sqlserver2017共享功能目录路径不可改的解决方法
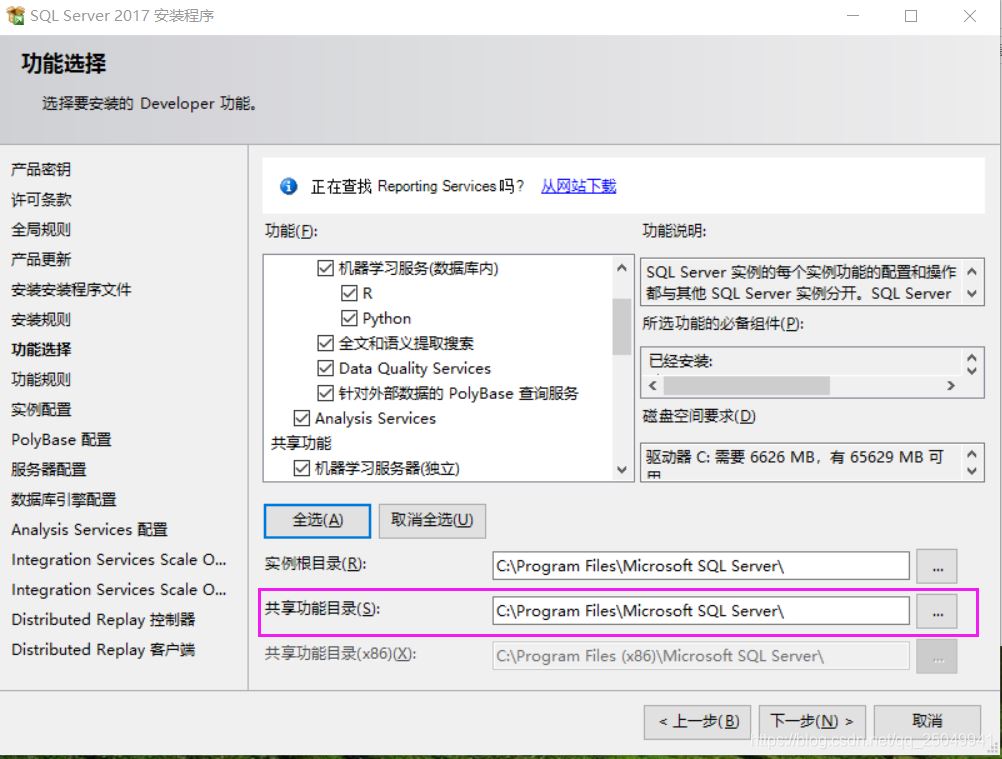
注意:什么路径不可改就搜索该路径进行删除注册表记录,然后重启电脑

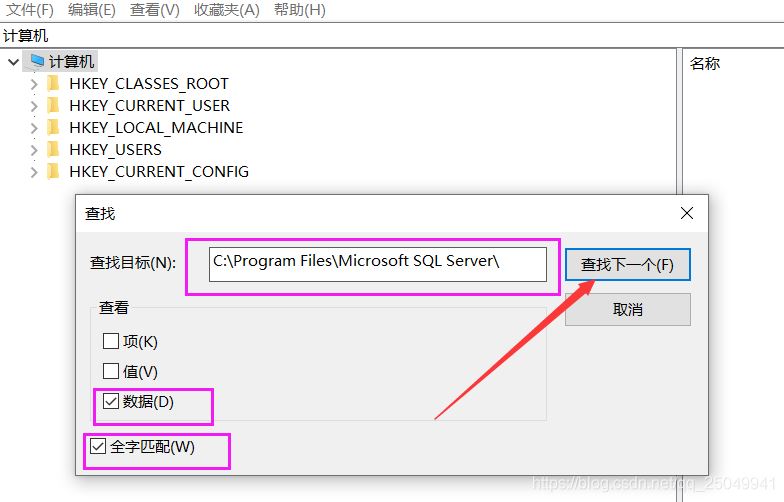
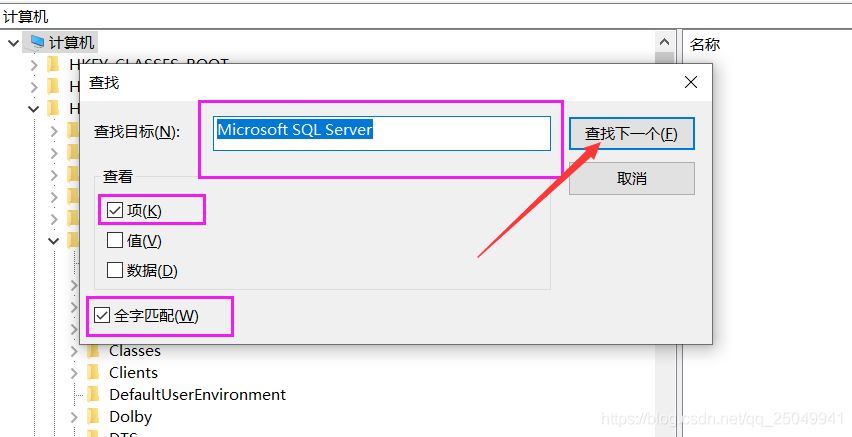
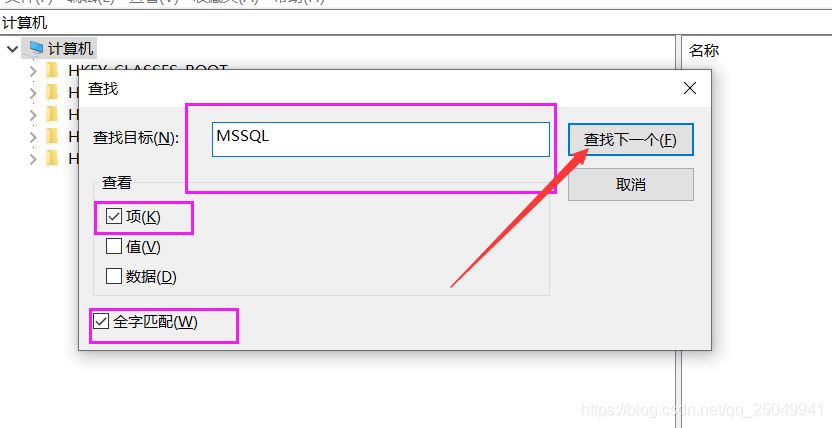
按 win键盘+R输入 regedit 进去注册表,点击计算机按“编辑”--》查找下一个

