在Visual Studio Code中使用CSSComb格式化CSS文件的教程
Microsoft在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
今天通过本文给大家介绍在Visual Studio Code中使用CSSComb格式化CSS文件。
最近在使用Visual Studio Code,开始逐渐上手,发现非常好用。
不管是在JS文件还是在HTML文件中,右键点击,都有“格式化文件”的菜单,帮助我们排版。可是在CSS文件中,却没有这样的选项。
在网上搜了一下,需要安装一个插件,名字叫“CSSComb”,就是CSS的梳子啦,它不但可以排版CSS文件,还可以对样式进行排序。
一、安装插件
在Visual Studio Code的左侧工具栏中,最后一个工具就是扩展,在搜索栏中输入“csscomb”,就可以找到该插件并安装了。

二、配置
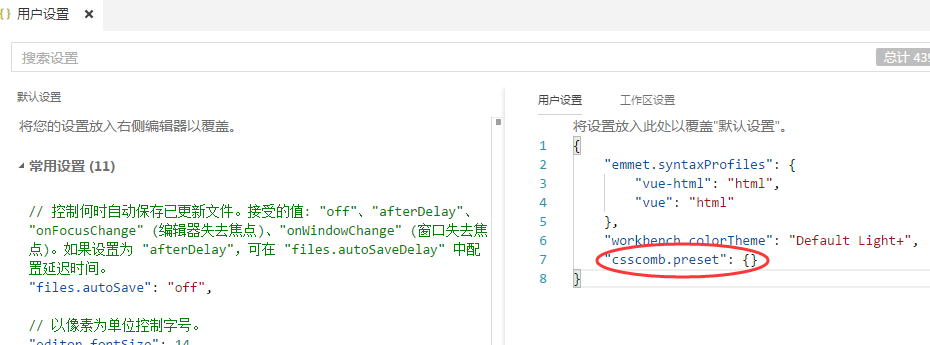
在Visual Studio Code的“文件”->“首选项”->“设置”中,添加一行如下:

然后,在项目的根目录下,添加一个文件,名为“.csscomb.json”,修改内容如下:
{
"exclude": [
".git/**",
"node_modules/**",
"bower_components/**"
],
"always-semicolon": true,
"block-indent": " ",
"color-case": "lower",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": false,
"lines-between-rulesets": 1,
"quotes": "single",
"remove-empty-rulesets": true,
"space-after-colon": " ",
"space-after-combinator": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": "\n",
"space-before-closing-brace": "\n",
"space-before-colon": "",
"space-before-combinator": " ",
"space-before-opening-brace": " ",
"space-before-selector-delimiter": "",
"space-between-declarations": "\n",
"strip-spaces": true,
"unitless-zero": true,
"vendor-prefix-align": true,
"sort-order": [
[
"font",
"font-family",
"font-size",
"font-weight",
"font-style",
"font-variant",
"font-size-adjust",
"font-stretch",
"font-effect",
"font-emphasize",
"font-emphasize-position",
"font-emphasize-style",
"font-smooth",
"line-height"
],
[
"position",
"z-index",
"top",
"right",
"bottom",
"left"
],
[
"display",
"visibility",
"float",
"clear",
"overflow",
"overflow-x",
"overflow-y",
"-ms-overflow-x",
"-ms-overflow-y",
"clip",
"zoom",
"-webkit-align-content",
"-ms-flex-line-pack",
"align-content",
"-webkit-box-align",
"-moz-box-align",
"-webkit-align-items",
"align-items",
"-ms-flex-align",
"-webkit-align-self",
"-ms-flex-item-align",
"-ms-grid-row-align",
"align-self",
"-webkit-box-flex",
"-webkit-flex",
"-moz-box-flex",
"-ms-flex",
"flex",
"-webkit-flex-flow",
"-ms-flex-flow",
"flex-flow",
"-webkit-flex-basis",
"-ms-flex-preferred-size",
"flex-basis",
"-webkit-box-orient",
"-webkit-box-direction",
"-webkit-flex-direction",
"-moz-box-orient",
"-moz-box-direction",
"-ms-flex-direction",
"flex-direction",
"-webkit-flex-grow",
"-ms-flex-positive",
"flex-grow",
"-webkit-flex-shrink",
"-ms-flex-negative",
"flex-shrink",
"-webkit-flex-wrap",
"-ms-flex-wrap",
"flex-wrap",
"-webkit-box-pack",
"-moz-box-pack",
"-ms-flex-pack",
"-webkit-justify-content",
"justify-content",
"-webkit-box-ordinal-group",
"-webkit-order",
"-moz-box-ordinal-group",
"-ms-flex-order",
"order"
],
[
"-webkit-box-sizing",
"-moz-box-sizing",
"box-sizing",
"width",
"min-width",
"max-width",
"height",
"min-height",
"max-height",
"margin",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"padding",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left"
],
[
"table-layout",
"empty-cells",
"caption-side",
"border-spacing",
"border-collapse",
"list-style",
"list-style-position",
"list-style-type",
"list-style-image"
],
[
