Android Studio给各种控件加边框的操作方法
Android Studio给Textview,EditText控件加边框
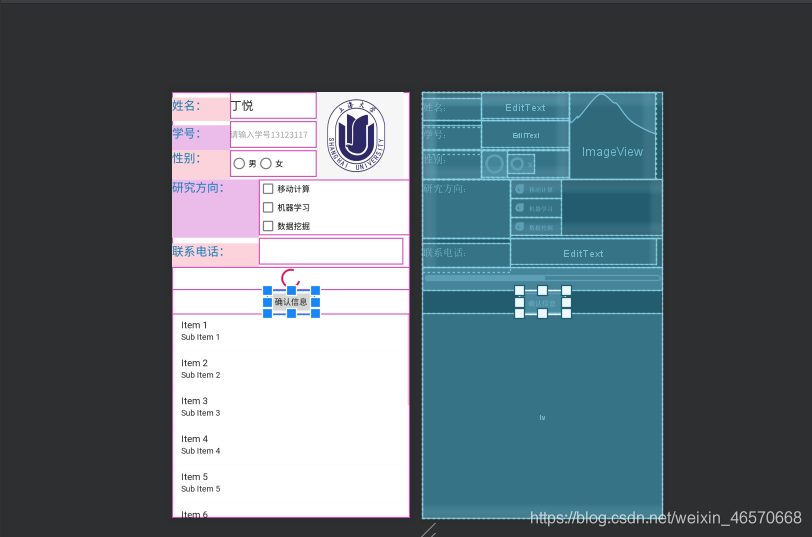
如图所示,给一些edittext,TextView,还有一些控件组,进度条加上一个粉红色的边框。

看着很好看,其实非常简单,很容易实现,我们只需要设计一个想要的效果,然后使用我们设计的效果就好了。
首先设计我们想要的边框效果
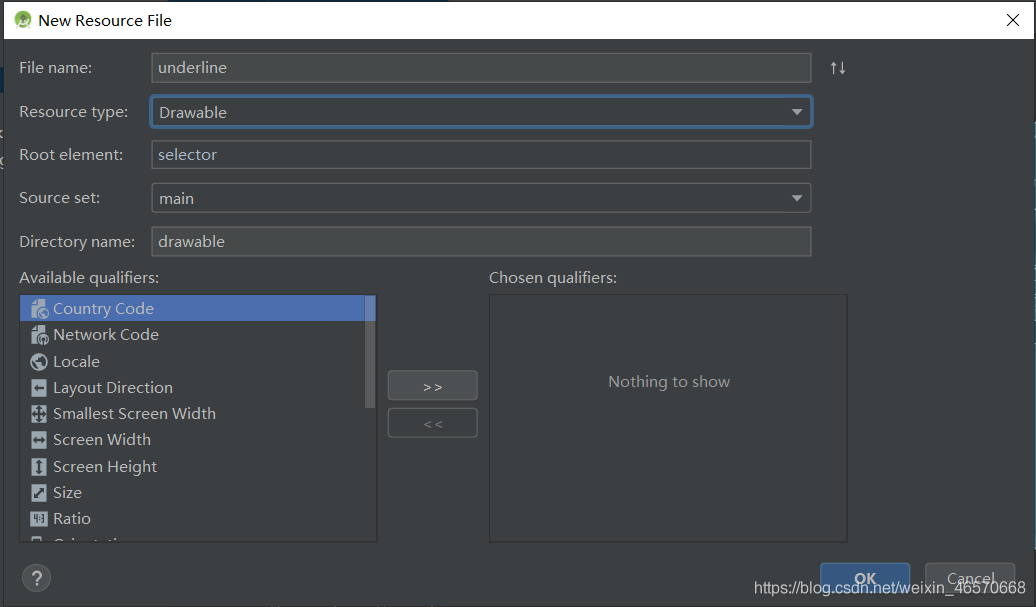
首先我们先在drawable下面新建一个xml文件,先右击res文件夹选择“new”,然后选择Android Resource File

接下来会弹出一个窗口,注意Resource Type我们要选择drawable,然后名字的话,自己想取什么都可以,只要记得这个文件是用来干啥的就行,那我就给它取名underline了,好,这样我们就建完成啦。

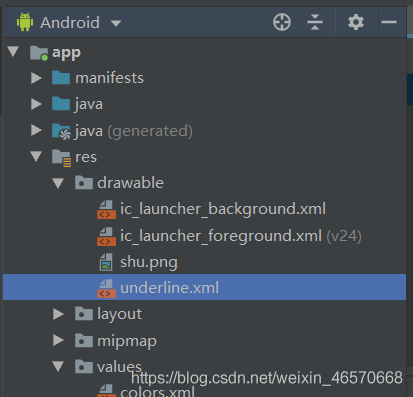
这时候我们在res下面的drawable里面就看见我们新建的xml文件啦,我们就可以来设计想要的边框了。