需要等一些时间

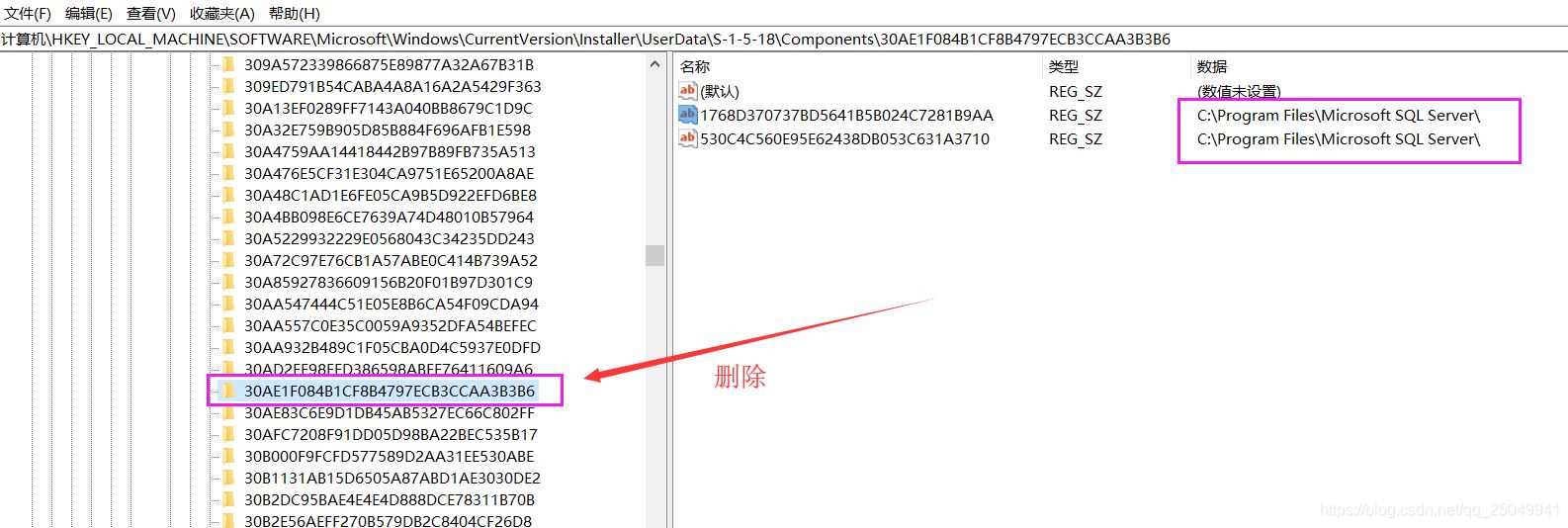
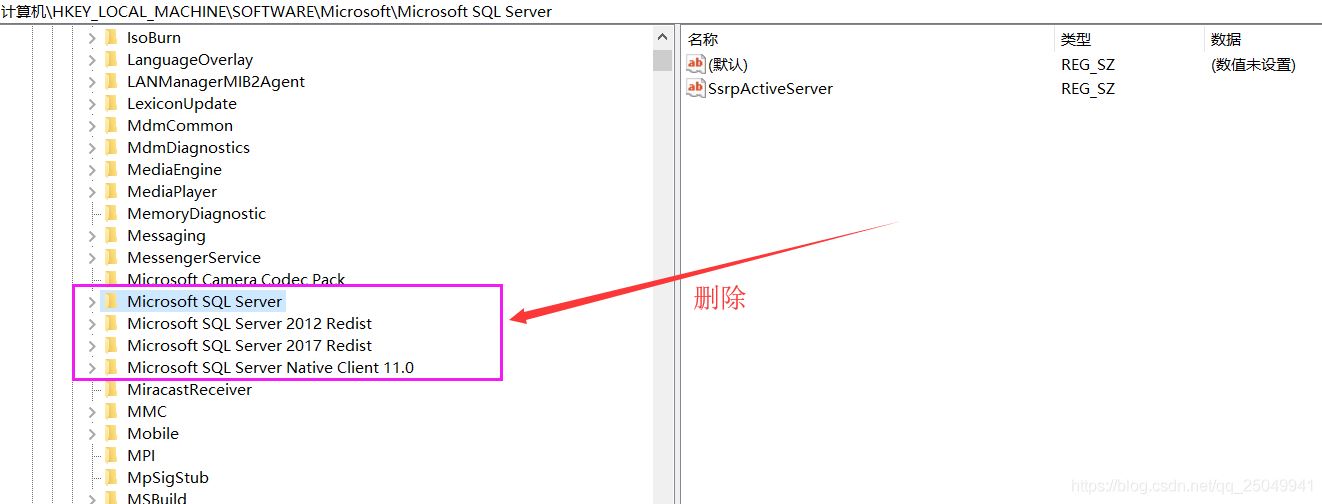
结果出来后把搜到的结果的项删除

