element表单el-form的label自适应宽度的实现
在ElementUI官方文档中el-form提供了一个参数 label-width:

可以在form表单中设置label-width宽度(作为 Form 直接子元素的 form-item 会继承该值),但问题来了,如果不确定标签的长度,给固定值容易造成过长标签的换行,导致页面布局错乱。
所以把label-width设置为auto
<el-form ref="form" :model="form" label-width="auto" size="small" > </el-form>
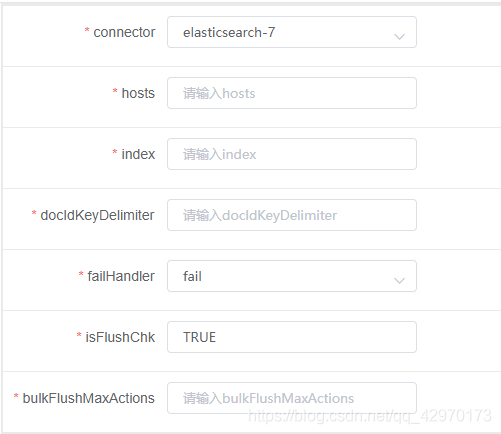
这样label就会自适应标签的长度了,效果如下 ↓

注意:如果给固定值,则还可以设置label标签的对齐方式 label-position="left"
下图就是通过设置label-width=150px;label-position="left出来的效果,遇到标签过长的字段名称只能在单独的el-form-item标签中设置label-width