"content",
"quotes",
"counter-reset",
"counter-increment",
"resize",
"cursor",
"-webkit-user-select",
"-moz-user-select",
"-ms-user-select",
"user-select",
"nav-index",
"nav-up",
"nav-right",
"nav-down",
"nav-left",
"-webkit-transition",
"-moz-transition",
"-ms-transition",
"-o-transition",
"transition",
"-webkit-transition-delay",
"-moz-transition-delay",
"-ms-transition-delay",
"-o-transition-delay",
"transition-delay",
"-webkit-transition-timing-function",
"-moz-transition-timing-function",
"-ms-transition-timing-function",
"-o-transition-timing-function",
"transition-timing-function",
"-webkit-transition-duration",
"-moz-transition-duration",
"-ms-transition-duration",
"-o-transition-duration",
"transition-duration",
"-webkit-transition-property",
"-moz-transition-property",
"-ms-transition-property",
"-o-transition-property",
"transition-property",
"-webkit-transform",
"-moz-transform",
"-ms-transform",
"-o-transform",
"transform",
"-webkit-transform-origin",
"-moz-transform-origin",
"-ms-transform-origin",
"-o-transform-origin",
"transform-origin",
"-webkit-animation",
"-moz-animation",
"-ms-animation",
"-o-animation",
"animation",
"-webkit-animation-name",
"-moz-animation-name",
"-ms-animation-name",
"-o-animation-name",
"animation-name",
"-webkit-animation-duration",
"-moz-animation-duration",
"-ms-animation-duration",
"-o-animation-duration",
"animation-duration",
"-webkit-animation-play-state",
"-moz-animation-play-state",
"-ms-animation-play-state",
"-o-animation-play-state",
"animation-play-state",
"-webkit-animation-timing-function",
"-moz-animation-timing-function",
"-ms-animation-timing-function",
"-o-animation-timing-function",
"animation-timing-function",
"-webkit-animation-delay",
"-moz-animation-delay",
"-ms-animation-delay",
"-o-animation-delay",
"animation-delay",
"-webkit-animation-iteration-count",
"-moz-animation-iteration-count",
"-ms-animation-iteration-count",
"-o-animation-iteration-count",
"animation-iteration-count",
"-webkit-animation-direction",
"-moz-animation-direction",
"-ms-animation-direction",
"-o-animation-direction",
"animation-direction",
"text-align",
"-webkit-text-align-last",
"-moz-text-align-last",
"-ms-text-align-last",
"text-align-last",
"vertical-align",
"white-space",
"text-decoration",
"text-emphasis",
"text-emphasis-color",
"text-emphasis-style",
"text-emphasis-position",
"text-indent",
"-ms-text-justify",
"text-justify",
"letter-spacing",
"word-spacing",
"-ms-writing-mode",
"text-outline",
"text-transform",
"text-wrap",
"text-overflow",
"-ms-text-overflow",
"text-overflow-ellipsis",
"text-overflow-mode",
"-ms-word-wrap",
"word-wrap",
"word-break",
"-ms-word-break",
"-moz-tab-size",
"-o-tab-size",
"tab-size",
"-webkit-hyphens",
"-moz-hyphens",
"hyphens",
"pointer-events"
],
[
"opacity",
"filter:progid:DXImageTransform.Microsoft.Alpha(Opacity",
"-ms-filter:\\'progid:DXImageTransform.Microsoft.Alpha",
"-ms-interpolation-mode",
"color",
"border",
"border-width",
"border-style",
"border-color",
"border-top",
"border-top-width",
"border-top-style",
