Vscode上使用SQL的方法
我们知道Vscode是一款强大的编辑器,我们可以通过商城里面的插件扩展来写C/C++/python/java等。同样Vscode支持SQL语言,我们可以通过Vscode来连接本地的数据库,并对本地的数据库进行操作,接下来看怎么实现的吧。
首先我们要在Vscode商城里面下载一个插件:MSSQL。

安装之后,我们可以新建一个.sql文件,然后我们发现右上角多了一个绿色按钮和一个红色按钮。

点击数据库,这里我选择连接的是系统数据库中的master库。

下一步更改登录密码(找到数据库的安全性,选择登录名中的sa,右键属性)

强制密码策略取消勾选,输入自己的密码。

接下来要连接我们本地的数据库了: 我们先点击绿色按钮。

这时,会提示我们Creat Connection Profile.我们点击它(截图中前两个是我已经创建好的默认连接,请点击CreatConnection Profile)。
接下来输入一个 . 再按下Enter键。

输入master并回车。

然后显示是这样的:

我们选择SQL Login,回车。
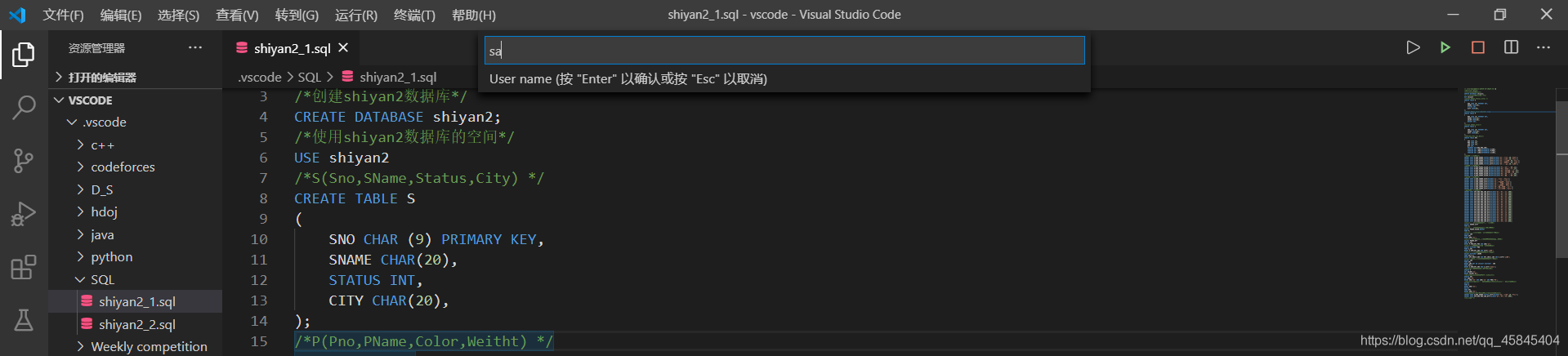
用户名输入sa,回车。

password是123456(自己设置的sa密码),然后回车。

接下来保存密码选择Yes,方便下次使用,然后Enter。

这个选项直接按回车,然后就会显示我们成功连接了本地的数据库。

然后我们就在sql文件里写代码并执行。
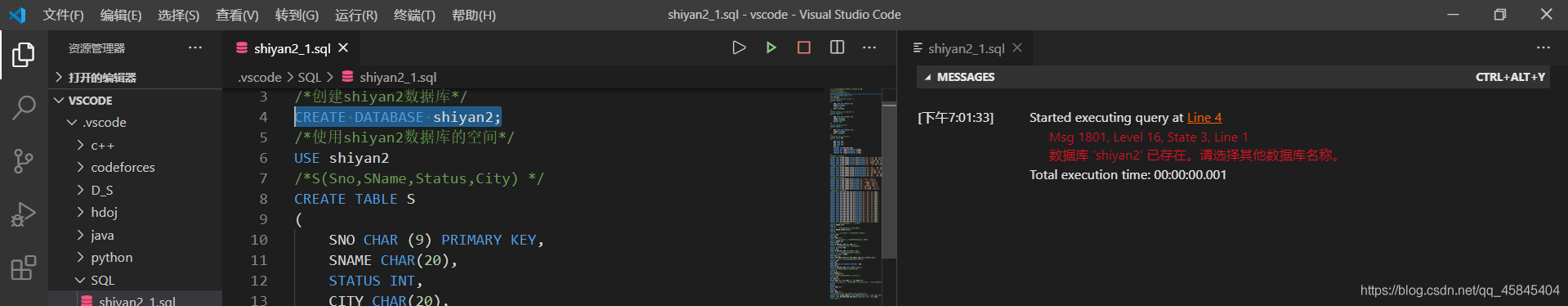
比如我创建了一个shiyan2的数据库(我已经创建过了,所以有报错)。

选中后按绿色图标。

然后就会显示命令成功执行,并且在SSMS中的确出现了这么一个数据库。

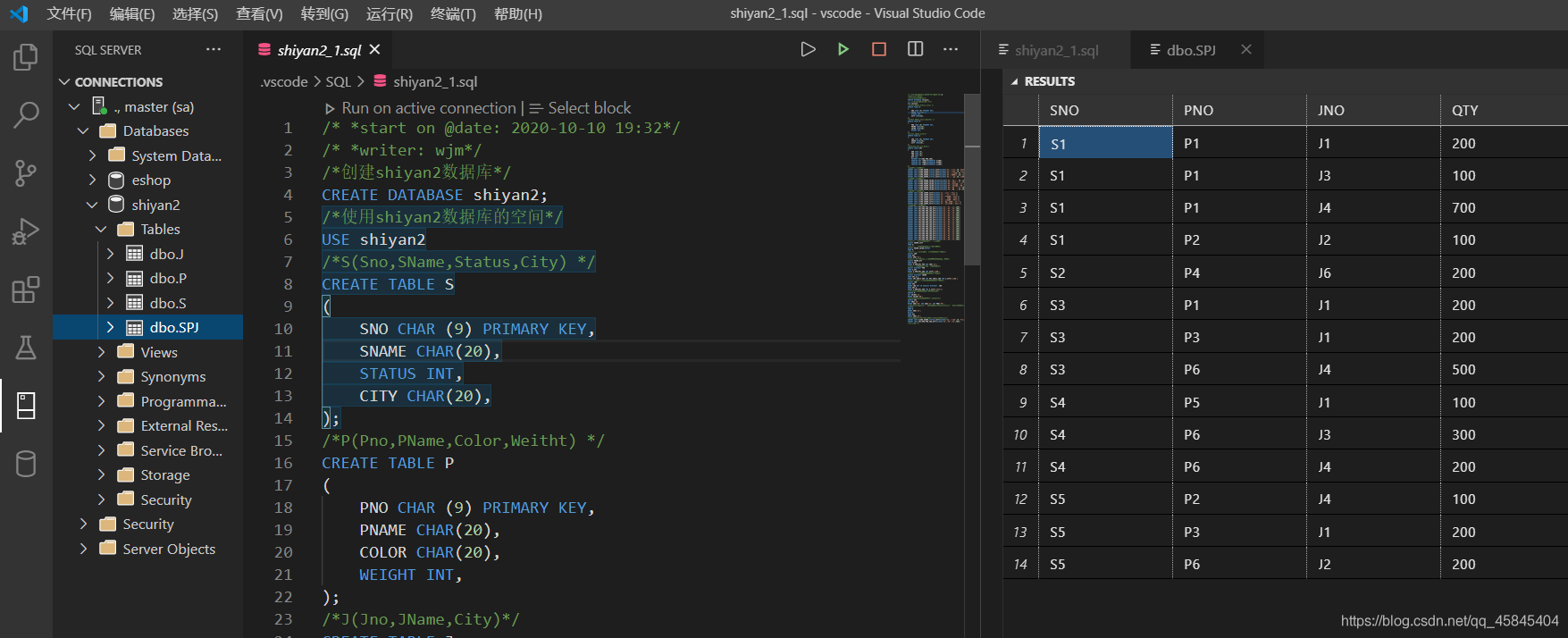
接下来我们在shiyan2数据库中创建S,J,SPJ表,并插入数据。

打开SSMS检测一下发现真的成功了:

