PHP实现JWT的Token登录认证
1、JWT简介
JSON Web Token(缩写 JWT),是目前最流行的跨域认证解决方案。
session登录认证方案:用户从客户端传递用户名、密码等信息,服务端认证后将信息存储在session中,将session_id放到cookie中。
以后访问其他页面,自动从cookie中取到session_id,再从session中取认证信息。
另一类解决方案,将认证信息,返回给客户端,存储到客户端。下次访问其他页面,需要从客户端传递认证信息回服务端。
JWT就是这类方案的代表,将认证信息保存在客户端。
2、JWT 的原理
JWT 的原理是,服务器认证以后,生成一个 JSON格式的 对象,发回给客户端,就像下面这样。
{
"用户名": "admin",
"角色": "超级管理员",
"到期时间": "2019-07-13 00:00:00"
}
以后,客户端与服务端通信的时候,都要发回这个 JSON 对象。服务器完全只靠这个对象认定用户身份。
为了防止用户篡改数据,服务器在生成这个对象的时候,会加上签名(详见后文)。
服务器不再保存任何 session 数据,也就是服务器变成无状态了,从而比较容易实现扩展。
3、JWT 的使用方式
客户端收到服务器返回的 JWT,可以储存在 Cookie 里面,也可以储存在 localStorage。
此后,客户端每次与服务器通信,都要带上这个 JWT。你可以把它放在 Cookie 里面自动发送,但是这样不能跨域,所以更好的做法是放在 HTTP 请求的头信息Authorization字段里面。
Authorization: Bearer <token>
另一种做法是,跨域的时候,JWT 就放在 POST 请求的数据体里面。
4、JWT 的几个特点
- (1)JWT 默认是不加密,但也是可以加密的。生成原始 Token 以后,可以用密钥再加密一次。
- (2)JWT 不加密的情况下,不能将秘密数据写入 JWT。
- (3)JWT 不仅可以用于认证,也可以用于交换信息。有效使用 JWT,可以降低服务器查询数据库的次数。
- (4)JWT 的最大缺点是,由于服务器不保存 session 状态,因此无法在使用过程中废止某个 token,或者更改 token 的权限。也就是说,一旦 JWT 签发了,在到期之前就会始终有效,除非服务器部署额外的逻辑。
- (5)JWT 本身包含了认证信息,一旦泄露,任何人都可以获得该令牌的所有权限。为了减少盗用,JWT 的有效期应该设置得比较短。对于一些比较重要的权限,使用时应该再次对用户进行认证。
- (6)为了减少盗用,JWT 不应该使用 HTTP 协议明码传输,要使用 HTTPS 协议传输。
5、功能实现
JWT功能组件
使用composer安装 JWT 功能组件
composer require lcobucci/jwt 3.3
封装JWT工具类 (参考 https://github.com/lcobucci/jwt/tree/3.3)
extend/tools/jwt/Token.php
<?php
namespace tools\jwt;
use Lcobucci\JWT\Builder;
use Lcobucci\JWT\Parser;
use Lcobucci\JWT\Signer\Hmac\Sha256;
use Lcobucci\JWT\ValidationData;
/**
* Created by PhpStorm.
