Vue路由跳转与接收参数的实现方式
一、路由跳转四种方式 (带参数)
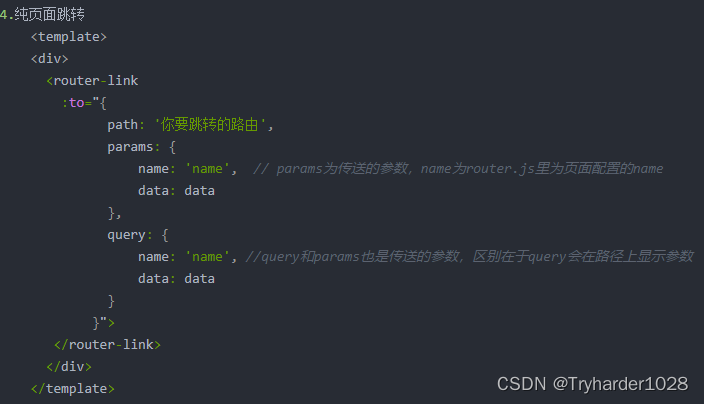
router-link
传递 <router-link :to="{ path: '/传递的页面名', query: {id: item.id }, }"></router-link>
接收 页面




2) this.$router.push() (函数里面调用)



es6模板字符串
模板字符串中嵌入变量,要将变量名写在${}之中
模板字符串使用反单引号(backquote) ``
// 写法一
var str = 'return ' + '`Hello ${name}!`';
var func = new Function('name', str);
func('Amy'); // "Hello Amy!"
// 写法二
var str = '(name) => `Hello ${name}!`';
var func = eval.call(null, str);
func('Amy'); // "Hello Amy!"

