vue中上传视频或图片或图片和文字一起到后端的解决方法
Vue图片与文字混输的实现方法可以参考这篇文章
https://www.jb51.net/article/175669.htm
vue中上传视频或图片或图片和文字一起到后端
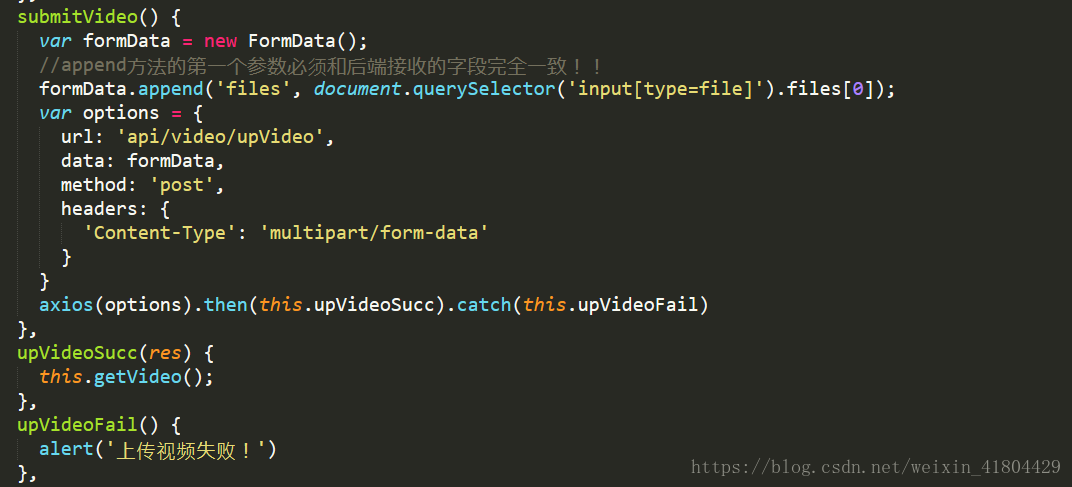
1.上传图片或视频:


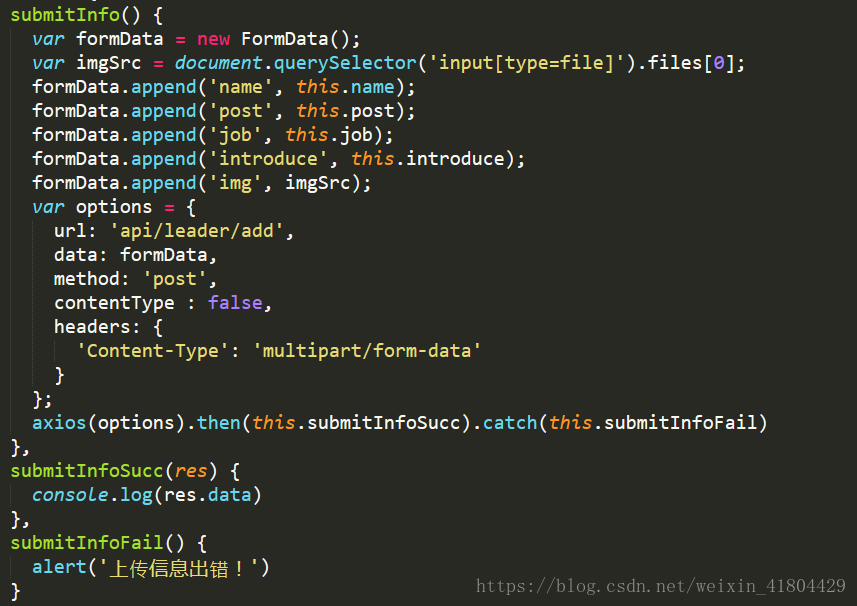
2.图片和文字一起传:

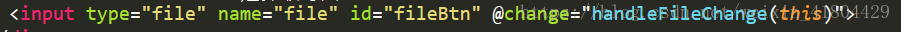
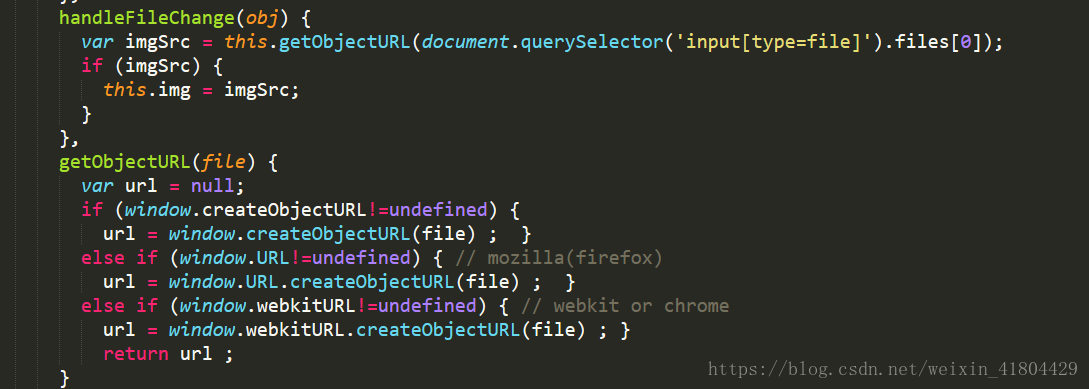
3预览上传的图片(通过监听change事件,解析上传的图片):


预览本地文件也可以通过HTML5的FileReader
4.文件上传,也可以先上传到第三方(如七牛云),再把七牛云返回的key值传给后端
相关推荐
-
vue input实现点击按钮文字增删功能示例
本文实例讲述了vue input实现点击按钮文字增删功能.分享给大家供大家参考,具体如下: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1
-
vue.js获得当前元素的文字信息方法
1.获得当前点击的内容 <li @click="problem1"> 1. <span class="blue">关于公众号使用问题</span> <img src="../img/right.png" alt=""/> </li> 当我点击这个li标签的时候,我想要获得span里面的文字,可以使用这个方法: problem1: function(e){ consol
-
Vue实现点击后文字变色切换方法
这里用文字举例,图片切换的原理也是一样的 大概思路是:用两个class相同的span分别是切换前后的文字,class相同主要是为了变换前后的文字位置相同.然后用click事件控制它们的显隐. 代码如下: HTML: <span class="response" v-show="!showCommentInput" @click="showCommentInput = !showCommentInput">回复</span>
-
Vue使用Canvas绘制图片、矩形、线条、文字,下载图片
1 前言 1.1 业务场景 图片储存在后台中,根据图片的地址,在vue页面中,查看图片,并根据坐标标注指定区域. 由于浏览器的机制,使用 window.location.href 下载图片时,并不会保存到本地,会在浏览器打开. 2 实现原理 2.1 绘制画布 <el-dialog title="查看图片" :visible.sync="dialogJPG" append-to-body> <canvas id="mycanvas"
-
vue组件实现文字居中对齐的方法
继续学习Vue,这次是一个组件的制作过程 先让我们来看一下组件的预期效果 上图为公司自营的一个微信商城的某一部分截图,可以看到红框内部分的文字多行与单行是居中对齐的,我们现在要做的就是使用Vue把里边的文字模块制作成一个可以复用的组件. 首先我们先把css部分拿下来 css: .word-v-middle{ margin-bottom: 0; font-size: 12px; min-height: 31px; display: flex; align-items: center; justif
-
vue中上传视频或图片或图片和文字一起到后端的解决方法