"border-top-color",
"border-right",
"border-right-width",
"border-right-style",
"border-right-color",
"border-bottom",
"border-bottom-width",
"border-bottom-style",
"border-bottom-color",
"border-left",
"border-left-width",
"border-left-style",
"border-left-color",
"-webkit-border-radius",
"-moz-border-radius",
"border-radius",
"-webkit-border-top-left-radius",
"-moz-border-radius-topleft",
"border-top-left-radius",
"-webkit-border-top-right-radius",
"-moz-border-radius-topright",
"border-top-right-radius",
"-webkit-border-bottom-right-radius",
"-moz-border-radius-bottomright",
"border-bottom-right-radius",
"-webkit-border-bottom-left-radius",
"-moz-border-radius-bottomleft",
"border-bottom-left-radius",
"-webkit-border-image",
"-moz-border-image",
"-o-border-image",
"border-image",
"-webkit-border-image-source",
"-moz-border-image-source",
"-o-border-image-source",
"border-image-source",
"-webkit-border-image-slice",
"-moz-border-image-slice",
"-o-border-image-slice",
"border-image-slice",
"-webkit-border-image-width",
"-moz-border-image-width",
"-o-border-image-width",
"border-image-width",
"-webkit-border-image-outset",
"-moz-border-image-outset",
"-o-border-image-outset",
"border-image-outset",
"-webkit-border-image-repeat",
"-moz-border-image-repeat",
"-o-border-image-repeat",
"border-image-repeat",
"outline",
"outline-width",
"outline-style",
"outline-color",
"outline-offset",
"background",
"filter:progid:DXImageTransform.Microsoft.AlphaImageLoader",
"background-color",
"background-image",
"background-repeat",
"background-attachment",
"background-position",
"background-position-x",
"-ms-background-position-x",
"background-position-y",
"-ms-background-position-y",
"-webkit-background-clip",
"-moz-background-clip",
"background-clip",
"background-origin",
"-webkit-background-size",
"-moz-background-size",
"-o-background-size",
"background-size",
"box-decoration-break",
"-webkit-box-shadow",
"-moz-box-shadow",
"box-shadow",
"filter:progid:DXImageTransform.Microsoft.gradient",
"-ms-filter:\\'progid:DXImageTransform.Microsoft.gradient",
"text-shadow"
]
]
}
现在,我们就可以对CSS文件排版了。
打开一个CSS文件,按“F1”,选择“CSSComb: Format styles”,排版成功!
三、说明
几个重要的参数说明一下:
"always-semicolon": true, // 在每个样式后面加“;”
"block-indent": " ", // 缩进两个空格
"color-case": "lower",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": false,
"lines-between-rulesets": 1, // 每组规则后加一个空行
"quotes": "single",
"remove-empty-rulesets": true,
"space-after-colon": " ",
"space-after-combinator": " ",
"space-after-opening-brace": "\n", // 在开始的{后换行
"space-after-selector-delimiter": "\n",
"space-before-closing-brace": "\n", // 在结束的}后换行
"space-before-colon": "",
"space-before-combinator": " ",
"space-before-opening-brace": " ", // 在开始的{前加空格
"space-before-selector-delimiter": "",
"space-between-declarations": "\n", // 每个样式后换行
"strip-spaces": true,
"unitless-zero": true,
"vendor-prefix-align": true,
总结
到此这篇关于在Visual Studio Code中使用CSSComb格式化CSS文件的文章就介绍到这了,更多相关Visual Studio Code 格式化CSS文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

