Vue中v-html图片过大导致溢出的问题及解决
目录
- vue v-html图片过大导致溢出
- 问题描述
- 关于富文本渲染内容图片溢出问题
- 描述问题场景
- 解决方法
- 总结
vue v-html图片过大导致溢出
问题描述
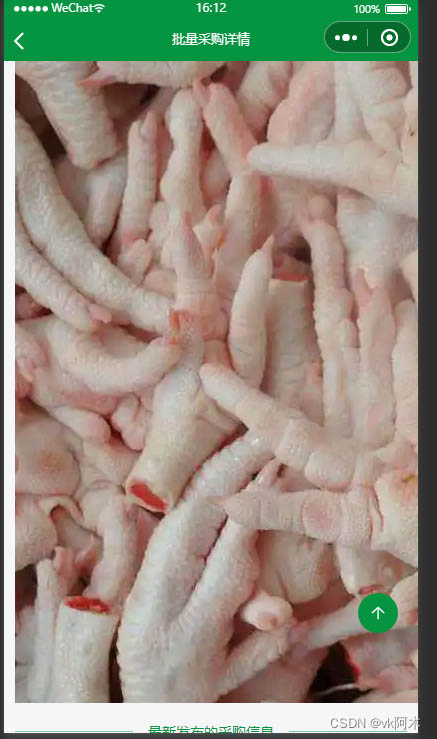
移动端开发中,经常遇到渲染富文本的需求!但是也会有很多问题,比如遇到 v-html 渲染富文本时图片会溢出,内容里边的图片太大,导致图片把页面撑的比较宽。
找了很多方法没有用!然后自己试了好几种方法!最后通过简单的 一行 css 代码让图片正常显示了
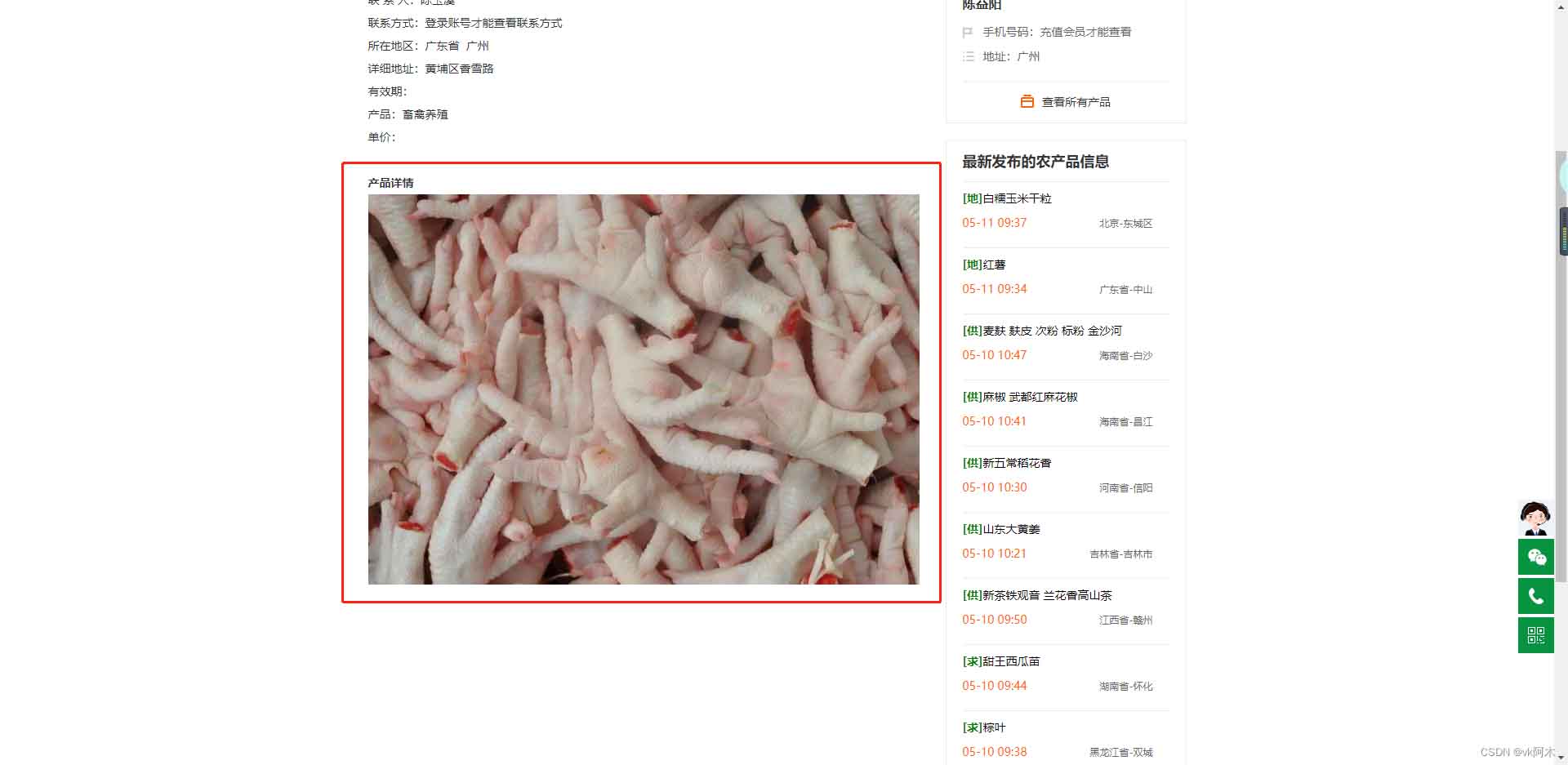
图片太大,把页面变成可以左右滑动,让之前一些样式失效,比如下面的 标头(商品详情) 原来是居中的位置

