Idea自定义方法注释模板的教程详解(去param括号、return全类名)
一、自定义方法模板
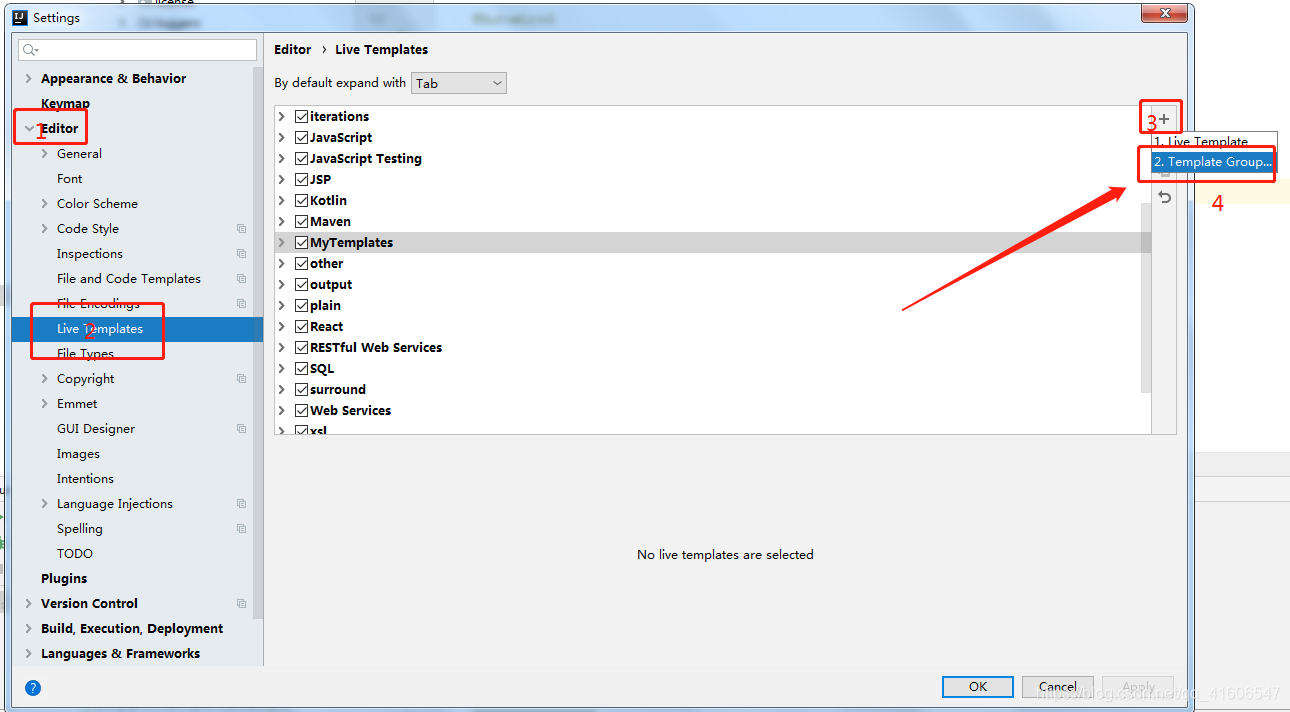
1. File >> Settings… >> Editor >> Live Templates

