CAD2008+VS2008开发ObjectARX加载失败问题(推荐)
1、系统信息:Windows10 64位
2、环境搭建参考:https://www.jb51.net/article/185086.htm
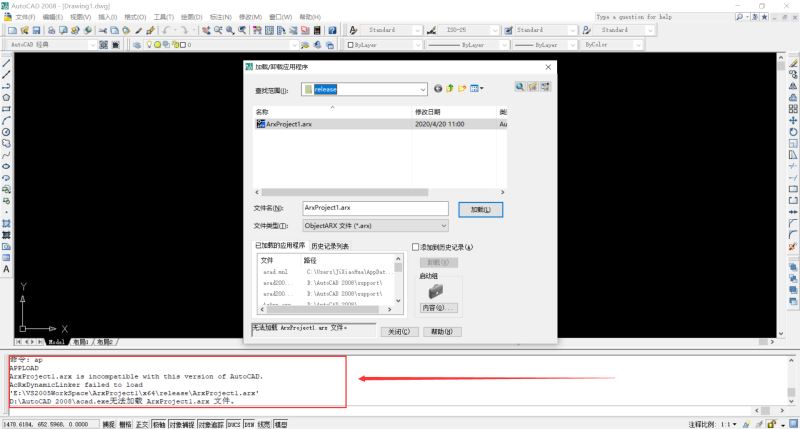
3、按指导新建项目,编译后加载,发生如下错误:
ArxProject1.arx is incompatible with this version of AutoCAD.
AcRxDynamicLinker failed to load
按字面意思,是说arx程序与CAD版本不兼容,百思不得其解。

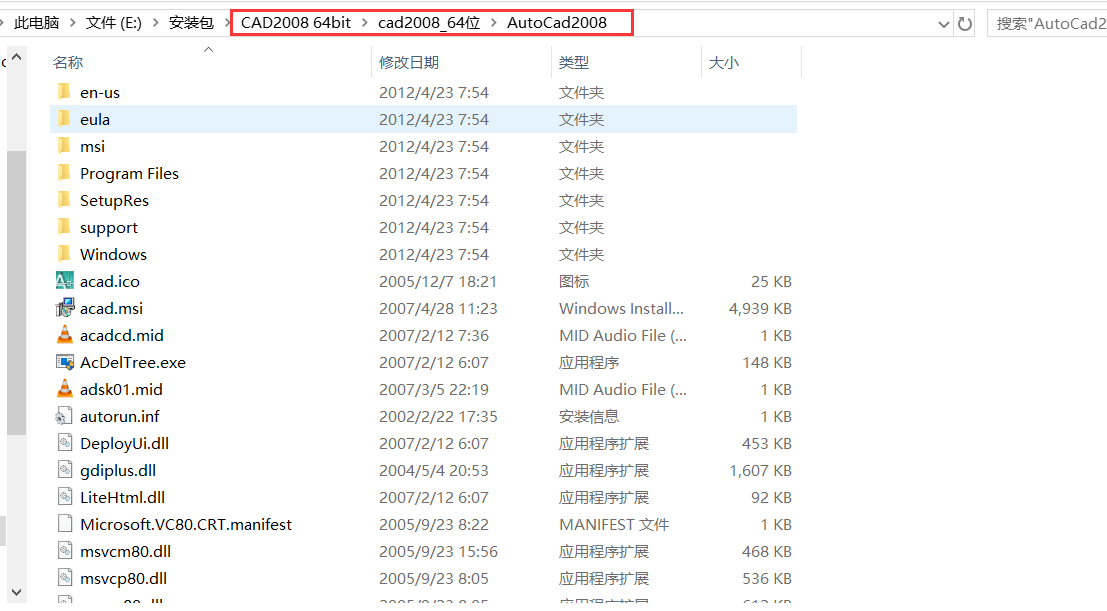
4、然后想着可能是安装的CAD有问题,我的CAD是很多年前的百度网盘盗版资源

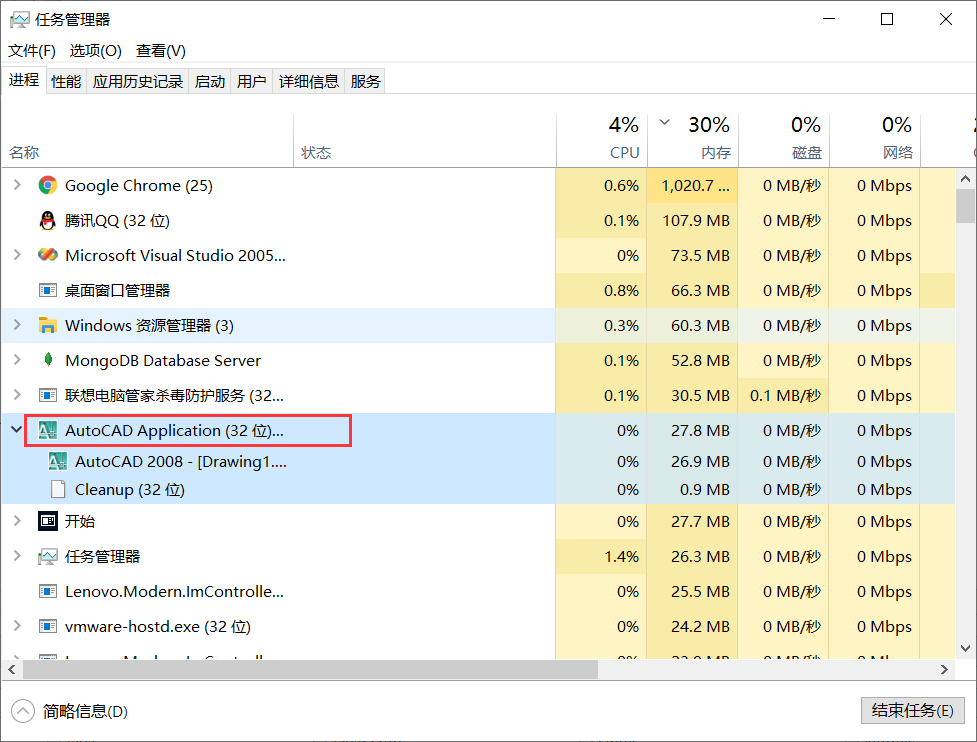
标的清清楚楚: “2008 64位”,我TM还真就信了,然后百度了一下怎么查看安装的CAD是32位还是64位的
打开资源管理器一看,果然32位的。

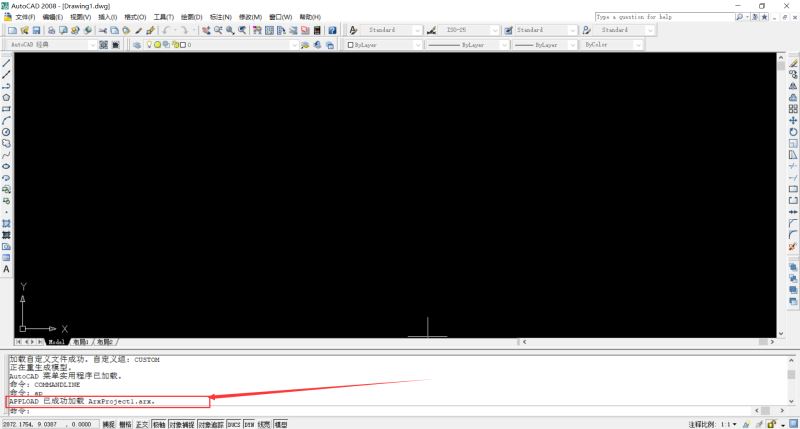
然后卸载原来的64位 ObjectARX,重新安装32位的向导,引用头文件编译,然后加载,果然成功:

到此这篇关于CAD2008+VS2008开发ObjectARX加载失败问题图解的文章就介绍到这了,更多相关CAD2008 VS2008开发ObjectARX加载失败内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解ObjectARX开发环境的创建与开发实例Hello World(VS2005+AutoCad2008+ObjectArx2008)
在一个做CAD二次开发的公司做Web开发,感觉可提升的空间很小. 有必要研究一下公司的产品开发,以利发展. 一.首先安装好vs05与cad2008 安装cad的时候也没有什么特别,加载到虚拟光驱,安装过程中有个错误提示,不影响继续. 二.安装ObjectArx2008直接打开解压缩到某个目录即可. 比如C:\ObjectARX 2008 然后打开C:\ObjectARX 2008\utils\ObjARXWiz目录,运行ArxWizards.msi 这样在新建C++项目的时候会出现ObjectA
-
CAD2008+VS2008开发ObjectARX加载失败问题(推荐)
1.系统信息:Windows10 64位 2.环境搭建参考:https://www.jb51.net/article/185086.htm 3.按指导新建项目,编译后加载,发生如下错误: ArxProject1.arx is incompatible with this version of AutoCAD. AcRxDynamicLinker failed to load 按字面意思,是说arx程序与CAD版本不兼容,百思不得其解. 4.然后想着可能是安装的CAD有问题,我的CAD是很多年前的
-
IOS开发中加载大量网络图片优化方法