CSS
<style scoped lang="scss">
::v-deep img{
max-width:100%;
}
</style>
通过加上上面的代码,页面的图片就可以正常显示了
可以看到图片 的宽度和高度 进行了等比例的缩小

关于富文本渲染内容图片溢出问题
描述问题场景
前提:最近做的一个项目,包含了PC端和手机端,共用同一组数据库的数据。
导致了,有些富文本内容在PC端录入的图片,在PC端显示正常,而在移动端的显示的图片则会溢出屏幕。
- PC端:

- 移动端:

解决方法
使用深度选择器
/deep/ .content img {
width: 100% !important;
}
/* 或者 */
.content >>> img {
width: 100% !important;
}
使用正则匹配
// 将你要渲染的数据进行字符串正则匹配 this.goods_info.content = res.data.data.goods_info.content.replace(/<img/g,"<img style='max-width:100%;height:auto;'");
然后再渲染出来,就可以正常了:
<div v-html="goods_info.content"></div>

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue指令v-html和v-text
目录 1.v-text 文本渲染指令 2. v-html 1.v-text 文本渲染指令 (只能渲染文本不能渲染标签) <div id="test"> <p v-text="message"></p> </div> <script src="./js/vue.js"></script> <script> const vm = new Vue({ el:&quo
-
在vue中利用v-html按分号将文本换行的例子
最近在开发的时候遇到这样一个需求,需要将一段文本按照分号(有中文分号和英文分号)进行换行操作. 如下: 换行前:雷军,2457.66万,自然人股东;洪锋,169.51万,自然人股东;黎万强,10.33万,自然人股东; 换行后: 雷军,2457.66万,自然人股东; 洪锋,169.51万,自然人股东; 黎万强,10.33万,自然人股东; 显示的html: <p class="bgnr-txt" v-html="change(content)"> js: m
-
vue中{{}},v-text和v-html区别与应用详解
{{}}获取值,不会清空标签原有内容 v-text 获取值,会清空标签原有内容,输出的是纯文本 v-html 获取值,会清空标签原有内容,若数据中包含html标签,将其当html标签解析后输出 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <
-
vue通过v-html指令渲染的富文本无法修改样式的解决方案
1.问题描述 在最近的vue项目中遇到的问题:v-html渲染的富文本,无法在样式表中修改样式. 代码如下,div.article-context里面的图片修改成自适应,但是没有任何效果. <div class="article-context" v-html="post.content"></div> <style scoped> .article-context img { width: auto; height: auto;
-
Vue中v-html图片过大导致溢出的问题及解决
目录 vue v-html图片过大导致溢出 问题描述 关于富文本渲染内容图片溢出问题 描述问题场景 解决方法 总结 vue v-html图片过大导致溢出 问题描述 移动端开发中,经常遇到渲染富文本的需求!但是也会有很多问题,比如遇到 v-html 渲染富文本时图片会溢出,内容里边的图片太大,导致图片把页面撑的比较宽. 找了很多方法没有用!然后自己试了好几种方法!最后通过简单的 一行 css 代码让图片正常显示了 图片太大,把页面变成可以左右滑动,让之前一些样式失效,比如下面的 标头(商品详情)
-
Vue中动态引入图片要是require的原因解析
目录 1.什么是静态资源 2. 为什么动态添加的src会被当做的静态的资源? 3. 没有进行编译,是指的是什么没有被编译? 4. 加上require为什么能正确的引入资源,是因为加上require就能编译了? 4.1 require是什么: 是一个node方法,用于引入模块,JSON或本地文件 4.2 调用require方法引入一张图片之后发生了什么: 5. 问题3中,静态的引入一张图片,没有使用require,为什么返回的依然是编译过后的文件地址? 6. 按照问题6中所说,那么动态添加src的
-
vue中如何动态绑定图片,vue中通过data返回图片路径的方法
在项目中遇到需要动态加载图片路径,图片路径并非是从后台获取过来的数据. 因此在data中必须用require加载,否则会当成字符串来处理. HTML如下: JS如下: 以上这篇vue中如何动态绑定图片,vue中通过data返回图片路径的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Vue.js中的图片引用路径的方式 基于vue 动态加载图片src的解决方法 vue cli使用绝对路径引用图片问题的解决
-