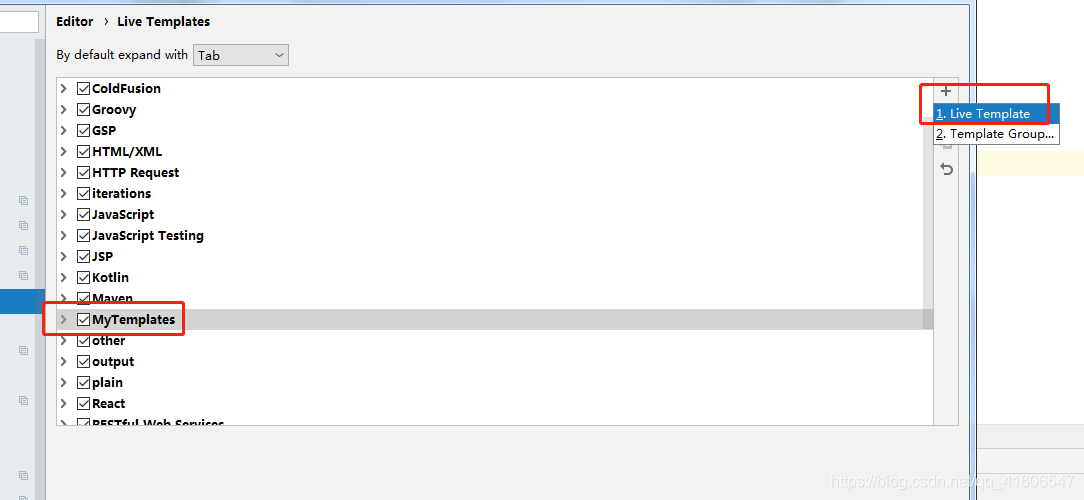
2. 点击创建Group,随意起名


3. 创建模板

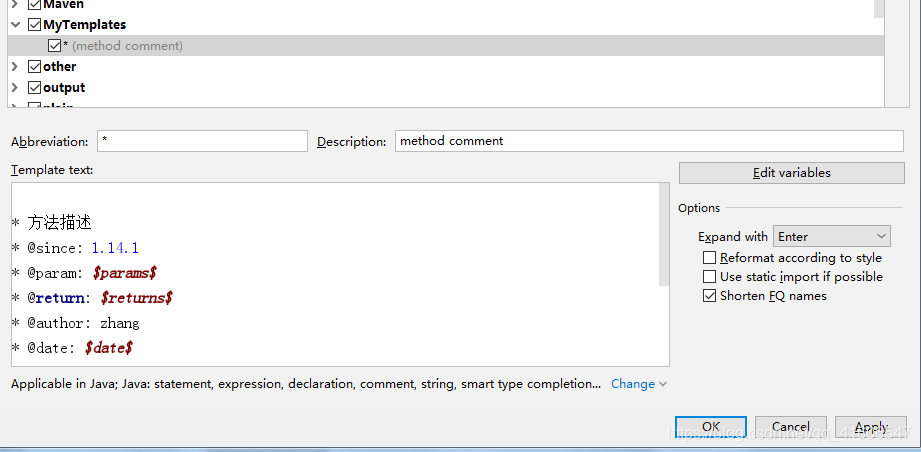
4. 填写模板信息
按自己习惯写,我的:
* * 方法描述 * @since: 1.14.1 * @param: $params$ * @return: $returns$ * @author: zhang * @date: $date$ */

