Vscode常用快捷键列表、插件安装、console.log详解
①. vscode的常用快捷键列表
1.注释:
a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/
b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u)
c) 多行注释:[alt+shift+A]
d) 多行注释:/**
2.移动行:alt+up/down
3.显示/隐藏左侧目录栏 ctrl + b
4.复制当前行:shift + alt +up/down
5.删除当前行:shift + ctrl + k
6.控制台终端显示与隐藏:ctrl + ~
7.查找文件/安装vs code 插件地址:ctrl + p
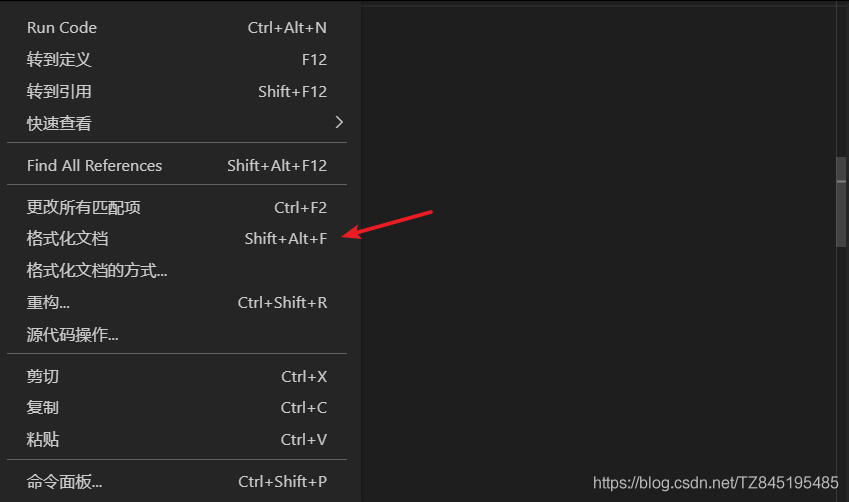
8.代码格式化:shift + alt +f
9.新建一个窗口: ctrl + shift + n
10.行增加缩进: ctrl + [
11.行减少缩进: ctrl + ]
12.裁剪尾随空格(去掉一行的末尾那些没用的空格) : ctrl + shift + x
13.字体放大/缩小: ctrl + ( + 或 - )
14.拆分编辑器 :ctrl + 1/2/3
15.切换窗口: ctrl + shift + left/right
16.关闭编辑器窗口: ctrl + w
17.关闭所有窗口 : ctrl + k + w
18.切换全屏 :F11
19.自动换行: alt + z
20.显示git: ctrl + shift + g
21.全局查找文件:ctrl + p
22.显示相关插件的命令(如:git log):ctrl + shift + p
23.选中文字:shift + left / right / up / down
24.折叠代码: ctrl + k + 0-9 (0是完全折叠)
25.展开代码: ctrl + k + j (完全展开代码)
26.删除行 : ctrl + shift + k
27.快速切换主题:ctrl + k / ctrl + t
28.快速回到顶部 : ctrl + home
29.快速回到底部 : ctrl + end
30.格式化选定代码 :ctrl + k / ctrl +f
31.选中代码 : shift + 鼠标左键
32.多行同时添加内容(光标) :ctrl + alt + up/down
33.全局替换:ctrl + shift + h
34.当前文件替换:ctrl + h
35.打开最近打开的文件:ctrl + r
36.打开新的命令窗:ctrl + shift + c
②. vscode中安装插件
①. Auto Rename Tag修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样

②. Live Server:让文件在服务器中运行

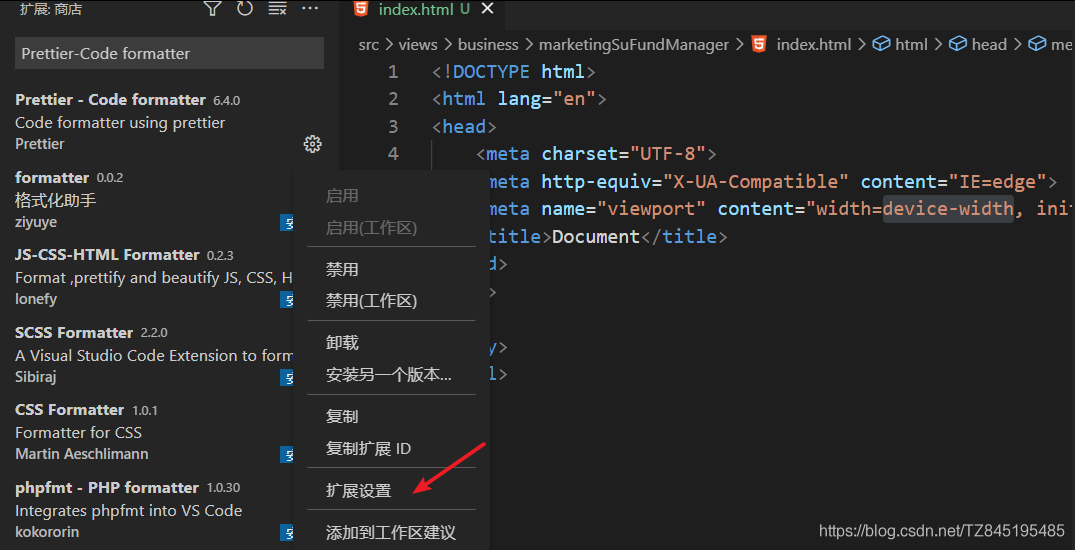
③. Prettier-Code formatter:代码格式化



④. Vetur:vue组件格式支持

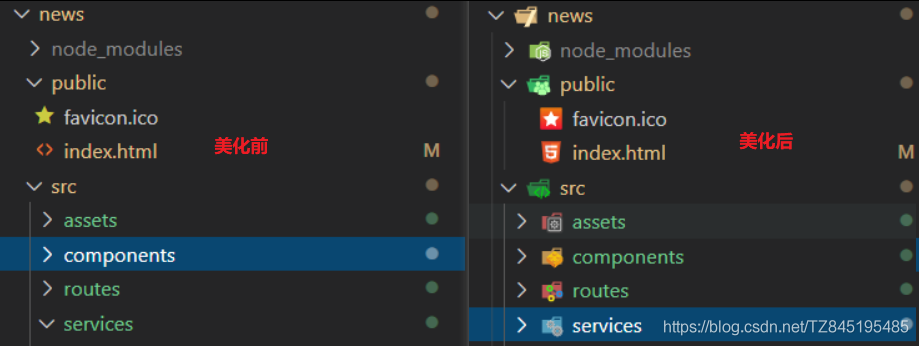
⑤. vscode-icons:文件图标美化

⑥. Code Runner:直接运行js文件

③. console.log()
①. 每次在代码调试的时候都需要输入console.log(),但是每次都要敲好多字
②. 文件—首选项—用户代码片段----搜 javaScript ,进入JavaScript.json,可以自定义好多有用的快捷键,下面这个例子就是打出c然后tab就乐意直接出来console.log(‘')啦
"Print to console": {
"prefix": "c",
"body": [
"console.log('$1')"
],
"description": "Log output to console"
}
以上就是Vscode常用快捷键、插件安装、console.log的详细内容,更多关于Vscode console.log快捷键的资料请关注我们其它相关文章!