Vue图片与文字混输的实现方法可以参考这篇文章 https://www.jb51.net/article/175669.htm vue中上传视频或图片或图片和文字一起到后端 1.上传图片或视频: 2.图片和文字一起传: 3预览上传的图片(通过监听change事件,解析上传的图片): 预览本地文件也可以通过HTML5的FileReader 4.文件上传,也可以先上传到第三方(如七牛云),再把七牛云返回的key值传给后端
-
vue项目打包后提交到git上为什么没有dist这个文件的解决方法
vue项目中使用npm run build打包后会生成一个dist文件,使用git推送项目后,发现git上少了一个dist文件,为什么明明本地项目中有这个文件而推上去就没有了呢? 这里会先介绍.gitignore,不想看的 请直接跳过介绍 看解决办法 一..gitignore 介绍 这里向大家简述一下.gitignore这个文件 一.简绍 我们做的每个Git项目中都需要一个".gitignore"文件,这个文件的作用就是告诉Git哪些文件不需要添加到版本管理中.比如我们项目中的npm包
-
Ajax向后台传json格式的数据出现415错误的原因分析及解决方法
问题描述: ajax往后台传json格式数据报415错误,如下图所示 页面代码 function saveUser(){ var uuId = document.getElementById("uuid").value; var idCard = document.getElementById("idCard").value; alert(uuId+idCard); // var result = new Object(); // result.uuId = uuI
-
vue vantUI tab切换时 list组件不触发load事件的问题及解决方法
最近由于公司项目需要,用vue写了几个简单的页面.用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项. (页面加载完成后默认会自动加载一次,可以:immediate-check="false" 这样设置一下,页面加载完成后就不会自动加载一次了 ) 看上去一切都很美好:但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
-
file-loader打包图片文件时路径错误输出为[object-module]的解决方法
最近在学习使用webpack4.0自己搭建vue脚手架,在搭建过程中,踩了许多坑,使用file-loader打包图片文件时就遇到了以下的问题. 这是我的webpack 处理打包图片相关配置项: ... module: { rules: [ ... { test: /\.(jpe?g|png|gif|svg)$/i, use: [ { loader: 'url-loader', options: { limit: 10000, name: '[name].[ext]', outputPath: '
-
vue router嵌套路由在history模式下刷新无法渲染页面问题的解决方法
解决vue-router嵌套路由(子路由)在history模式下刷新无法渲染页面的问题,具体内容如下 一. 异常描述 本来使用的是vue-router的hash模式,但是hash模式下url需要带"#"符号,不仅看起来不舒服,而且有些场景下是会破坏路由中的"#"(微信分享页面就会把"#"后边的内容处理掉),所以就需要使用history模式,然后就让后端改下nginx配置: location / { try_files $uri $uri/ /in
