小程序点餐界面添加购物车左右摆动动画
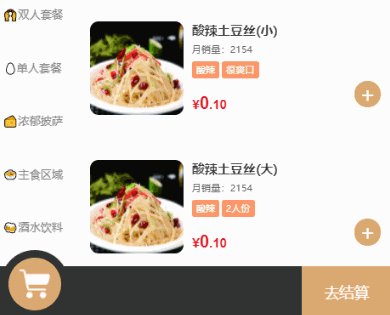
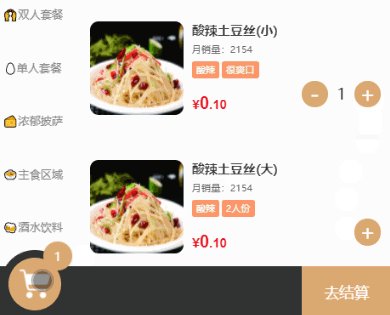
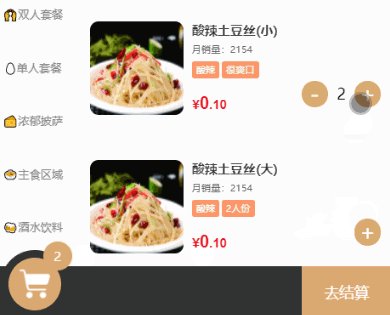
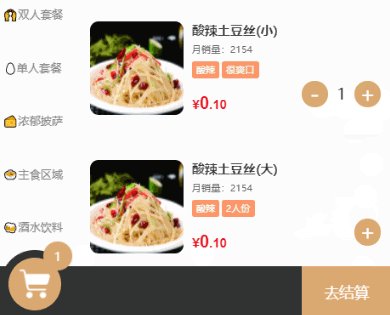
效果图

动画代码
这里 只提供图中购物车动画代码,不提供以上点餐界面(需要点餐界面 点击这里:Gitee仓库)。
在触发代码中使用 this.cartWwing() 调用动画,不理解请访问教程。
/**
* 点击商品+号购物车摆动
* @return void
*/
cartWwing: function()
{
// 创建动画实例(animation)
var animation = wx.createAnimation({
duration: 100,//动画持续时间
timingFunction: 'ease-in',//动画以低速开始
//具体配置项请查看文档
})
// 通过实例描述对象()
animation.translateX(6).rotate(21).step()
animation.translateX(-6).rotate(-21).step()
animation.translateX(0).rotate(0).step()
// 导出动画
this.setData({
ani: animation.export()
})
},
总结
到此这篇关于小程序点餐界面添加购物车左右摆动动画的文章就介绍到这了,更多相关小程序购物车左右摆动内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序 购物车简单实例
微信小程序,这里实现购物车功能的小demo,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.购物车id:cid 2.标题title 3.数量num 4.图片地址 5.价格price 6.小计 7.是否选中selected 二.点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,而不用cid,方便遍历 三.全选操作 首次点击即为全部选中,再次点击为全不选,全选按
-
微信小程序实战篇之购物车的实现代码示例
哈喽,大家好,快半个月没写了,现在提笔都有点生硬了,一直没更新的原因,一个是代码君也要上班,加上最近工作比较忙,还有就是写文章一直未被认可,所以没什么动力再创作了,那时真的坚持不下去,打算放弃了,感谢读者曹明,一个韩国的研究生读者,支持我,并给我鼓励,期待我更新下一篇,我非常感动,瞬间战斗力恢复,其实你们简单的点赞,评论,都是给我最大的支持,好了,煽情完毕,该讲今天的重点了,购物车,购物车的界面实现到不是很难,难点是处理里面的逻辑,无论是小程序,还是APP,购物车的逻辑都是最难的,下面开始教大家
-
微信小程序实现购物车代码实例详解
其实购物车都是类似的实现方法,只不过小程序是有他的数据层和业务层,在这里把之前的做法记录一下,分享出来也希望能给需要的小伙伴带来参考价值在最开始的时候先从本地存储中获取购物车数据,因为我们会切换页面 在页面切换的过程中需要实时重新加载购物车的数据,所以我们把获取的方法写在onShow中,而不是onLoad中: onShow: function () { const cart = wx.getStorageSync("cart"); let address = wx.getStorage
-
微信小程序图片左右摆动效果详解
先看效果,实现一个图片左右摇动,在一般的H5宣传页,商家活动页面我们会看到这样的动画,小程序的动画效果不同于css3动画效果,是通过js来完成的,其实步骤很简单,首先创建动画实例,再调用实例来描述动画,最后导出即可. 先看效果如下: 简单的参考代码: wxml: <image class='img' src="http://intmote.com/picture/gift.png" animation="{{animation}}"></image
-
微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消,而且会随着选中的商品计算出总价 单个商品购买数量的增加和减少 删除商品.当购物车为空时,页面会变为空购物车的布局 根据设计图,我们可以先实现静态页面.接下来,再看看一个购物车需要什么样的数据. 首先是一个商品列表(carts),列表里的单品需要:商品图(image),商品名(title),单价(pr
-
小程序点餐界面添加购物车左右摆动动画
效果图 动画代码 这里 只提供图中购物车动画代码,不提供以上点餐界面(需要点餐界面 点击这里:Gitee仓库). 在触发代码中使用 this.cartWwing() 调用动画,不理解请访问教程. /** * 点击商品+号购物车摆动 * @return void */ cartWwing: function() { // 创建动画实例(animation) var animation = wx.createAnimation({ duration: 100,//动画持续时间 timingFunct
-
小程序实现搜索界面 小程序实现推荐搜索列表效果