删除之后 按F3继续查找下一个进行删除,删除直到搜索完毕

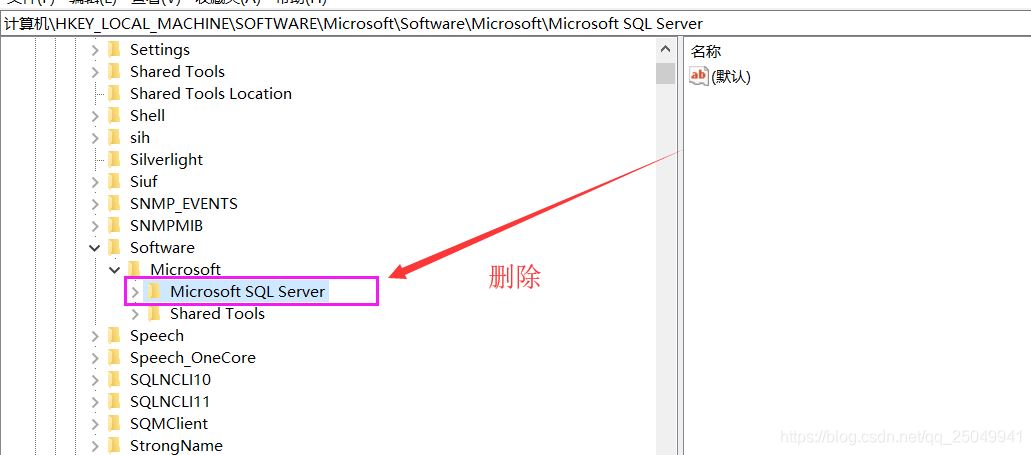
然后把原来安装的注册表记录查找出来删除:

