Firefox中autocomplete="off" 设置不起作用Bug的解决方法
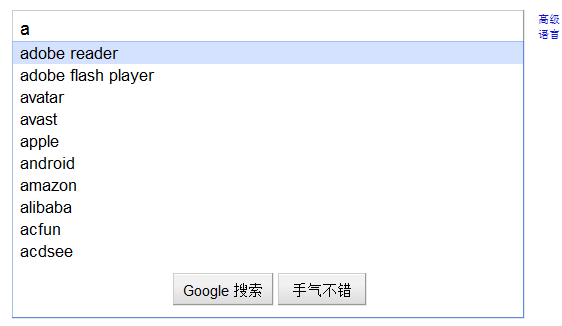
自动补全也成自动完成,最经典的如google的搜索框,输入一个字母后会给用户很多提示选择

查看源码会发现input输入框加上了autocomplete="off",此为了屏蔽浏览器表单默认的记忆功能。淘宝,百度的搜索框也有该属性。autocomplete 属性是非标准的,首先在 IE5 中加入,后 其它浏览器 都 支持。html5 也将其列表标准。
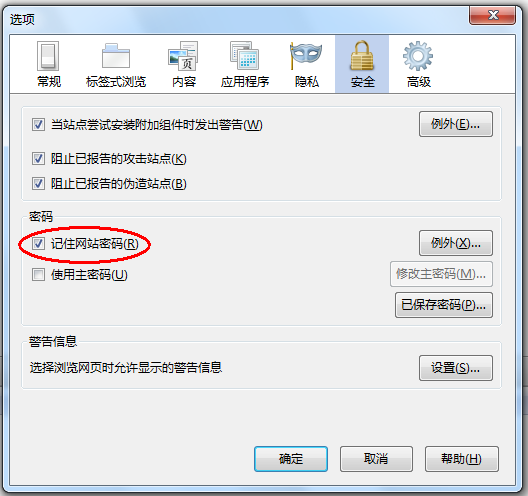
但Firefox中有个Bug。首次提交后,FF会提示是否记住某某网站的密码,点击“记住”后 input[type=text]设置autocomplete="off"将不起作用。如下
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Firefox autocomplete="off" bug</title>
</head>
<body>
<form name="myform" action="http://www.baidu.com">
<input type="text" name="search" autocomplete="off"/>
<input type="password" name="password"/>
<input type="submit" value="SUBMIT"/>
</form>
</body>
</html>
FF默认设置是“记住网站密码”的

有两种情况:
1,form中没有input[type=password],autocomplete="off"将起作用
2,去掉form,设置input[type=text]的autocomplete也起作用
相关推荐
-
Firefox中autocomplete="off" 设置不起作用Bug的解决方法
自动补全也成自动完成,最经典的如google的搜索框,输入一个字母后会给用户很多提示选择 查看源码会发现input输入框加上了autocomplete="off",此为了屏蔽浏览器表单默认的记忆功能.淘宝,百度的搜索框也有该属性.autocomplete 属性是非标准的,首先在 IE5 中加入,后 其它浏览器 都 支持.html5 也将其列表标准. 但Firefox中有个Bug.首次提交后,FF会提示是否记住某某网站的密码,点击"记住"后 input[type=te
-
git使用.gitignore设置不生效或不起作用问题的解决方法
偶然遇到的问题,记录如下: 通常我们在push项目时,会有些配置文件或本地文件不想上传到服务器上 这时候我们会通过设置.gitignore 文件 一般设置成这样: ################### *.com *.txt *.class *.dll *.exe *.7z *.gz *.iso *.jar *.rar *.tar *.zip *.log *.sql *.sqlite *.pyc *.excude *.bak config.* .idea .DS_Store* ehthumb
-
一个Activity中多个Fragment实现沉浸式状态栏的解决方法
项目中遇到一个问题:一个Activity有多个Fragment,每个Fragment的沉浸式状态栏不一样,有的是红色,有的是黑色,有的是一张图片(图片的一部分在状态栏中显示),并且要要兼顾虚拟按键(常说的导航栏)遮盖住布局导致自己布局中的某些按钮功能被虚拟按键拦截的问题.网上没有找到完全符合的解决方案,现在说一下我自己的思路,因为自己知识有限,不知道有没有更好的方法,希望对一些人能有帮助.思路如下: 要解决某些型号的手机导航栏遮盖布局的问题,一般是在xml的根布局上加上属性: <span sty
-
AngularJS 中使用Swiper制作滚动图不能滑动的解决方法
Swiper是目前较为流行的移动端触摸滑动插件,因为其简单好用易上手,受到很多前端开发者的欢迎. 今天在使用Swiper的时候遇到这个问题: 使用angularjs动态循环生成swiper-slide类,在swiper-wrapper里生成6个以上的滑动页,可是就是划不到第二页,尝试将longSwipesRatio的值修改到最小,仍然不起作用. <div class="swiper-wrapper" > <!-- =======循环部分======= --> &
-
JavaScript中无法通过div.style.left获取值的解决方法
