IDEA使用Docker插件(菜鸟教程)
目录
- 说明
- 一、开启Docker远程访问
- 二、连接docker
- 三、镜像的拉取
- 四、容器的创建与运行
- 五、docker一键部署springboot项目
- 可能的错误:
说明
之前docker的学习,包括镜像拉取,容器创建等操作都需要自己手动敲命令来实现,但是如果在idea中使用Docker插件,就可以不用敲命令也可以实现对docker的操作,不得不说idea这个工具是真的强!!!本文会持续更新,不断地扩充
本文仅为记录学习轨迹,如有侵权,联系删除
注意:一般是用的服务器,作为测试这里就采用虚拟机+Ubuntu系统的方式
一、开启Docker远程访问
如果使用idea编辑器的话,可以使用docker插件来远程使用服务器(虚拟机)上的docker,简单方便快捷的使用docker,更重要的是使用插件可以实现项目的一键部署,当然这还需要一些简单的配置。
默认的dokcer是不支持远程访问的,需要加点配置,开启Docker的远程访问
#修改Docker服务文件,需要先切换到root用户 vim /lib/systemd/system/docker.service #注释掉"ExecStart"这一行,并添加下面这一行信息 ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock -H tcp://0.0.0.0:2375

重新加载配置文件
#重新加载配置文件 systemctl daemon-reload #重启服务 systemctl restart docker.service #查看配置的端口号(2375)是否开启(非必要) netstat -nlpt #如果找不到netstat命令,可以先安装一下这个工具,具体百度

注意:如果上述过程失败的话,有下面这种方式,
首先确保端口号已经开放,这个很重要!!!,默认端口号2375
切换root用户,命令:sudo su
编辑docker相关配置:
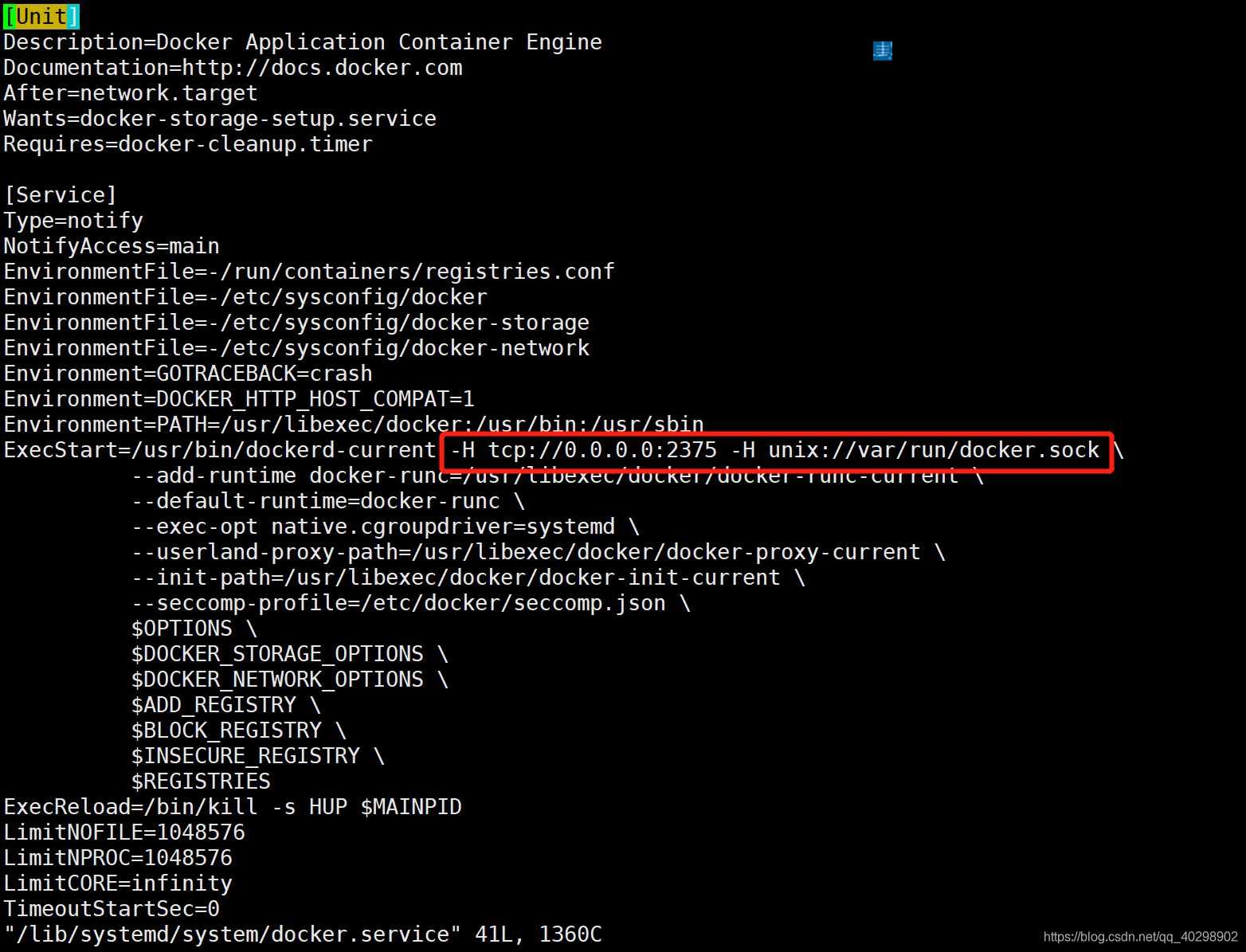
命令:vim /lib/systemd/system/docker.service,进入编辑页面