试一下查询S表中的SNAME,CITY列,没问题,大功告成。

补充:
Vscode同样有对象资源管理器:

在这里面我们可以清晰的看到数据库的内涵。

到此这篇关于Vscode上使用SQL的方法的文章就介绍到这了,更多相关Vscode使用SQL内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
window环境下使用VScode连接虚拟机MySQL方法
一.虚拟机端 1.找到mysql的配置文件 :sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf 按"i"键进入编辑模式,找到以下项,将地址修改为"0.0.0.0" 重新启动mysql服务 :sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf 2.连接MySQL :mysql -uroot -hlocalhost -p 输入代码回车,提示输入数据库密码 3.对用户进行授权 >>gra
-
Vscode上使用SQL的方法
我们知道Vscode是一款强大的编辑器,我们可以通过商城里面的插件扩展来写C/C++/python/java等.同样Vscode支持SQL语言,我们可以通过Vscode来连接本地的数据库,并对本地的数据库进行操作,接下来看怎么实现的吧. 首先我们要在Vscode商城里面下载一个插件:MSSQL. 安装之后,我们可以新建一个.sql文件,然后我们发现右上角多了一个绿色按钮和一个红色按钮. 点击数据库,这里我选择连接的是系统数据库中的master库. 下一步更改登录密码(找到数据库的安全性,选择登录
-
在VScode上使用latex编辑pdf的方法
在VScode上使用latex编辑pdf 引言安装Tex live文件下载Tex live安装流程 在Visual Studio code(VS code)安装LateXVS code下载VS code安装latex 测试最简单的latex 引言 TEX是诞生于20世纪70年代末到80年代初的一款计算机排版软件. LATEX是对TEX的封装和拓展,实际上就是用TEX语言编写的一组宏代码,拥有比原来TEX格式(Plain TEX)更为规范的命令和一整套预定义的格式. TEXLive是TEX的一个发
-
JSP中图片的上传与显示方法实例详解
本文实例讲述了JSP中图片的上传与显示方法.分享给大家供大家参考.具体如下: 1.引言 数据库应用程序,特别是基于WEB的数据库应用程序,常会涉及到图片信息的存储和显示.通常我们使用的方法是将所要显示的图片存在特定的目录下,在数据库中保存相应的图片的名称,在JSP中建立相应的数据源,利用数据库访问技术处理图片信息.但是,如果我们想动态的显示图片,上述方法就不能满足需要了.我们必须把图片存入数据库,然后通过编程动态地显示我们需要的图片.实际操作中,可以利用JSP的编程模式来实现图片的数据库存储和显
-
MySQL批量插入遇上唯一索引避免方法
一.背景 以前使用SQL Server进行表分区的时候就碰到很多关于唯一索引的问题:Step8:SQL Server 当表分区遇上唯一约束,没想到在MySQL的分区中一样会遇到这样的问题:MySQL表分区实战. 今天我们来了解MySQL唯一索引的一些知识:包括如何创建,如何批量插入,还有一些技巧上SQL: 这些问题的根源在什么地方?有什么共同点?MySQL中也有分区对齐的概念?唯一索引是在很多系统中都会出现的要求,有什么办法可以避免?它对性能的影响有多大? 二.过程 (一) 导入差异数据,忽略重
-
vscode 远程调试python的方法
本文介绍了vscode 远程调试python的方法,分享给大家,具有如下: 实验环境 远程服务器:京东云,1核2G,centos7.3 64bit 本地环境配置 安装vscode,实验用的版本是1.10.2 vscode配置python插件,实验用的python插件版本是0.7.0 vscode配置python远程调试环境 在.vscode文件夹新建一个launch.json文件,然后填写下面的代码 { "version": "0.2.0", "confi
-
自己动手实现mybatis动态sql的方法