到此这篇关于element表单el-form的label自适应宽度的实现的文章就介绍到这了,更多相关element el-form label自适应宽度内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决elementui表格操作列自适应列宽
业务需要前端根据用户权限动态显示对应按钮,直接把操作列的列宽写死的话,在按钮少的情况下不是那么好看,所以想到了一个骚操作... 写死宽度时是这样的: 开始 给操作列绑定宽度属性 :width="actionColWidth < 80 ? 80 : actionColWidth" 把操作列的所有按钮用一个div套起来 class="action-col" <div class="action-col"> <el-button
-
iOS 设置UILabel的行间距并自适应高度的方法
实例如下: NSString *contentStr = @"总以为,在最初的地方,有一个最原来的我,就也会有一个最原来的你"; UILabel *tempLabel = [[UILabel alloc] init]; //设置背景颜色 tempLabel.backgroundColor = [UIColor redColor]; //设置内容 tempLabel.text = contentStr; //设置字体颜色 tempLabel.textColor = [UIColor wh
-
vue+elementUI 实现内容区域高度自适应的示例
步骤很简单: 通过动态绑定属性给<el-main></el-main>绑定高度,而高度通过 innerHeight 获取,减去你的头部和底部高度,剩下的就是整个内容区域的高度了!话不多说,上代码 //defaultHeight是绑定的属性 <el-main :style="defaultHeight"> <router-view /> </el-main> //注意:这里的defaultHeight必须是对象,不懂的可以去官网
-
element el-table表格的二次封装实现(附表格高度自适应)
前言 在公司实习使用vue+element-ui框架进行前端开发,使用表格el-table较为多,有些业务逻辑比较相似,有些地方使用的重复性高,如果多个页面使用相同的功能,就要多次重复写逻辑上差不多的代码,所以打算对表格这个组件进行封装,将相同的代码和逻辑封装在一起,把不同的业务逻辑抽离出来.话不多说,下面就来实现一下吧. 一.原生el-tbale代码--简单の封装 这里直接引用官方的基础使用模板,直接抄过来(✪ω✪),下面代码中主要是抽离html部分,可以看出每个el-table-column
-
Element图表初始大小及窗口自适应实现
最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是 不知道大家在用echarts的时候有没有遇到这种情况: 最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了.比如我遇到的这种: 有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以echarts图表没有初始宽高,官方文档的说法:
-
element中table高度自适应的实现
1.开发环境 vue+element 2.电脑系统 windows10专业版 3.在开发的过程中,我们经常会使用到 element中的table,但是我们也发现了在table的配置中,只能设置 具体的高度不能设置百分比,怎么实现table高度自适应呢?方法如下: 4.在对应的vue模板中添加如下代码: <el-table :data="tableData" row-key="id" sortable style="width: 96%" :
-
pyqt5让图片自适应QLabel大小上以及移除已显示的图片方法
代码: import sys from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QLabel, QApplication) from PyQt5.QtGui import QPixmap class Example (QWidget): def __init__(self): super ().__init__ () self.initUI () def initUI(self): hbox = QHBoxLayout (self) lbl =
-
VUE2.0 ElementUI2.0表格el-table自适应高度的实现方法
在开发中,需要表格控件根据浏览器高度进行调整,固定表头,且然后多余的出滚动条,官方给出的: 只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码. 然后直接上template代码: <template> <el-table :data="tableData3" height="250" border style="width: 100%"> <el-table-column
-
element表单el-form的label自适应宽度的实现
在ElementUI官方文档中el-form提供了一个参数 label-width: 可以在form表单中设置label-width宽度(作为 Form 直接子元素的 form-item 会继承该值),但问题来了,如果不确定标签的长度,给固定值容易造成过长标签的换行,导致页面布局错乱. 所以把label-width设置为auto <el-form ref="form" :model="form" label-width="auto" siz
-
Jquery Easyui表单组件Form使用详解(30)
本文实例为大家分享了Jquery Easyui表单组件的实现代码,供大家参考,具体内容如下 加载方式 表单组件只能在 JS 区域设置,首先定义一张表单. <form id="box" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type=&quo
-
element表单验证如何清除校验提示语
目录 问题场景: 解决方案: 1. 对字段进行单独校验 2. 直接清除表单域下该字段的提示信息 问题场景: 最近在进行项目开发的时候,遇到了这样的一个问题: 对表单域中的数据进行校验的时候,其中有一项比较特殊,不是简单的输入框,下拉框这些表单元素,而是自己写的一个el-table的选择弹窗,我对它的校验如如下: protocolId: [ { required: true, message: '请选择解析协议', trigger: 'blur'}, ], 这样可以实现校验功能,但是会存在一个问题
-
用PHP的超级变量$_POST获取HTML表单(HTML Form) 数据
当 HTML 表单 (HTML Form) 的 method 为 get 时,$_GET 用来获取 HTML Form 的数据. 当 HTML 表单 (HTML Form) 的 method 为 post 时 , $_POST 用来获取 HTML Form 的数据. HTML Form 的get 和post 的区别,请参见HTML Form 的get 和post 的区别. 获取 HTML 表单 (HTML Form) 文本输入框 (input type="text") 数据 下面是一个
-
angularJS提交表单(form)
代码很简单,就不多废话了,直接奉上代码: 复制代码 代码如下: <!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <script src="http://localhost:81/js/jquery.js"> </script> <scrip
-
jquery表单插件form使用方法详解
传统的表单提交,都是页面跳转的形式,但是现在更流行ajax提交,那么如果希望有表单提交的简便,也有ajax的效果,有什么解决办法吗? 怎么使用 两种使用方式: 第一种方式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquer
-
表单input项使用label同时引用Bootstrap库导致input点击效果区增大问题
为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹 <label for="label-input"> <input type="text" class="" id="label-input"><br> <button>button</button> </label> 在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,labe
-
jquery validate和jquery form 插件组合实现验证表单后AJAX提交
要实现表单验证和无刷新提交表单我们可以使用jQuery的两个很好用的插件--jquery validate.js 和 jquery form.js.具体详细说明情况下文. 1.jQuery validate.js,它说白了就是一个很高尚的人为我们写好了各种表单的验证,不用我们这些童鞋去现写了,一天天的多累啊,呵呵. 2.jQuery form.js,"这个插件能够让你简洁的将以HTML形式提交的表单升级成采用AJAX技术提交的表单. 插件里面主要的方法, ajaxForm 和 ajaxSubmi
-
详解Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 template中,form和form-item的写法和绑定 data里的值为空 methods中,向后台获取数据的函数写法 1. form,form-item,input的写法[^code] <el-form :model="dynamicValidateForm" label-width="120px" ref="dynamicVa
-
vue3.0中使用element UI表单遍历校验问题解决
问题 在使用vue3.0写项目的时候遇到一个需要遍历的表单,可以增加删除表单对象 不考虑校验问题的话,就是简单的数组包form对象.涉及校验的时候,按照以往的写法就是绑定ref值,然后调用组件的validate方法[form表单中配置rule规则]. 解决方法就是将数组内嵌在一个对象中,对象的结构跟我们定义的form对象结构一致 //我们需要遍历的form对象数组 const arr = [ { name:'', sex:'', age:'', },{ name:'', sex:'', age:
随机推荐
- DB2新手使用的一些小笔记:新建实例、数据库路径不存在、客户端连接 .
- python中requests爬去网页内容出现乱码问题解决方法介绍
- 懒就要懒到底——鼠标自动点击(含时间判断)
- win2008,Windows2008安全,限制匿名访问设置方法
- asp.net 支持多语言站点的实现方法
- 全面接触神奇的Bootstrap导航条实战篇
- java代理 jdk动态代理应用案列
- MySQL使用select语句查询指定表中指定列(字段)的数据
- 浅谈Javascript中深复制
- 基于C语言实现的扫雷游戏代码
- javascript实现简单的二级联动
- 在Apache服务器上安装SSL支持的教程
- 两级联动select刷新后其值保持不变的实现方法
- 从汇编看c++中extern关键字的使用
- Android事件分发机制(下) View的事件处理
- Android用StaticLayout实现文字转化为图片效果(类似长微博发送)
- 使用java.util.Timer实现任务调度
- PHP面向对象五大原则之开放-封闭原则(OCP)详解
- iOS如何巧妙解决NSTimer的循环引用详解
- axios使用拦截器统一处理所有的http请求的方法