IOS开发中加载大量网络图片如何优化 1.概述 在IOS下通过URL读一张网络图片并不像其他编程语言那样可以直接把图片路径放到图片路径的位置就ok,而是需要我们通过一段类似流的方式去加载网络图片,接着才能把图片放入图片路径显示.比如: -(UIImage *) getImageFromURL:(NSString *)fileURL { //NSLog(@"执行图片下载函数"); UIImage * result; NSData * data = [NSData dataWithCont
-
Android开发之加载图片的方法
本文实例讲述了Android开发之加载图片的方法.分享给大家供大家参考.具体分析如下: 加载网络上的图片需要在manifest中配置访问网络的权限,如下: <uses-permission android:name="android.permission.INTERNET" /> 如果不配置这个权限的话,会报错:unknown host exception. package com.example.loadimgfromweb; import java.io.InputSt
-
解决JSON数据因为null导致数据加载失败的方法
一.首先分析问题: 使用NSJSONSerialization或者AFN框架的AFHTTPSessionManager(底层也是NSJSONSerialization)将NSData数据转化成OC对象,有时会出现URL正确,加载数据任然会报错: reason: '-[NSNull length]: unrecognized selector sent to instance 分析原因发现,转化出来的OC对象中含有null.所以,NSNull没有length方法,所以会报找不到方法错误. 二.解决
-
jQuery处理图片加载失败的常用方法
本文实例讲述了jQuery处理图片加载失败的常用方法.分享给大家供大家参考.具体如下: 这里演示用 jQuery 替换源来提醒用户加载失败及隐藏的方法. // 方法 1:更换图片地址 $('img').error(function(){ $(this).attr('src', '加载失败.png'); }); // 方法 2:隐藏它 $("img").error(function(){ $(this).hide(); }); 希望本文所述对大家的jQuery程序设计有所帮助.
-
JavaScript判断图片是否能够加载,失败则替换默认图片
一为使网站整洁,二来提升网页体验,不至于让别人觉得你这网站有问题.其实实现起来也是非常简单的,具体请看看代码. 图片加载失败时用默认图片替代 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
wwjod.dll加载失败,win32.troj.mnless.82432的清除方法
每次启动机器就会提示,c:\windows\system32\wwjod.dll加载失败,拒绝访问. 使用sreng,启动项目-win32服务和应用程序删除 [KLJS_Server / KLJS][Stopped/Disabled] <><N/A> 驱动程序删除 [ragq / ragqm][Running/Boot Start] <\SystemRoot\System32\DRIVERS\ragqm.sys> 系统修复-浏览器加载项删除 [apronA Cl