我们点进这个xml文件,输入如下代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<solid android:color="#ffffff" />
<stroke android:width="2dp"
android:color="#D54FB8"/>
</shape>
可以按照自己的喜好选择宽度哦,我设置的是2dp,颜色我选择了一个粉红色,粉红粉红的少女心。
接下来想应用在哪里,就在里面加上一句
android:background="@drawable/underline"
我几乎把这个边框用在了所有的控件上,来具体看个例子吧,比如说这个Edittext
<EditText
android:background="@drawable/underline"
android:layout_width="250dp"
android:layout_height="46dp"
android:textSize="20sp"
android:text=""/>
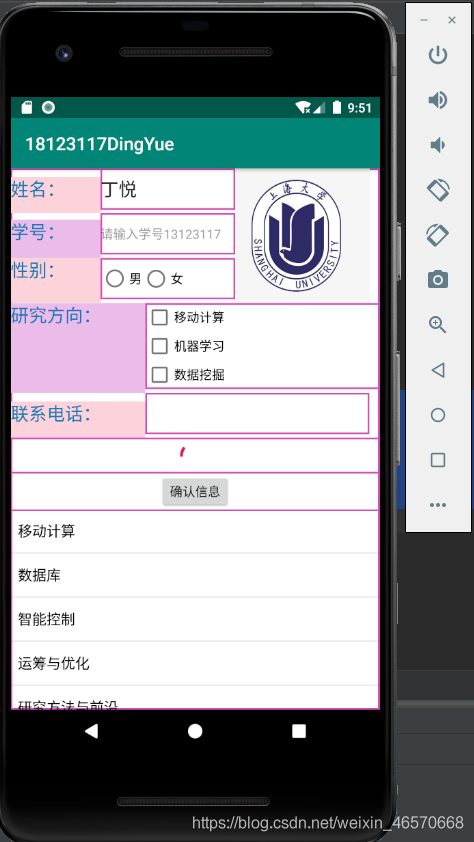
下面我们运行一下,来看一看效果吧,当当当,所有的都拥有边框啦,粉色pink,pink,是不是还不错。
如果想要有不同的边框,可以多定义几个哦。