找到ExecStart对应的那一行,添加代码:-H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock (按下按键"i",进入编辑模式,然后就可以添加数据了)

保存退出,先按"esc"按键,然后输入命令::wq,回车即保存。
重启docker服务
守护进程重启:sudo systemctl daemon-reload
重启docker服务:sudo systemctl restart docker
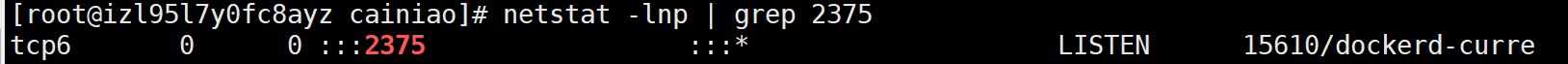
查看端口号2375是否开放,出现如图则成功

二、连接docker
使用idea的docker插件连接docker,idea默认已经下载过docker插件了,如果没有的话,需要在idea下载docker插件

点击idea的设置选项(file --> setting -> docker),新建连接


连接成功之后就可以使用服务器(虚拟机)上的docker了

三、镜像的拉取
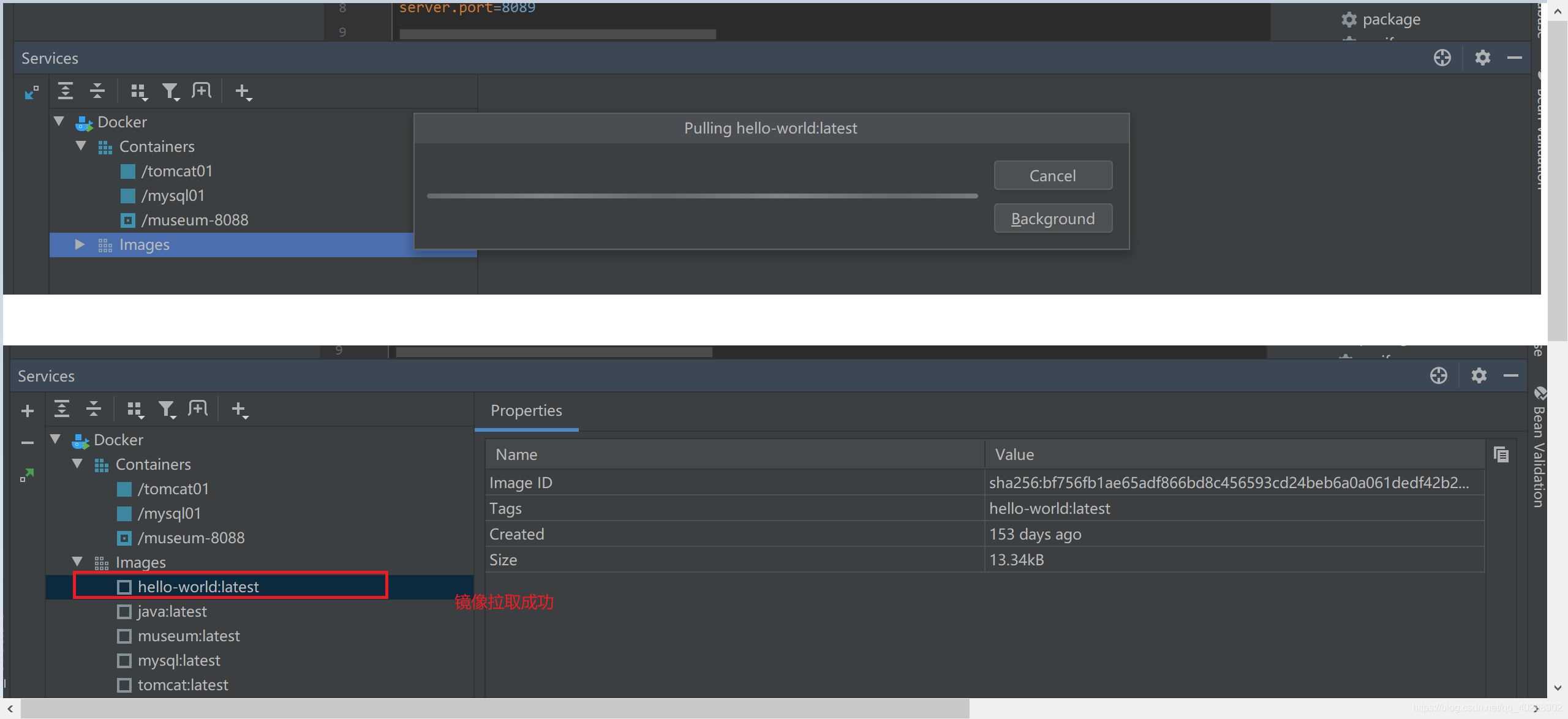
idea可以通过可视化的方式拉取镜像,不用自己去敲命令



有时候会出现拉取的时间超时的情况,可以配置一下国内的镜像获取阿里云的加速器

四、容器的创建与运行
创建并且运行docker容器


创建成功之后可以看到新创建的容器,也可以在服务器(虚拟机)上用docker命令查看

重启容器、停止容器和删除容器等操作

五、docker一键部署springboot项目
传统的docker部署springboot项目,需要自己手动配置Dockerfile文件,还需要将生成的jar包跟Dockerfile文件一起上传到服务器,整个流程下来很麻烦,如果用idea的docker插件就可以实现一键部署springboot项目,简单方便。