-
hibernate 中 fetch=FetchType.LAZY 懒加载失败处理方法
对这种懒加载问题,最后的做法是利用Spring提供的一个针对Hibernate的一个支持类,其主要意思是在发起一个页面请求时打开Hibernate的Session,一直保持这个Session,使得Hibernate的Session的生命周期变长,直到这个请求结束,具体是通过一个Filter来实现的. 那么,如果现在我们想用Hibernate懒加载特性,又想用延长session的生命周期,知道将数据提到页面显示(经过action层),那么我们就得在web.xml文件中增加以下配置: <!-- 配置
-
关于Webpack dev server热加载失败的解决方法
利用Webpack dev server作为热加载服务器时,出现以下错误: XMLHttpRequest cannot load http://localhost:8080/dist/06854fc8988da94501a9.hot-update.json. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost' is therefore not
-
jQuery图片加载失败替换默认图片方法汇总
本文主要讨论页面中图片加载失败后替换默认图片的几种方式 重点来了:一定要记住error事件不冒泡. 相关的知识点:jquery的ready方法.$("img").error().img的complete属性.插件imagesLoaded.事件委托.事件捕获和图片预加载的方法等 1. 图片加载失败替换为默认图片 1.1 给图片绑定error事件 当图片加载失败时会触发error事件 $("img").on("error", function ()
随机推荐
- linux下c语言的多线程编程
- HTTP提交方式之PUT详细介绍及POST和PUT的区别
- 中文Access2000速成教程--1.4 使用“表向导”建立新表
- 批处理制作二维码生成器
- python 捕获 shell/bash 脚本的输出结果实例
- 在Python的Flask框架下收发电子邮件的教程
- javascript代码调试之console.log 用法图文详解
- 浅析PHP原理之变量(Variables inside PHP)
- Android下的EXIF是什么
- 针对BootStrap中tabs控件的美化和完善(推荐)
- Replace关键字的妙用查询是否包含某个特定字符串
- 奇妙的js
- 使用JQuery实现的分页插件分享
- 简单谈谈C#中深拷贝、浅拷贝
- 代理区独立模式的说明
- Android编程闹钟设置方法详解
- asp.net中eval不能定义变量的问题的解决方法
- Android图片上传实现预览效果
- net命令,秘密武器
- 详解vue+css3做交互特效的方法