把含有Microsoft SQL Server字样的都删除

删除完这个再按F3查找下一个删除


删除直到按F3显示搜索完毕

接着再搜索删除记录 MSSQL

直按F3删除到显示搜索完毕

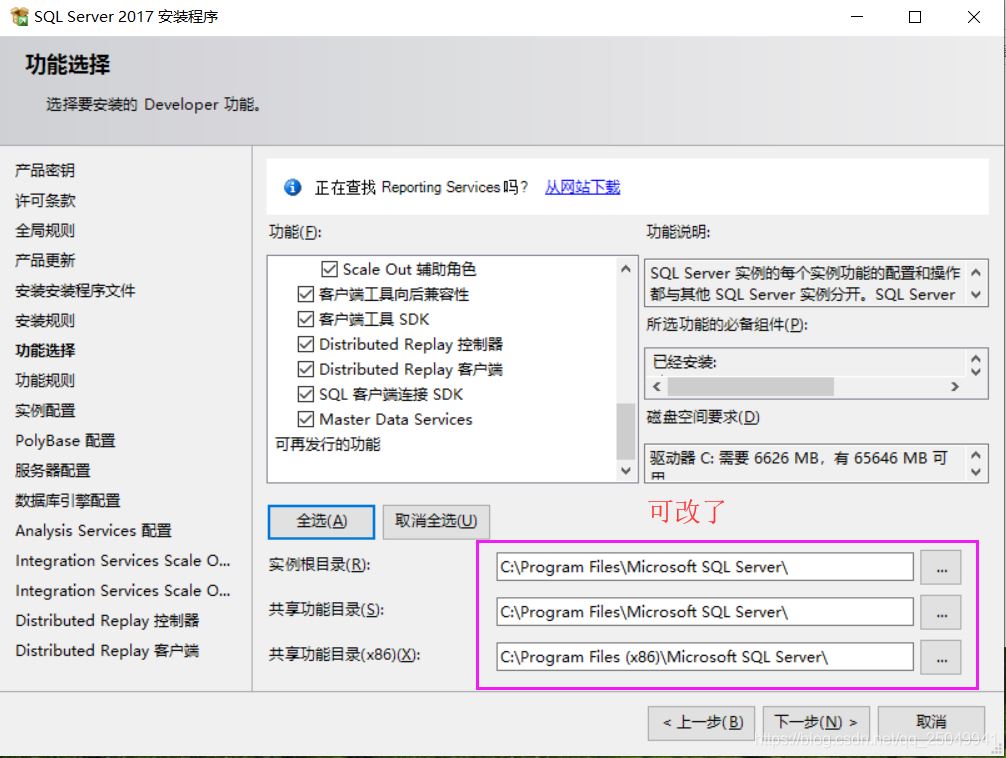
最后重启电脑重新安装

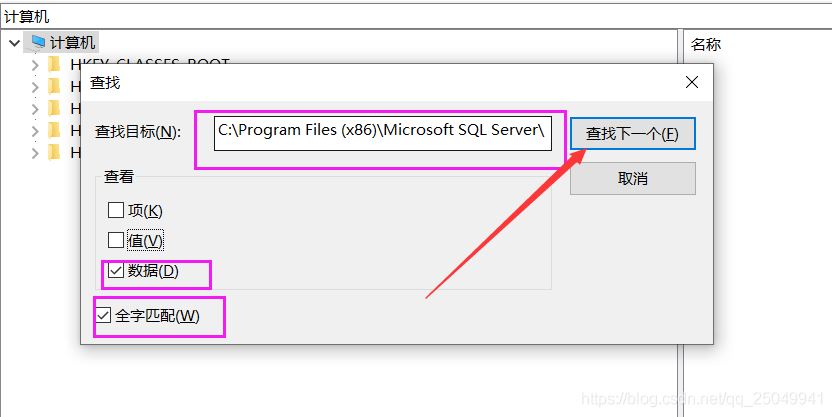
32位的不可改是因为没搜索C:\Program Files (x86)\Microsoft SQL Server\ 进行删除,可自行搜索删除