首先需要引入docker的构建工具
<build>
<!-- 引用我们的项目名字 -->
<finalName>${project.artifactId}</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!--使用docker-maven-plugin插件-->
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>1.0.0</version>
<!--将插件绑定在某个phase执行-->
<executions>
<execution>
<id>build-image</id>
<!--用户只需执行mvn package ,就会自动执行mvn docker:build-->
<phase>package</phase>
<goals>
<goal>build</goal>
</goals>
</execution>
</executions>
<configuration>
<!--指定生成的镜像名,这里是我们的作者名+项目名-->
<imageName>cainiao/${project.artifactId}</imageName>
<!--指定标签 这里指定的是镜像的版本,我们默认版本是latest-->
<imageTags>
<imageTag>latest</imageTag>
</imageTags>
<!--指定基础镜像jdk1.8-->
<baseImage>java</baseImage>
<!--
镜像制作人本人信息
<maintainer>bruceliu@email.com</maintainer>
-->
<!--切换到ROOT目录-->
<workdir>/ROOT</workdir>
<!--查看我们的java版本-->
<cmd>["java", "-version"]</cmd>
<!--${project.build.finalName}.jar是打包后生成的jar包的名字-->
<entryPoint>["java", "-jar", "/${project.build.finalName}.jar"]</entryPoint>
<!--指定远程 docker api地址-->
<dockerHost>http://192.168.29.133:2375</dockerHost>
<!-- 这里是复制 jar 包到 docker 容器指定目录配置 -->
<resources>
<resource>
<targetPath>/</targetPath>
<!--jar 包所在的路径 此处配置的 即对应 target 目录-->
<directory>${project.build.directory}</directory>
<!--用于指定需要复制的文件 需要包含的 jar包 ,这里对应的是 Dockerfile中添加的文件名 -->
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
</plugins>
</build>
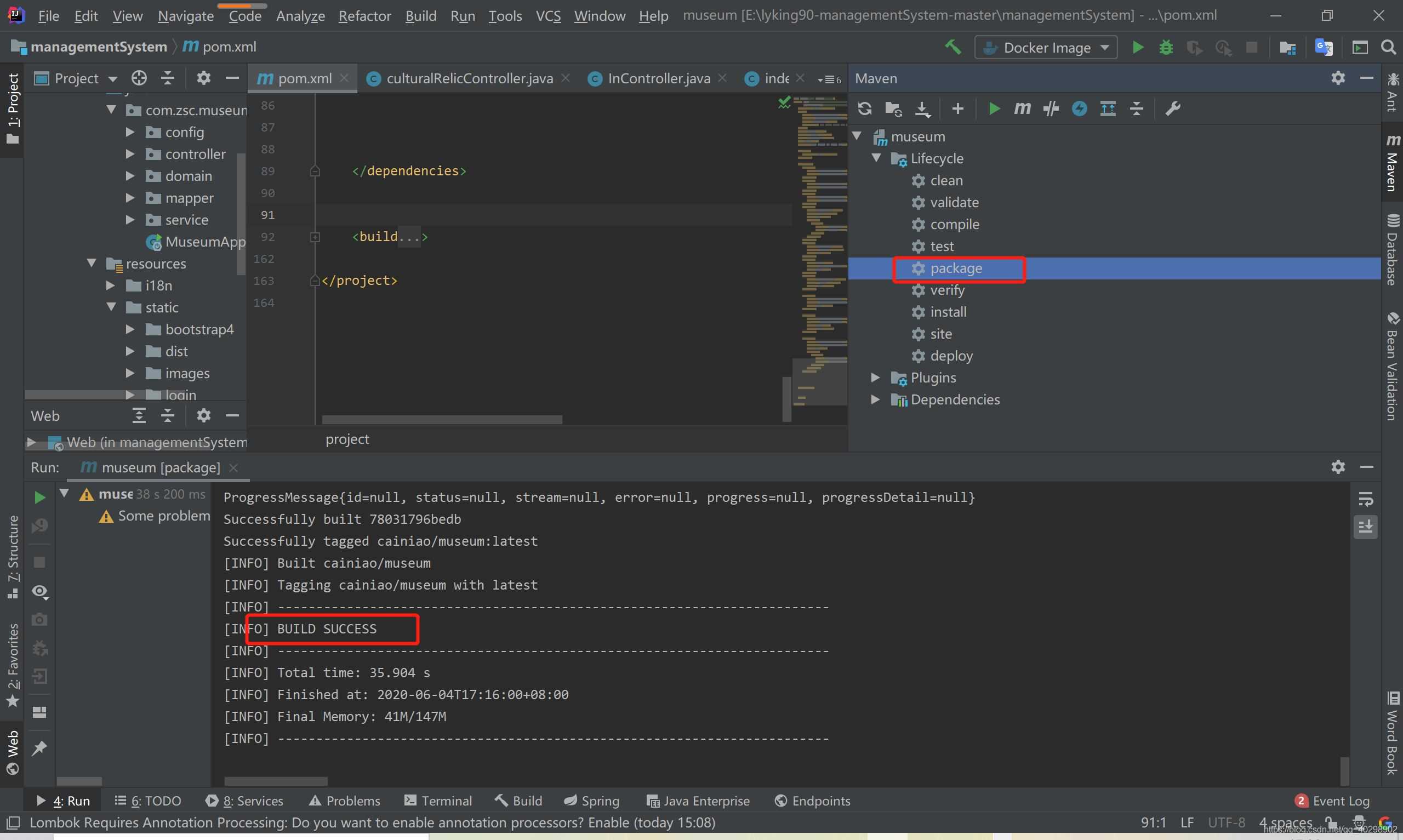
ok,接下来只要先点击clean清除之前的所有打包的文件,然后再点击package打包文件即可完成镜像的构建,真正的一键部署