/course_plan/info/16/54
/course_plan/info/{课程计划ID:pid}/{报名ID:psid}
url:course_plan/info/${pid}/${psid},
到此这篇关于Vue路由跳转与接收参数的文章就介绍到这了,更多相关Vue路由跳转内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解vue 路由跳转四种方式 (带参数)
1. router-link 1. 不带参数 <router-link :to="{name:'home'}"> <router-link :to="{path:'/home'}"> //name,path都行, 建议用name // 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始. 2.带参数 <router-link :to="{name:'home', para
-
Vue3.0路由跳转携带参数的示例详解
目录 一.路由跳转 1.在需要跳转的页面 2.如果有参数的话,在接收页面引入API–useRoute 二.页面传参需要注意的问题 一.路由跳转 1.在需要跳转的页面 //引入API---useRouter import { useRouter } from 'vue-router' ...... //定义router变量 const router =useRouter() const methodClick=(data)=>{ let paramValue=data.deviceCode //路
-
Vue实现路由跳转至外界页面
目录 Vue路由跳转至外界页面 解决办法 Vue路由跳转页面的几种方式 总结 Vue路由跳转至外界页面 用法 如果使用路由是在 vue 页面中来回跳转,可以使用 this.$router.push() 实现,但是如果想用这种方法跳转到外部链接就会报错,因为外部页面中是存在 HTTP 等前缀的. 解决办法 1. 在 data 中定义好要跳转的外部链接 data() { return { url: 'http://www.baidu.com' } } 2. 按钮中创建
-
vue如何实现路由跳转到外部链接界面
目录 vue路由跳转到外部链接界面 vue路由跳转说明 vue路由跳转到外部链接界面 项目中用前端的是vue框架,有一个需求是,当点击一个按钮后,跳转到原来已经发布过的ionic界面上. 如果是vue页面中的内部跳转,可以用this.$router.push()实现,但是如果我们还用这种方法跳到外部链接,就会报错,因为外部页面中是有HTTP等前缀的,那么我们如何跳转到外部链接呢,我们只需用 window.location.href = ‘url’来实现 具体代码如下: //在data中定义好需要
-
手把手教你Vue3实现路由跳转
目录 一.安装 vue-router 二.新建 vue 页面 2.1 login.vue 2.2 register.vue 三.新建路由文件 3.1 新建 index.js 3.2 新建 routes.js 四.在 App.vue 中配置路由的跳转 五.在 main.js 中 use 路由 六.src 目录结构 七.结果 7.1 默认页面 7.2 点击登录 7.3 点击注册 总结 一.安装 vue-router npm install vue-router@4 二.新建 vue 页面 在 src
-
vue路由跳转传参数的方法
vue中路由跳转传参数有多种,自己常用的是下面的几种 通过router-link进行跳转 通过编程导航进行路由跳转 1. router-link <router-link :to="{ path: 'yourPath', params: { name: 'name', dataObj: data }, query: { name: 'name', dataObj: data } }"> </router-link> 1. path -> 是要跳转的路由路径
-
vue路由跳转传递参数的方式总结
日常业务中,路由跳转的同时传递参数是比较常见的,传参的方式有三种: 1)通过动态路由方式 //路由配置文件中 配置动态路由 { path: '/detail/:id', name: 'Detail', component: Detail } //跳转时页面 var id = 1; this.$router.push('/detail/' + id) //跳转后页面获取参数 this.$route.params.id 2)通过query属性传值 //路由配置文件中 { path: '/detail
-
Vue路由跳转的4种方式小结
目录 1. 标签路由 router-link 2.编程式路由 this.$router.push() 3.this.$router.replace()(与this.$router.push()类似) 4.this.$router.go(n) 5.this.$router.push().this.$router.replace().this.$router.go(n)区别 router-view 实现路由内容的地方,引入组件时写到需要引入的地方,需要注意的是,使用vue-router控制路由则必须
-
Vue路由跳转方式区别汇总(push,replace,go)
目录 声明式导航router-link 1. 不带参数 2.带参数 编程式导航 1.this.$router.push 2.this.$router.replace 3.this.$router.go(n) 总结区别: 在浏览器中,点击链接实现导航的方式,叫做声明式导航.例如:普通网页中点击 a标签链接.vue项目中点击router-link标签链接都属于声明式导航.在浏览器中,调用API方法实现导航的方式,叫做编程式导航.例如:普通网页中调用location.href跳转到新页面的方式,属于编
-
vue路由跳转打开新窗口(window.open())和关闭窗口(window.close())
目录 vue路由跳转打开新窗口和关闭窗口 编程式导航 window.open( )方法 关闭窗口 window.close() vue路由跳转打开新窗口(被浏览器拦截) 第一种方法 第二种方法 第二种方法(改良版) 总结 vue路由跳转打开新窗口和关闭窗口 需求:从当前页面跳转到其他页面时,打开一个新窗口 比如:点击页面上的用户反馈,打开用户反馈的新页面,要使用编程式导航 编程式导航 使用路由对象的resolve的方法解析路由,可以得到location.router.href等目标路由的信息,只
-
vue路由跳转后刷新指定页面的方法
做项目遇到一个坑:A页面带参跳转到B页面,第二次跳转时的参数与第一次时的参数不同,但是后台查询时还是使用的第一次的参数.需要手动刷新之后,才会使用第二次参数. 鉴于时间原因直接使用刷新页面监听路由的方法.在准备跳转的A页面添加路由跳转监听事件,达到每次A页面跳转B页面时,B页面都会再次重新加载页面. 添加完成后,A页面跳转B页面,B页面成功刷新.正当我高兴的以为又解决了一个bug时,突然发现我从A页面跳转到C页面时,C页面竟然也在发生页面刷新现象.当时着实是将小主吓了一大跳.要知道正是因为要填写
-
vue路由跳转时判断用户是否登录功能的实现
通过判断该用户是否登录过,如果没有登录则跳转到login登录路由,如果登录则正常跳转. 一丶首先在用户登录前后分别给出一个状态来标识此用户是否登录(建议用vuex): 简单用vuex表示一下,不会可以自己去官网多看看: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex); var state = { isLogin:0, //初始时候给一个 isLogin=0 表示用户未登录 }; const mutations = { cha
-
vue路由跳转router-link清除历史记录的三种方式(总结)
目录 路由跳转router-link清除历史记录 官方文档提供了如下三种方式 vue跳转后不记录历史记录 路由跳转router-link清除历史记录 1.在vue项目中说起路由跳转,我们最先想到的就是router-link标签以及this.$router.push函数. router-link和this.\$router.push的实现原理是一样的,在点击router-link时,内部调用的就是this.$router.push. 2.this.\$router.push这个方法会向 histo
-
vue 路由跳转打开新窗口被浏览器拦截问题处理
触发事件请求接口根据条件去判断在进行路由跳转: <a @click="getGetMyPortfolioById(scope.row) ">查看</a> getGetMyPortfolioById(vals) { getMyPortfolioById({ }).then(response = >{ const routerdata = this.$router.resolve({
随机推荐
- Python实现栈的方法
- 阿D常用的一些注入命令整理小结
- PowerShell一次打开多个文件的方法
- Jquery颜色选择器ColorPicker实现代码
- AngularJS 让人爱不释手的八种功能
- 深入分析escape()、encodeURI()、encodeURIComponent()的区别及示例
- php中get_object_vars()方法用法实例
- 理解java和python类变量以及类的成员变量
- fckediter javascript事件函数代码
- js实现兼容IE、Firefox的图片缩放代码
- Ruby中的数组和散列表的使用详解
- _desktop.ini是什么?
- JavaScript输出当前时间Unix时间戳的方法
- Win8.1系统下搭建IIS8.5+PHP5.5.4运行环境教程
- Spring Boot中lombok的安装与使用详解
- lamp主机是什么 vps如何配置lamp主机
- Internet Explorer 8 beta 中文版与IE7共存的解决方法
- NodeJS爬虫实例之糗事百科
- SpringMVC文件上传及查看的示例代码
- 如何在WorkManager中处理异步任务详解