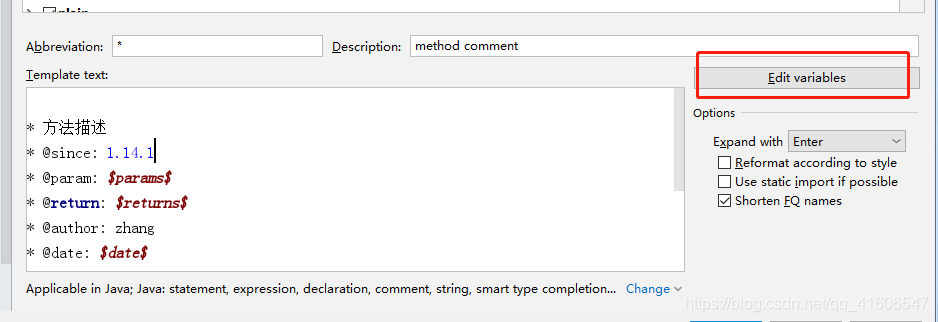
5. 设置
设置模板参数自动取值

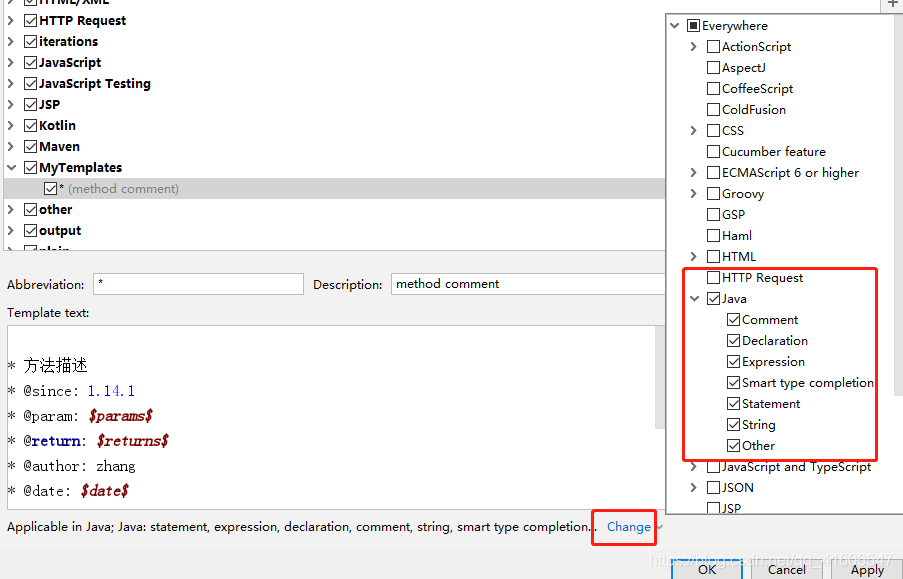
直接下拉选择

点击下方黄色警告区域,勾选java

二、模板其余配置
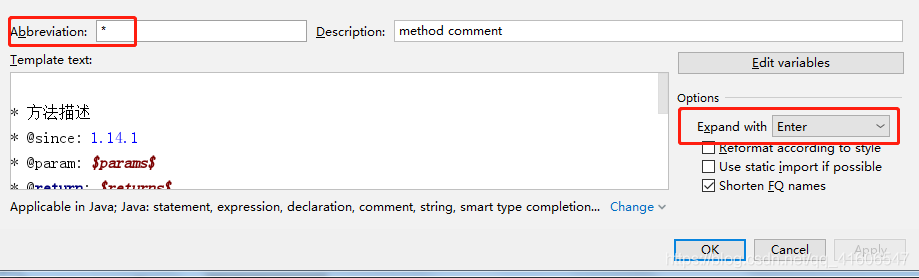
1. 模板快捷键设置
idea默认模板采用 /**+Enter 生成注释代码块
自定义模板默认 /* + 你设置的Abbreviation快捷键 + tab
我的 /**+Enter(Abbreviation直接设置成*)

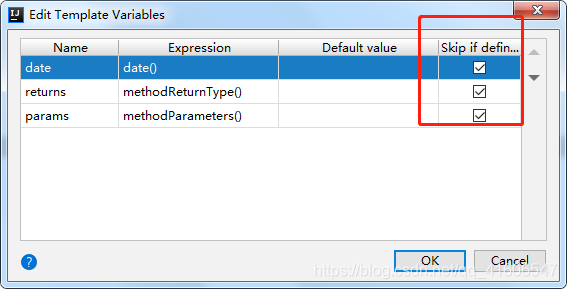
2. 参数注释红框
如图勾选

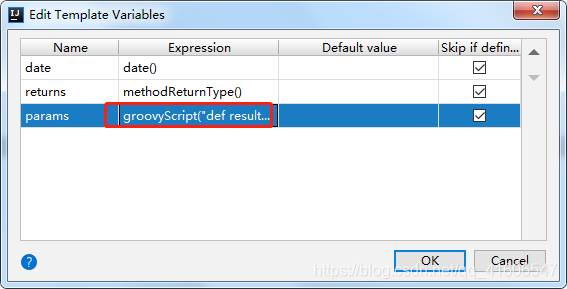
3. params带中括号
略作修改
* * 方法描述 * @since: 1.14.1 $params$ * @return: $returns$ * @author: zhang * @date: $date$ */

groovyScript("def result='';
def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList();
for(i = 0; i < params.size();
i++) {result+=' * @param ' + params[i] + ((i < params.size() - 1) ? '\\n':'')};
return result", methodParameters())
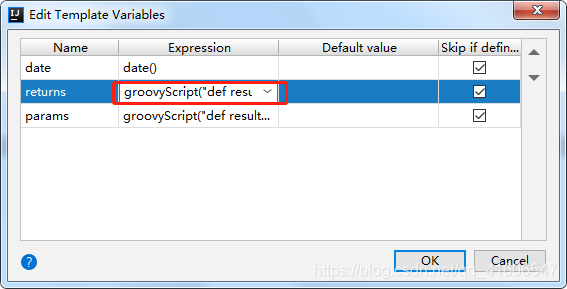
4. retrun全类名
略作修改

groovyScript("def result='';
def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split('<').toList();
for(i = 0; i < params.size();
i++) {if(i!=0){result+='<';};
def p1=params[i].split(',').toList();
for(i2 = 0; i2 < p1.size(); i2++)
{ def p2=p1[i2].split('\\\\.').toList();
result+=p2[p2.size()-1]; if(i2!=p1.size()-1){result+=','}
} ;
};
return result", methodReturnType())
总结
到此这篇关于Idea自定义方法注释模板的教程详解(去param括号、return全类名)的文章就介绍到这了,更多相关Idea自定义注释模板内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

