器运行状态下提交自定义的容器,tomcat10:10.1是我自定义的镜像名称和版本号 docker commit -a="作者" -m="备注" 正在运行的容器id tomcat10:10.1 # 停止当前tomcat容器 docker stop 正在运行的容器id # 删除该容器 docker rm 运行后的容器id # 启动自己提交的镜像 docker run -d -p 8080:8080 tomcat10:10.1 # 补充 # 启动tomcat镜像的时候报错:driver failed programming external connectivity on endpoint quirky_allen # 错误原因:之前启动后端项目时占用了8080端口,需将后端项目结束 # 测试,访问 http://192.168.0.102:8080 看到tomcat页面说明启动成功
将打包后的项目放到tomcat容器
# 创建共享文件夹 mkdir -p /home/mydocker/mytomcat8080/data # 启动容器8080: docker run \ -p 8080:8080 \ --name my-tomcat8080 \ -v /home/mydocker/mytomcat8080/data:/usr/local/tomcat/webapps \ -d \ tomcat10:10.1 # 启动容器时报错:docker: invalid reference format. # 错误原因:docker命令写错了,我这里是-v /home/mydocker/mytomcat8080/data:/usr/local/tomcat/webapps \ 冒号后面多了一个空格 # 进入vue项目根目录,打包后生成dist文件夹,这里我们还是使用案例一中的项目 npm install npm run bulid # 将打包后的文件复制到tomcat mv dist /home/mydocker/mytomcat8080/data # 重启tomcat容器 docker restart tomcat容器id # 测试,本地访问 http://192.168.0.102:8080/dist/


到此这篇关于在Linux服务器上部署vue项目的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