* User: asus
* Date: 2019/4/5
* Time: 13:02
*/
class Token
{
private static $_config = [
'audience' => 'http://www.pyg.com',//接收人
'id' => '3f2g57a92aa',//token的唯一标识,这里只是一个简单示例
'sign' => 'pinyougou',//签名密钥
'issuer' => 'http://adminapi.pyg.com',//签发人
'expire' => 3600*24 //有效期
];
//生成token
public static function getToken($user_id){
//签名对象
$signer = new Sha256();
//获取当前时间戳
$time = time();
//设置签发人、接收人、唯一标识、签发时间、立即生效、过期时间、用户id、签名
$token = (new Builder())->issuedBy(self::$_config['issuer'])
->canOnlyBeUsedBy(self::$_config['audience'])
->identifiedBy(self::$_config['id'], true)
->issuedAt($time)
->canOnlyBeUsedAfter($time-1)
->expiresAt($time + self::$_config['expire'])
->with('user_id', $user_id)
->sign($signer, self::$_config['sign'])
->getToken();
return (string)$token;
}
//从请求信息中获取token令牌
public static function getRequestToken()
{
if (empty($_SERVER['HTTP_AUTHORIZATION'])) {
return false;
}
$header = $_SERVER['HTTP_AUTHORIZATION'];
$method = 'bearer';
//去除token中可能存在的bearer标识
return trim(str_ireplace($method, '', $header));
}
//从token中获取用户id (包含token的校验)
public static function getUserId($token = null)
{
$user_id = null;
$token = empty($token)?self::getRequestToken():$token;
if (!empty($token)) {
//为了注销token 加以下if判断代码
$delete_token = cache('delete_token') ?: [];
if(in_array($token, $delete_token)){
//token已被删除(注销)
return $user_id;
}
$token = (new Parser())->parse((string) $token);
//验证token
$data = new ValidationData();
$data->setIssuer(self::$_config['issuer']);//验证的签发人
$data->setAudience(self::$_config['audience']);//验证的接收人
$data->setId(self::$_config['id']);//验证token标识
if (!$token->validate($data)) {
//token验证失败
return $user_id;
}
//验证签名
$signer = new Sha256();
if (!$token->verify($signer, self::$_config['sign'])) {
//签名验证失败
return $user_id;
}
//从token中获取用户id
$user_id = $token->getClaim('user_id');
}
return $user_id;
}
}
修改public/.htaccess文件,通过apache重写,处理HTTP请求中的Authorization字段
(不处理,php中接收不到HTTP_AUTHORAZATION字段信息)
RewriteCond %{HTTP:Authorization} ^(.+)$
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
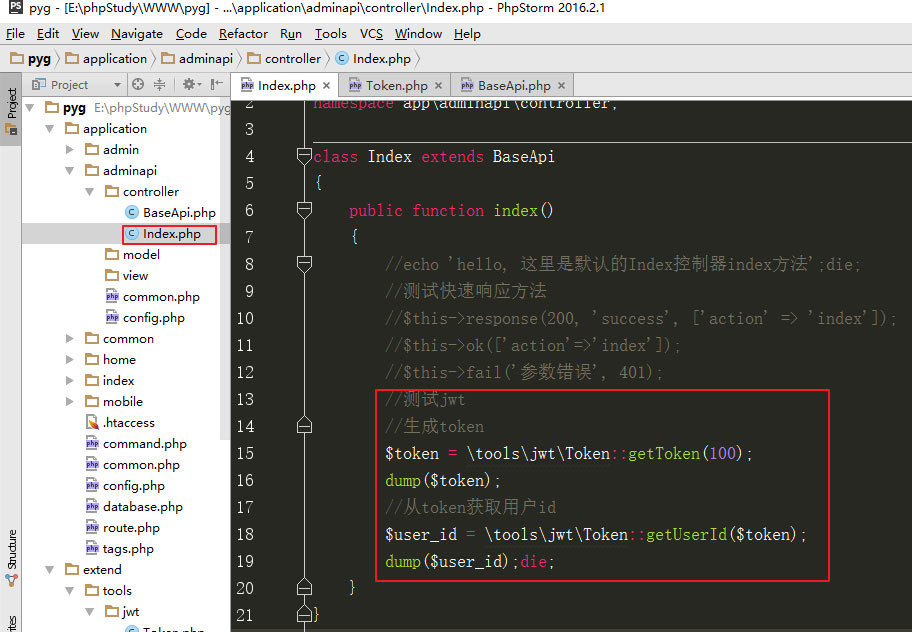
测试: application/adminapi/controller/Index.php中index方法
静态调用封装的\tools\jwt\Token类的getToken方法,传递一个用户id值,生成token
静态调用封装的\tools\jwt\Token类的getUserId方法,传递一个token,获取用户id值

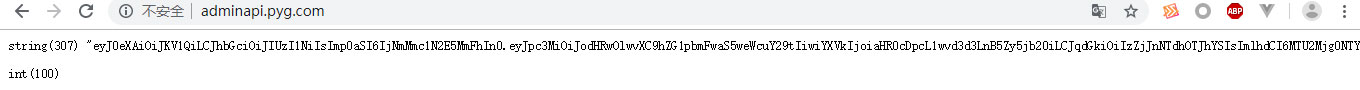
访问结果

到此这篇关于PHP实现JWT的Token登录认证的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