到此这篇关于sqlserver2017共享功能目录路径不可改的解决方法的文章就介绍到这了,更多相关sqlserver共享目录路径修改内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
SQL Server 2005 更改安装路径目录的方法小结
今天晚上小编在加班时有朋友咨询关于SQL Server 2005 更改安装路径目录的问题,告诉了朋友,顺手又在网上找了其它几个方法,第一个方法是默认的,是小编告诉朋友的. 方法1. 在安装过程中,安装到选择需要安装的组件时,点高级就可以了.之后就会看到更改安装路径的地方 方法2.更改注册表的默认安装路径: 安装完成需要站500M左右空间 可以更改路径安装,下面是更改方法: 打开注册表找到:"HEKY_LOCAL_MACHINE\Software\Microsoft\Windows\Current
-
sqlserver2017共享功能目录路径不可改的解决方法
注意:什么路径不可改就搜索该路径进行删除注册表记录,然后重启电脑 按 win键盘+R输入 regedit 进去注册表,点击计算机按"编辑"-->查找下一个 需要等一些时间 结果出来后把搜到的结果的项删除 删除之后 按F3继续查找下一个进行删除,删除直到搜索完毕 然后把原来安装的注册表记录查找出来删除: 把含有Microsoft SQL Server字样的都删除 删除完这个再按F3查找下一个删除 删除直到按F3显示搜索完毕 接着再搜索删除记录 MSSQL 直按F3删除到显示搜索
-
Pycharm 文件更改目录后,执行路径未更新的解决方法
今天在使用Pycharm的时候,由于文件过多,我对目录下的文件做了归类,改动了一些文件的路径,结果后来执行的时候,出现了路径找不到的错误. 新建一个test.py文件 此时打印test.py的路径为: /Users/hyl/Documents/workspace/python/version3+/untitled 将test.py文件放入lib文件夹下 此时打印test.py的路径依旧是: /Users/hyl/Documents/workspace/python/version3+/untit
-
vue webpack build资源相对路径的问题及解决方法
默认情况webpack+vue-cli打包的css.js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错. 如图: 解决方法: 在webpack.prod.conf.js中,output中添加或者修改为 publicPath: './': output: { publicPath: './', path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].[chunk
-
nginx如何指向本地路径及500错误解决方法
正文 一个vite+vue3项目,想要部署到服务器上.项目build后的文件都在dist目录下,将这个目录拷贝到服务器上,然后在nginx里进行配置,如下: server { listen 3571; server_name localhost; location / { root /root/xxxx/dist/; try_files $uri $uri/ /index.html; } } 这样就可以通过服务器的公网ip+端口3571来访问这个vue项目了,如果想通过域名访问,则可以这样配置:
-
efang设置出现读取Serv-U路径失败330101的解决方法
读取Serv-U路径失败330101的解决方法 我安装的易方怎么不能设置Serv-U啊? 点设置就出现 读取Serv-U路径失败330101. 谁知道这是怎么会事啊??我安装了Serv-U的...希望知道的告诉我一下 解决方法: 把serv-u的用户数据 存储到注册表里去,不是放在ini文件里
-
vue.js 打包时出现空白页和路径错误问题及解决方法
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. 文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性: assetsPublicPath属
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
-
DOS批处理不支持将UNC 路径作为当前目录的解决方法
废话少说,直接上代码,打开网上邻居→整个网络→Microsofi Windows Network→在工作组找到本机对应的电脑,双击测试以下批处理代码: 显示当前目录.bat cd /d %~dp0 echo %cd% pushd %~dp0 echo %cd% popd pause 可以看到,在开始使用cd命令跳转到UNC目录时,会出现"CMD 不支持将 UNC 路径作为当前目录."的提示,即cd命令只能在本地目录跳转,却不能跳转到UNC目录. 那如何是好?看第二个命令:pushd,使
-
vue :src 文件路径错误问题的解决方法
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助 assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src="./logo.png">和background:url(./logo.png),"./logo.png"是相对资源路径,将有webpack解析为模块依赖 static:在这个目录下文件不会被webpack处理,简单就是说存放第三方
-
Python2.7版os.path.isdir中文路径返回false的解决方法
问题背景: 本来想写一个脚本来处理硬盘里的文件,并进行分类处理,但是发现一个问题,使用python内置os模块里的方法出现一些问题,具体的见示例. 主要使用的方法(python 2.7版本) 示例: 在电脑的D盘下建立两个文件夹,并在两个文件夹下分别建立两个文件及目录: a: D:\\test\\test.txt b: D:\测试\测试.txt 分别使用a,b路径来测试os.path的几个方法 #!/usr/bin/env python # -*- coding: utf-8 -*- impor
随机推荐
- Nginx出现The plain HTTP request was sent to HTTPS port问题解决方法
- jQuery+php简单实现全选删除的方法
- Python实现数据库并行读取和写入实例
- asp.net AutoCompleteExtender的一个简单例子代码
- 并发环境下mysql插入检查方案
- J2SE基础之命令行中编写第一个 Hello World
- Java基础教程之包(package)
- jQuery事件用法实例汇总
- PowerShell实现在多个文件中检索关键字功能
- MySQL安装提示"请键入NET HELPMSG 3534以获得更多的帮助"的解决办法
- PHP中使用微秒计算脚本执行时间例子
- jquery 校验中国身份证号码实例详解
- WIN7下网站用localhost可以访问改为ip不可访问如何解决
- 主页被改为ww.94ak.com的手动解决方法参考
- java中LinkedBlockingQueue与ArrayBlockingQueue的异同
- 详解设计模式中的中介者模式在C++编程中的运用
- Python2.x和3.x下maketrans与translate函数使用上的不同
- PHP htmlspecialchars()函数用法与实例讲解
- 函数式编程入门实践(一)
- python实现对服务器脚本敏感信息的加密解密功能