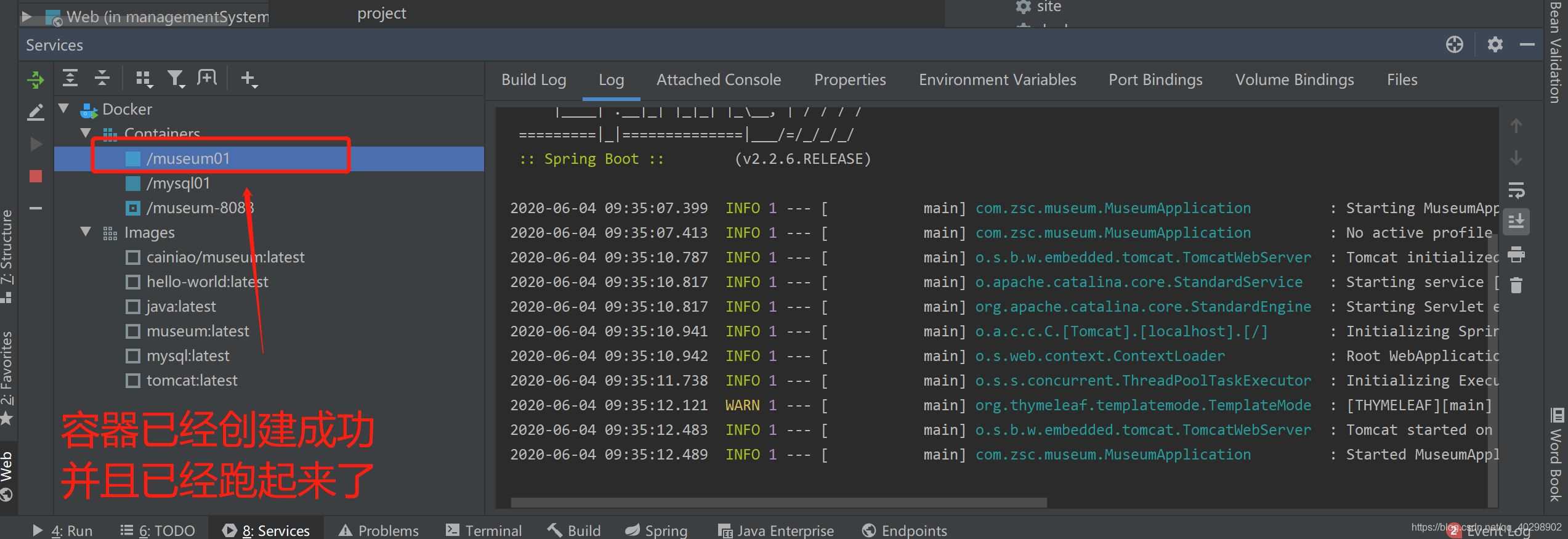
到此镜像构建成功,接下来只要创建容器跑起来即可


通过ip访问

至此,一键构建部署springboot项目成功!
可能的错误:
“java.lang.NoClassDefFoundError:javax / activation / DataSource”(tomcat 9.0.12)“
网上查了一下,发现这样的一段话,具体看这里

刚好我想起来这个项目之前开发用的是jdk8,然后我现在用的jdk11,所以在构建的时候会出现这个问题,我感觉应该是这个问题导致,虽然构建成功了,运行访问都没有问题,建议开发跟构建docker的时候jdk版本保持一致。
到此这篇关于IDEA使用Docker插件(菜鸟教程)的文章就介绍到这了,更多相关IDEA使用Docker内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

