VSCode + WSL 2 + Ruby环境搭建图文详解
vscode配置ruby开发环境
vscode近年来发展迅速,几乎在3年之间就抢占了原来vim、sublime text的很多份额,犹记得在2015-2016年的时候,ruby推荐的开发环境基本上都是vim和sublime text,然而,随着vscode的发展,vscode下ruby的开发体验已经非常不错。现在基本上使用win 10 wsl2 + vscode + windows terminal的体验已经不逊于mac + vim (sublime) + item 2的体验了
总体步骤
使用win10专业版配置ruby开发环境大致分为以下几步:
- 开启win10 wsl功能
- 升级wsl2
- 安装ubuntu
- 安装ruby(rvm)
- 安装vscode
- 安装vscode wsl扩展
- 安装vscode ruby相关扩展
经过以上7步就可以开始愉悦的ruby开发了,再开始之前,可以先看个效果图。

1. 开启win10 wsl功能
ruby对Linux和Mac比较友好,在windows下很多第三方库要配合mingw或msys2才能安装,不过好在windows 10提供了Linux子系统,在win10 2004版本中wsl也升级到了wsl2,速度更快,功能更完善。
要使用wsl2需要先在控制面板中开启wsl功能:
- 适用于Linux的Windows子系统
- 虚拟机平台

2. 升级wsl2
目前wsl2还需要安装一个内核升级包,具体可参考微软说明:
更新包安装完成后,输入命令
wsl --set-default-version 2
3. 安装Ubuntu
在微软应用商店安装Ubuntu,当前Ubuntu版本为20.04 LTS
安装完成以后,配置Ubuntu默认为wsl2
# 查看 wsl --list --verbose # 设置 wsl --set-version Ubuntu 2
4. 安装ruby
在Linux下安装ruby有多种方法,比较主流的方法是RVM,不过为了简单起见,我直接通过ubuntu的apt工具进行了安装。
关于RVM的安装可参考如下网站:
通过APT安装,输入下列命令即可
sudo apt install ruby ruby-dev ri ruby-bundle
安装完成以后需要配置gem国内镜像,参考如下网址:
输入下列命令
# 设置gem source gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/ # 查看gem source gem sources -l # 设置bundle bundle config mirror.https://rubygems.org https://gems.ruby-china.com
5. 安装vscode
vscode直接在官网下载安装即可,这里我选择了System Installer
6. 安装vscode wsl扩展
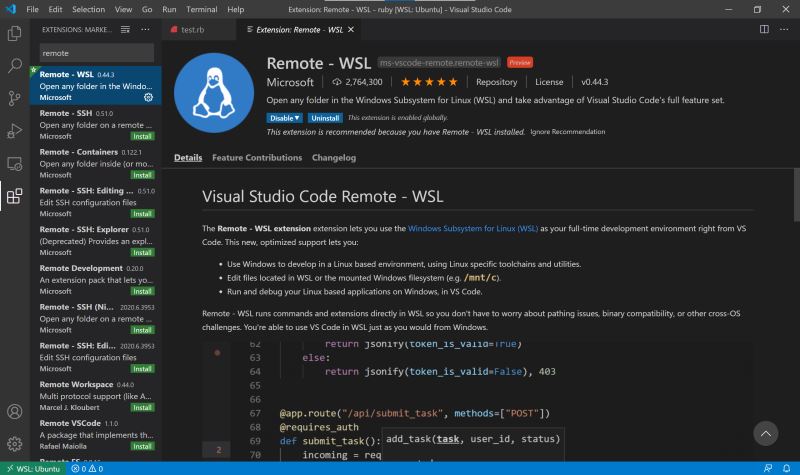
vscode安装完成以后,可以在plugin中找到Remote - WSL扩展,点击安装即可

7. 安装vscode ruby相关扩展
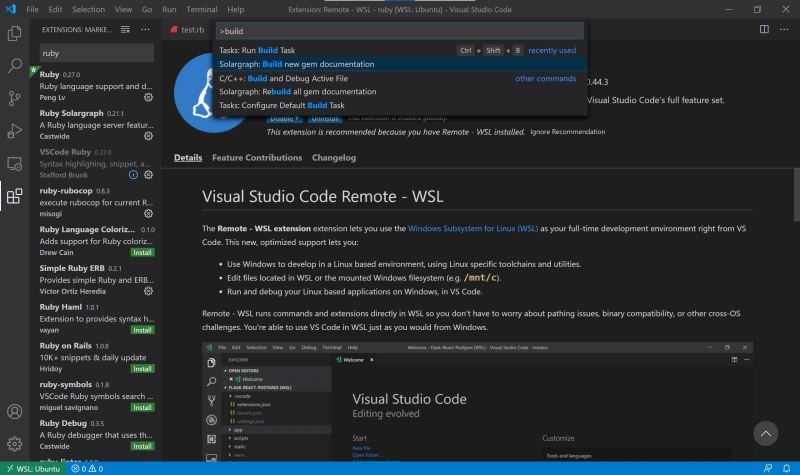
直接在plugin中搜索ruby在wsl中安装下列五个扩展即可
- Peng Lv/Ruby
- Castwide/Ruby Solargraph(Language Server)
- misogi/ruby-rubocop(Lint)
- Simple Ruby ERB
- endwise

其中,ruby solargraph和rubocop除了安装扩展,还需要通过gem安装第三方包
sudo gem install rubocop sudo gem install solargraph
重新加载vscode-wsl就可以愉快的使用ruby language进行开发了
vscode使用
在使用上基本只要require了相应的库,就solargraph就会对require的库中涉及的类和模块进行提示,非常方便。唯一有问题的地方就是require的时候没有提示,这可能就需要自己记一下库的名称,不过相比于原来已经好太多了,应该说在可以接受的范围内。
1. 如果安装了新的第三方库会提示吗?
如果安装了sinatra这样的库,vscode-ruby如何给出提示呢?只需要Ctrl + Shift + P,选择solargraph: build new gem documention即可

2. rubocop如何使用?
rubocop是一个Ruby Lint工具,可以进行Ruby代码风格检查,并能够自动修复,只需要Ctrl + Shift + P,选择Ruby: autocorrect by rubocop即可

3. 常用类型注释
ruby是动态强类型语言,由于不需要指定函数返回值类型,这导致IDE无法自动推断一些变量的类型。目前Python、PHP、TypeScript都在不断的强化类型以方便IDE进行静态检查。IDE只有在知道类型的情况下才能准确地进行智能提示。
在ruby 2当中,我们可以通过类型注释的方式增强IDE推断能力。常见的类型注释可参考YARD项目
下面代码给出了一些示例。
require 'socket'
server = TCPServer.new 2000
loop do
# 代码块参数类型注释
# @param {TCPSocket} client
Thread.start(server.accept) do |client|
client.puts 'hello !'
client.puts "Time is #{Time.now}"
client.close
end
end
server = TCPServer.new 2000
loop do
# 变量注释
# @type {TCPSocket} client
client = server.accept
end
# 函数参数和返回值注释,数组类型
# @param {Array(Integer)} nums
# @param {Integer} target
# @return {Array(Integer)}
def two_sum(nums, target)
hash_nums = {}
result = []
nums.each_with_index do |num, index|
hash_nums[num] = index
end
nums.each_with_index do |num, index|
another = target - num
if hash_nums[another] && hash_nums[another] != index
result.push(index, hash_nums[another])
break
end
end
result
end
到此这篇关于VSCode + WSL 2 + Ruby环境搭建图文详解的文章就介绍到这了,更多相关VSCode WSL 2 Ruby环境搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