一.问题总结: 样式必须直接写在元素内部才能通过div.style.left直接获取属性值(也就是必须是内联样式才行),定义在css中的样式不能通过这种方式获取. 让元素移动到200停止 setTimeout ( function () { var div = document.getElementById("div4"); //var left = parseInt(div.style.left) + 5; var left = div.offsetLeft + 5; div.sty
-
基于Linux系统中python matplotlib画图的中文显示问题的解决方法
最近想学习一些python数据分析的内容,就弄了个爬虫爬取了一些数据,并打算用Anaconda一套的工具(pandas, numpy, scipy, matplotlib, jupyter)等进行一些初步的数据挖掘和分析. 在使用matplotlib画图时,横坐标为中文,但是画出的条形图横坐标总是显示"框框",就去查资料解决.感觉这应该是个比较常见的问题,网上的中文资料也确实很多,但是没有任何一个彻底解决了我遇到的问题.零零碎碎用了快3个小时的时间,才终于搞定.特此分享,希望能帮到有同
-
Android开发中Activity之间切换出现短暂黑屏的解决方法
本文实例讲述了Android开发中Activity之间切换出现短暂黑屏的解决方法.分享给大家供大家参考,具体如下: 在默认情况下,Android应用程序启动时,会有一个黑屏的时期,原因是,首个activity会加载一些数据,比如初始化列表数据.向服务器发送请求获取数据等等.同样,使用startActivity(inte -- 在默认情况下,Android应用程序启动时,会有一个黑屏的时期,原因是,首个activity会加载一些数据,比如初 始化列表数据.向服务器发送请求获取数据等等.同样,使用s
-
Android中EditText光标在4.0中的bug及解决方法
本文分析了Android中EditText光标在4.0中的bug及解决方法.分享给大家供大家参考,具体如下: 一.问题: 不知道为什么,我的EditText的在我自己的手机中出现的时候,他的光标就变得没有了,我开始还以为是光标不见了,后面我修改了一下EditText的背景颜色,才发现是因为光标的颜色变成了白色,所以没有看见. 二.解决办法 : 复制代码 代码如下: android:textCursorDrawable 设置值为"@null",但是我觉得那个不怎么好看,那个地方也可以替换
-
vue中使用iview自定义验证关键词输入框问题及解决方法
一.验证需求 对应配置的关键词输入框,验证要求如下: 1.总字数不能超过7000个: 2.去除配置的关键词特殊符号,得到的关键词组数不能超过300:(如:aaa&(bbb|ccc)|(!ddd|eee)),去掉特殊符号,有5组) 3.单个关键词长度不能超过20:(如:aaaaa&(bbb|ccc)),如果aaaaa长度超过20则提示) 二.解决方法 在关键词输入对应的FormItem中加入一个prop属性,作为验证字段使用:注意该FormItem是包含于Form的: form表单中添加ru
-
MySQL5.7中的sql_mode默认值带来的坑及解决方法
在正常项目开发过程中,如果MySQL版本从5.6升级到5.7版本.作为DBA在考虑数据库版本升级带来的影响时,一般会有几个注意点: sql_mode optimizer_switch 本文主要内容是MySQL升级到5.7版本之后,由于默认的 sql_mode 值带来的坑以及对应的解决方案. 案例一:ONLY_FULL_GROUP_BY 问题描述 MySQL版本从5.6升级至5.7之后,部分SQL执行报错,报错信息如下: ERROR 1055 (42000): Expression #3 of X
随机推荐
- VB.NET中调用MSI卸载软件的2个方法
- 详解webpack进阶之loader篇
- 15分钟提醒一次,珍惜时间啊
- PHP-Fcgi下PHP的执行时间设置方法
- Javascript 篱式条件判断
- js二维数组定义和初始化的三种方法总结
- JS和css实现检测移动设备方向的变化并判断横竖屏幕
- php遍历、读取文件夹中图片并分页显示图片的方法
- Ruby简明教程之数组和Hash介绍
- Shell函数的7种用法介绍
- AD域中成员服务器SQL 2008 Server安装配置图文教程
- 实例详解Spring Boot实战之Redis缓存登录验证码
- mysql错误处理之ERROR 1786 (HY000)
- jquery实现邮箱自动填充提示功能
- js链接确认提醒功能
- PHP explode()函数用法、切分字符串
- java的nio的使用示例分享
- 搭建简易蓝牙定位系统的实现方法
- SpringMVC中解决@ResponseBody注解返回中文乱码问题
- PHP类(Class)入门教程第1/2页