-
vue进入页面时不在顶部,检测滚动返回顶部按钮问题及解决方法
这里是本小白使用时遇到的问题及个人使用的方法可能并不完美. 1.监测浏览器滚动条滚动事件及滚动距离 dmounted() { window.addEventListener("scroll", this.gundong); }, destroyed() { window.removeEventListener("scroll", this.gundong); }, methods: { gundong() { var dis = document.documentE
-
vue从一个页面跳转到另一个页面并携带参数的解决方法
1.需求: 点击商场跳转到商业体列表 解决方案: 元页面: a标签中添加跳转函数 <a class="orderBtn1 sIRicon2" href="javascript:void(0);" rel="external nofollow" @click="toMallInfo('M000989')"><i class="sIRicon"></i>商场</a>
-
vue富文本框(插入文本、图片、视频)的使用及问题小结
今天在vue里面插入富文本遇到了一些小坑在这里提供给大家用于参考,如有错误,望多加指正. 我这里使用的是Element-ui的上传图片组件 首先引入Element-ui(这个我就不作赘述了,详情参考element中文官网) 在引入富文本组件vue-quill-editor 使用在main.js引入相应的样式 import VueQuillEditor from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/
-
Vue使用富文本编辑器Vue-Quill-Editor(含图片自定义上传服务、清除复制粘贴样式等)
使用教程(注意细看总结部分,写了几点,希望有所帮助): 1.安装插件:npm install vue-quill-editor 2.安装插件依赖:npm install quill 3.main.js文件中引入: import Vue from 'vue' import VueQuillEditor from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' impor
随机推荐
- angular.element方法汇总
- Node.js中创建和管理外部进程详解
- AngularJS改变元素显示状态
- 挖掘IIS6.0管理网站的新招
- VBS教程:对象-Files 集合
- iOS10最新实现远程通知的开发教程详解
- Python3.x对JSON的一些操作示例
- React Native第三方平台分享的实例(Android,IOS双平台)
- 基于BootStrap实现局部刷新分页实例代码
- javascript提取内容到作为文章简介的代码
- PHP实现事件机制实例分析
- Linux下安装oracle客户端并配置php5.3
- Android布局之TableLayout表格布局
- Android 实现带进度条的WebView的实例
- chrome下判断点击input上标签还是其余标签的实现方法
- javascript关于open.window子页面执行完成后刷新父页面的问题分析
- java、javascript实现附件下载示例
- c# 判断指定文件是否存在的简单实现
- JavaScript获取当前url根目录(路径)
- javascript 二进制运算技巧解析