vue中本地静态图片路径写法
这里写图片描述 需求:如何components里面的index.vue怎样能把assets里面的图片拿出来. 1.在img标签里面直接写上路径: <img src="../assets/a1.png" class="" width="100%"/> 2.利用数组保存再循环输出: <el-carousel-item v-for="item in carouselData" :key="item.id&
-
Vue中img的src是动态渲染时不显示的解决
今天在项目中遇到一个需求,设计稿如下 就是展示用户头像,数据从后端获取,要是没有拿到则显示默认图片. 项目采用vue开发,本人也是第一次在实际项目中使用vue. 自然而然采用条件渲染,我的代码如下: 保存运行查看,发现没显示默认的图片,审查元素发现图片没有被打包 有点懵~ 后来查阅资料发现图片使用require引入即可,更改后代码为: 搞定~ 以上这篇Vue中img的src是动态渲染时不显示的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue打包chunk-vendors.js文件过大导致页面加载缓慢的解决
目录 打包chunk-vendors.js过大导致页面加载缓慢 1.chunk-vendors.js 简介 3.chunk-vendors.js 文件大小分析 3.方式一 4.其他方式 chunk-vendors过大导致首屏加载太慢的优化 1.安装compression-webpack-plugin插件 2.接下来要去修改vue的配置文件 vue.config.js 3.nginx配置 打包chunk-vendors.js过大导致页面加载缓慢 1.chunk-vendors.js 简介 顾名思义
-
vue关于接口请求数据过大导致浏览器崩溃的问题
目录 关于接口请求数据过大导致浏览器崩溃 解决的方法也很简单 一行代码解决vue数据量大卡顿问题 关于接口请求数据过大导致浏览器崩溃 做vue后台的时候,有一个导出所有用户数据的需求,我这里是前端导出,用的是iview的exportCsv方法,在这里说说遇到的问题吧. 首先看这里,查询的时候,Size有155MB,最开始在谷歌.火狐之类的上面测试,一切正常,后来被提出在360浏览器里页面直接崩溃. 解决的方法也很简单 因为拿到后端传过来的数组后,赋值给了data里面的一个数组,即this.xxx
-
在vue中获取微信支付code及code被占用问题的解决方法
这个地方坑比较多,查看网上并没有详细的文档,新手一般写到这里很痛苦.这里我只介绍一下我解决的方案,虽然它不是最好的,但是可行的方案: 总体分两步 1)跳到微信支付链接,它会自动拼接上code 2)获取本网址,截取code: 在vue中哪里获取code? 在路由钩子函数beforeEach获取.(如果想了解beforeEach的用法,请关注我下一篇博客). 我们去请求微信网址"https://open.weixin.qq.com/connect/oauth2/authorize?appid=&qu
-
关于vue中watch检测到不到对象属性的变化的解决方法
前言 在vue开发的过程中发现一个问题:改变vue.$data中对象的属性,watch是观测不到变化,但其实对象的属性是有变化的.这--,有点难以置信! 正文 <template> <div> <dl>name: {{option.name}}</dl> <dl>age: {{option.age}}</dl> <dl> <button @click="updateAgeTo25">upda
-
Vue中Video标签播放解析后短视频去水印无响应解决
目录 问题: 情景复现: 链接在Video标签打不开 链接浏览器正常打开 出现的原理 解决方式 前端解决 全局添加标签 Vue单页面添加标签 完美解决: 问题: 发送Ajax请求,请求后端接口解析抖音无水印视频并且展示在页面中,后端已经可以把解析后的访问地址返回,通过浏览器访问该地址也是没有问题的,接着我通过Vue的绑点video的src,预期状态应该是可以被播放的,实际上点击也没反应,查看页面代码也发现video的src已经设置了正确的视频url 情景复现: 前端发送请求到后端接口 我们前端打
随机推荐
- 利用jquery正则表达式在页面验证url网址输入是否正确
- Firefox下设为主页的JavaScript代码
- json简单介绍
- EXTJS FORM HIDDEN TEXTFIELD 赋值 使用value不好用的问题
- iOS 检测网络状态的两种方法
- 详解虚拟机中CentOS 7 网络和ssh的配置
- Bootstrap里的文件分别代表什么意思及其引用方法
- C#随机生成不重复字符串的两个不错方法
- PHP连接MYSQL数据库的3种常用方法
- 深入理解C#实现快捷键(系统热键)响应的方法
- Mysql数据库增量备份的思路和方法
- 收集的一些Array及String原型对象的扩展实现代码
- PHP+jquery+ajax实现即时聊天功能实例
- JavaScript下通过的XMLHttpRequest发送请求的代码
- jQuery的缓存机制浅析
- 纵谈网络加密及解密技术方法
- 一般故障排除步骤与方法
- 虚拟服务器实现方法(动态均衡)
- php预定义变量使用帮助(带实例)
- php+ajax 实现输入读取数据库显示匹配信息