到此这篇关于Android Studio给各种控件加边框的操作方法的文章就介绍到这了,更多相关Android Studio控件加边框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Android Studio 创建自定义控件的方法
我们知道,当系统控件并不能满足我们的需求时,我们就需要来创建自定义控件,主要有两种方法 (1)引入布局 下面来自定义一个控件,iPhone的标题栏,创建一个标题栏并不是什么难事,加入两个button一个TextView就行了,可是在我们的应用中,有很多页面都是需要这样的标题栏,我们不可能每个活动都写一遍布局,这个时候我们就可以用引用布局的方法,新建一个title.xml <?xml version="1.0" encoding="utf-8"?> <
-
解决Android Studio Design界面不显示layout控件的问题
Android Studio更新到3.1.3后,发现拖到Design中的控件在预览界面中不显示: 解决办法: 在Styles.xml中的parent="..."中的Theme前添加Base <resources> <!-- Base application theme. --> <style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar&quo
-
Android Studio自动提取控件Style样式教程
如题,有时候看见一个布局写上几百行看上去会非常吃力麻烦,这时候抽取控件样式很有必要了, Android Studio提供了抽取Style样式的方式, 可能是藏的太深了, 很少人用 光标放在控件内: 右键 –>Refactor –> Extract –>Style- 选择之后弹出对话框: 如果你用的很多, 也可以为它设置快捷键: 打开Android Studio设置页面, 在Keymap中搜索extract, Style就是了, 然后右键单击Style 为它添加快捷键 弹出窗口, 直接按你
-
Android Studio实现带边框的圆形头像
本文实例为大家分享了Android Studio实现带边框的圆形头像的具体代码,供大家参考,具体内容如下 效果显示: (没有边框的) (有边框的) 1.创建自定义ImagView控件 (1).没有边框的 package chenglong.activitytest.pengintohospital.utils; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Bitma
-
Android Studio给各种控件加边框的操作方法
Android Studio给Textview,EditText控件加边框 如图所示,给一些edittext,TextView,还有一些控件组,进度条加上一个粉红色的边框. 看着很好看,其实非常简单,很容易实现,我们只需要设计一个想要的效果,然后使用我们设计的效果就好了. 首先设计我们想要的边框效果 首先我们先在drawable下面新建一个xml文件,先右击res文件夹选择"new",然后选择Android Resource File 接下来会弹出一个窗口,注意Resource Typ
-
Android给布局、控件加阴影效果的示例代码
增加阴影效果,让控件或者布局看起来有立体的效果,总的来说有两种解决方案. 1,直接使用属性: android:elevation="4dp"这样一句代码,就实现了效果,elevation表示海拔,就是布局的z轴的高度,调整高度,可以选择阴影的轻重. <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight=&
-
Android 给控件添加边框阴影效果
1.布局文件:res/drawable/bg_shadow.xml <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 阴影部分 --> <!-- 个人觉得更形象的表达:top代表下边的阴影高度,left代表右边的阴影宽度.
-
Android开发之基本控件和四种布局方式详解
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方式Android和iOS还是区别挺大的,在iOS中有Frame绝对布局和AutoLayout相对布局.而在Android中的布局方式就比较丰富了,今天博客中会介绍四种常用的布局方式.先总结一下控件,然后再搞一搞基本方式,开发环境还是用的Mac下的Android Studio.开始今天的正题, 虽然A
-
Android中findViewById获取控件返回为空问题怎么解决
在Android程序中,有时候需要加载非原来activity中xml布局中的控件,来使Android程序的界面更加丰富. 我本身是在使用ViewFlipper中遇到的问题. public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); inflater=(LayoutInflater)getSystemService(LAYO
-
Android自定义播放器控件VideoView
介绍 最近要使用播放器做一个简单的视频播放功能,开始学习VideoView,在横竖屏切换的时候碰到了点麻烦,不过在查阅资料后总算是解决了.在写VideoView播放视频时候定义控制的代码全写在Actvity里了,写完一看我靠代码好乱,于是就写了个自定义的播放器控件,支持指定大小,可以横竖屏切换,手动左右滑动快进快退.好了,下面开始. 效果图有点卡,我也不知道为啥..... VideoView介绍 这个是我们实现视频播放最主要的控件,详细的介绍大家百度就去看,这里介绍几个常用的方法. 用于播放视频
-
浅谈Android应用内悬浮控件实践方案总结
在工作中遇到一个需求,需要在整个应用的上层悬浮显示控件,目标效果如下图: 首先想到的是申请悬浮窗权限,OK~ 打开搜索引擎,映入眼帘的并不是如何申请,而是"Android 悬浮窗权限各机型各系统适配大全.Android 绕过权限显示悬浮窗...",为什么悬浮窗权限会有这么多坑呢?悬浮窗可以在桌面显示,被恶意软件用来偷偷弹广告怎么办?作为一个系统级别的特殊权限,这是它应有的高傲 - - 正确引导用户打开悬浮窗权限才是标准做法,若这就是定论的话这篇文章也没必要写了,我们绕过悬浮窗权限直接去
-
Android自定义圆环倒计时控件
本文实例为大家分享了Android自定义圆环倒计时控件的具体代码,供大家参考,具体内容如下 先来一张最终效果图: 主要思路: 在画渐变色圆环的时候,设置一个属性动画,根据属性动画的执行时长,来作为倒计时的时长.监听属性动画的进度,来达到 倒计时的目的. 二话不说,直接贴代码.具体实现思路都在注释上. 自定义属性: <declare-styleable name="CountDownProgressBar"> <attr name="countDown_cir
-
Android自定义控件之刻度尺控件
今天我做的是一个自定义刻度尺控件,由于项目需求需要使用刻度尺那样滑动选择,由于对自定义控件的认识还不够深入,于是花了一周多时间才把这个控件给整出来,也是呕心沥血的经历啊,也让我对自定义控件有了自己的认识,废话不多说,先上一个简单的效果图,大家可以看看,如有需求可以直接拿去使用 效果图如下:只是我的一个简单Demo,效果有点丑陋了点,希望海涵! 效果已经出来接下来就是代码部分了,一看就只是一般的控件很难实现,于是就开始了我的自定义View之旅,每次自定义完后总是会收获很多东西,如下是我的代码: p
-
Android自定义双向滑动控件
本文实例为大家分享了Android自定义双向滑动控件的具体代码,供大家参考,具体内容如下 先看一下效果图 1.SeekBarPressure工具类 public class SeekBarPressure extends View { private static final String TAG = "SeekBarPressure"; private static final int CLICK_ON_LOW = 1; //点击在前滑块上 priv
随机推荐
- Vue.js一个文件对应一个组件实践
- 详解js中常规日期格式处理、月历渲染和倒计时函数
- iOS轻点、触摸和手势代码开发
- 详解spring+springmvc+mybatis整合注解
- ASP.NET中Cookie状态的说明与用法
- ASP.NET中防止页面刷新造成表单重复提交执行两次操作
- 解析PHP函数array_flip()在重复数组元素删除中的作用
- PHP获取当前文件所在目录 getcwd()函数
- 简介Lua脚本与Redis数据库的结合使用
- jQuery UI Bootstrap是什么?
- jquery实现预览提交的表单代码分享
- 详解SpringBoot AOP 拦截器(Aspect注解方式)
- android短信拦截的实现代码
- python里将list中元素依次向前移动一位
- 详细分析交换机的堆叠与级连的区别
- JS实现table表格内针对某列内容进行即时搜索筛选功能
- python并发和异步编程实例
- Linux C 后台服务程序单进程控制的实现
- BootStrap中的模态框(modal,弹出层)功能示例代码
- 关于C#中yield关键字的深入解析