本文实例为大家分享了小程序实现搜索界面的具体代码,供大家参考,具体内容如下 效果图: 实现代码: <view class="page"> <view class="page__bd"> <view class="weui-search-bar"> <view class="weui-search-bar__form"> <view class="weui-sear
-
微信小程序实现登录界面
微信小程序的登录界面实现,供大家参考,具体内容如下 <view class="container"> <view class="wrapper"> <view class="left-top-sign">LOGIN</view> <view class="welcome"> 欢迎回来! </view> <view class="input-
-
微信小程序实现登录界面示例
本文实例为大家分享了微信小程序实现登录界面的具体代码,供大家参考,具体内容如下 注:这里使用的是原生微信小程序 使用wxss和wxml index.wxml文件中代码 <view class="v1"> <!-- v2父容器 子view使用绝对布局 --> <view class="v2"> <view class="dltext">登录</view> &l
-
Java实现简单日历小程序 Java图形界面小日历开发
今天给大家介绍一下如何用Java swing开发一款简单的小日历,下面我们来看代码: 首先创建一个CalendarBean类,用于基本的日期计算: package other1; import java.util.Calendar; public class CalendarBean { String day[]; int year=2005,month=0; public void setYear(int year) { this.year=year; } public int getYear
-
小程序外卖订单界面的示例代码
1.效果界面 2.涉及功能 *左侧商品类型.右侧商品可以相互控制: *商品列表加减及购物车商品加减icon消失.显示: *商品每一次加减,页面视图变化(数量.价格变化.购物车置灰): 3.贴上所有代码 1.wxml <view class="container"> <view class="index-cont"> <!-- 左边类型 --> <view class="index-left"> &l
-
微信小程序 实现点击添加移除class
微信小程序点击添加移除class类实现动态变化class wxml: <view class="location_bottom" hidden="" > <view class="{{_num == 1?'add_citying':'add_city'}}" data-num = "1" bindtap="clickNum">北京</view> <view clas
-
微信小程序利用swiper+css实现购物车商品删除功能
要实现的购物车效果如下: 小程序通过bind与catch绑定事件,没有event.stopPropagation()方法. bind:不会阻止冒泡事件向上冒泡, catch:可以阻止冒泡事件向上冒泡 用touchstart.touchmove.touchend实现滑块效果,无法动态js控制何时冒泡何时阻止冒泡,就会出现用bind时,左右上下滑动乱窜:用catch,商品区域只能左右滑动,无法上下滚动 而小程序提供的swiper通过css就可以实现删除滑块效果,同时不影响页面的正常滚动.具体如下 <
-
微信小程序点餐系统开发常见问题汇总
java后台相关问题 一,程序包lombok不存在 通常报这个错误,是因为,我们的开发者工具idea没有安装lombok库导致的 解决办法如下: 提示我们没有安装,我们就安装一个不就行了,下面来教大家如何安装. 1,点击扳手进入设置页 2,点击plugins,然后搜索lombok,点击install即可安装 3,安装完成后,重启idea开发工具即可 二,无法执行sql文件,IDEA 2019.1连接数据库报错(08001) 链接mysql数据库报如下错误 08001 could not conn
随机推荐
- Java动态显示文件上传进度实现代码
- Ajax基础详解教程(一)
- 小心!AngularJS结合RequireJS做文件合并压缩的那些坑
- 深入学习Hibernate持久化对象的三个状态
- js中将URL中的参数提取出来作为对象的实现代码
- asp 读取文件和保存文件函数代码
- C#语法相比其它语言比较独特的地方(三)
- 在vue-cli脚手架中配置一个vue-router前端路由
- 95%的中国网站需要重写CSS
- 利用Ajax实现在脚本里传值实例介绍
- 将表数据生成Insert脚本 比较好用的生成插入语句的SQL脚本
- js仿微信抢红包功能
- document.all与getElementById、getElementsByName、getElementsByTagName用法区别-getElementById
- 使用jQuery实现更改默认alert框体
- JQuery 选项卡效果(JS与HTML的分离)
- Android Spinner列表选择框的应用
- SpringBoot下的值注入(推荐)
- C++ auto类型说明符
- iOS 设置View阴影效果
- Scala之Object的具体使用(小结)