发现要坚持写博客真的是一件很困难的事情,各种原因都会导致顾不上博客.本来打算写自己动手实现orm,看看时间,还是先实现一个动态sql,下次有时间再补上orm完整的实现吧. 用过mybatis的人,估计对动态sql都不陌生,如果没有用过,就当看看热闹吧.我第一次接触mysql是在大四的时候,当时就觉得动态sql这东西很牛,很灵活,一直想搞明白怎么实现的,尽管当时已经能够写ioc,mvc和简单的orm框架(仿mybaits但是没有动态sql部分),但是仍然找不到mybatis核心的动态sql到底在哪
-
MyBatis执行动态SQL的方法
大家基本上都知道如何使用 MyBatis 执行任意 SQL,使用方法很简单,例如在一个 XXMapper.xml 中: <select id="executeSql" resultType="map"> ${_parameter} </select> 你可以如下调用: sqlSession.selectList("executeSql", "select * from sysuser where enabled
-
VSCode搭建Vue项目的方法
在vscode上搭建一个vue项目---初学总结. 1.假设Vscode.nodejs等已经安装好了. 2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目. 安装命令: npm install -g vue-cli 打开VScode的终端,调出命令输入框.点击终端-新建终端,输入上述命令,回车,等待安装完成. 3.安装webpack,它是打包js的工具 安装命令: npm install -g webpack 安装方法同上. 4.安装完成之后就可以开始创建vue项目,首先创
-
用VsCode编辑TypeScript的实现方法
TypeScript是Javascript的超集,它提供了类.模块.接口来帮助你构建强大的组件. VS Code下TypeScript支持在两种不同的模式下运行: 文件范围:在这个模式下,VsCode打开的TypeScript文件被视为独立单元.只要A.ts没有明确引用b.ts(使用///引用目录或额外模块),那么两个文件就没有通用项目上下文. 显式项目:一个typescript项目通过一个tsconfig.json被定义.该文件指定ts项目根目录,列出了属于项目的文件还有编译选项.更多有关ts
-
Win10下为VSCode配置LaTex编辑器的方法
任务描述 写小论文的利器是什么呢?LaTex!写代码的利器是什么呢?VSCode!好,那么如何在VSCode上配置LaTex环境呢,以及配置之后,如何选择编译的方式呢?大部分博客只说如何配置,却不说如何编译,导致在编译的过程中总是报错,本文就详细的讲一下这两点. 配置LaTex 首先,打开VSCode,根据图中的步骤,安装LaTex Workshop,我的已经安装过了,所以没显示Install 安装LaTex的步骤 其次,在VSCode界面,按快捷键:ctrl + Shift + p,召唤出搜索
随机推荐
- PostgreSQL中使用dblink实现跨库查询的方法
- jquery的ajax异步请求接收返回json数据实例
- 用vbscript实现将脚本的输出复制到剪贴板
- VBS教程:方法-FolderExists 方法
- 详解spring Boot Cli的配置和使用
- IIS7伪静态web.config配置的方法和规则
- PHP实现设计模式中的抽象工厂模式详解
- php基于环形链表解决约瑟夫环问题示例
- php注册系统和使用Xajax即时验证用户名是否被占用
- 用Ruby进行CGI编程的入门指引
- 安装SQL2005提示 找不到任何SQL2005组件的问题解决方案
- centos7 + php7 lamp全套最新版本配置及mongodb和redis教程详解
- Node.js 8 中的 util.promisify的详解
- 给WIN2003 IIS SQL服务器安全加固
- 关于网站如何赚钱方法之广告-写给新站长
- Android通过HTTP协议实现上传文件数据
- 基于Java回顾之I/O的使用详解
- Android开发常用经典代码段集锦
- 供需两旺的网络管理技术人员
- Python切片索引用法示例

