百度编辑器 如何获取光标位置与不同帧内的节点
var range = editor.selection.getRange();
var td = domUtils.findParentByTagName( range.startContainer, 'td', true );
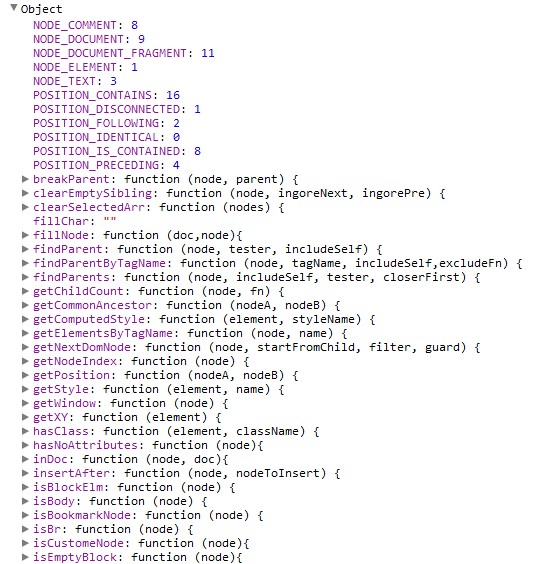
当我们console.log(domUtils)的时候,可以在控制台中,看见很多domUtils下的方法,这些方法都是用于操作节点的,findParentByTagName()顾名思义,获取的是节点,当我们的光标在编辑器内容处,而我们要获取相应内容外层节点的id以及各种属性,就需要通过domUtils来获得不同帧内的节点。

而相应的父节点则可以在DOM中查看,依次列寻,来得到我们想要的属性值,可在插件按钮的弹出层中显示出来。
相关推荐
-
C#获取视频某一帧的缩略图的方法
本文实例讲述了C#获取视频某一帧的缩略图的方法.分享给大家供大家参考.具体实现方法如下: 读取方式:使用ffmpeg读取,所以需要先下载ffmpeg.网上资源有很多. 原理是通过ffmpeg执行一条命令获取视频某一帧的缩略图. 首先,需要获取视频的帧高度和帧宽度,这样获取的缩略图才不会变形. 获取视频的帧高度和帧宽度可以参考:http://www.jb51.net/article/57475.htm. 获取到视频的帧高度和帧宽度后,还需要获取缩略图的高度和宽度,这是按比例缩放的. 比如你存放缩略
-
Lesson02_02 帧标签
一个窗口中用帧来显示多个网页 <frameset></frameset> 用来定义框架集中有几个帧,及各个帧是如何排列的!<frameset></frameset>标签对嵌套在<html></html>标签对中,也可以嵌套在其它<frameset></frameset>标签对中.<frameset></frameset>标签对 不能嵌套在<body></body
-
Android截取视频帧并转化为Bitmap示例
MainActivity如下: 复制代码 代码如下: package cn.testmediametadataretriever; import java.io.File; import java.io.FileOutputStream; import android.media.MediaMetadataRetriever; import android.os.Bundle; import android.os.Environment; import android.app.Activity;
-
div层跨越iframe帧显示在上面的解决方法附代码
其实解决办法很简单,是从网上看到的,在弹出的层里加入<iframe>即可解决: <div style="position:absolute;width:140;height:200;z-index:10"><iframe src="menu.asp" width='100%' height='100%'></iframe></div>-------弹出的层 <div style="posti
-
如何实现iframe(嵌入式帧)的自适应高度
好几次看到有人提问问到如何实现 iframe 的自适应高度,能够随着页面的长度自动的适应以免除页面和 iframe 同时出现滚动条的现象,刚好我在工作中也碰到了类似问题,于是上网翻查,东抄抄西看看,弄出来这么一个函数,贴到页面里面就能用了.不敢独享,大家要是觉得有用,欢迎使用 源代码如下 复制代码 代码如下: <script type="text/javascript"> //** iframe自动适应页面 **// //输入你希望根据页面高度自动调整高度的iframe的
-
复杂的javascript窗口分帧解析
什么是窗口分帧? 窗口分帧就是把一个浏览器文档窗口分隔成多个窗口,每个窗口都可以显示一个独立的网页文件,每个帧(即页面)都有自己的url. 帧窗口该如何创建? 帧通常是由<frameset>和<frame>标记创建的.但在HTML 4中,<iframe>标记也可以用来在文档中创建"内联帧".就JavaScript来说,<iframe>创建的帧与<frameset>和<frame>创建的帧一样. 在HTML中用<
-
百度编辑器 如何获取光标位置与不同帧内的节点
var range = editor.selection.getRange();var td = domUtils.findParentByTagName( range.startContainer, 'td', true ); 当我们console.log(domUtils)的时候,可以在控制台中,看见很多domUtils下的方法,这些方法都是用于操作节点的,findParentByTagName()顾名思义,获取的是节点,当我们的光标在编辑器内容处,而我们要获取相应内容外层节点的id以及各种
-
利用百度地图API获取当前位置信息的实例
利用百度地图API可以做很多事情,个人感觉最核心也是最基础的就是定位功能了.这里分享一个制作的JS可以实现登录网页后定位: <script type="text/javascript"> var map; var gpsPoint; var baiduPoint; var gpsAddress; var baiduAddress; var x; var y; function getLocation() { //根据IP获取城市 var myCity = new BMap.
-
c#使用win32api实现获取光标位置
方法一:需要调用win32api,winform.wpf通用 [DllImport("user32.dll")] public static extern bool GetCursorPos(out POINT lpPoint); [StructLayout(LayoutKind.Sequential)] public struct POINT { public int X; public int Y; public POINT(int x, int y) { this.X = x;
-
js获取光标位置和设置文本框光标位置示例代码
复制代码 代码如下: <script type="text/javascript"> function getTxt1CursorPosition(){ var oTxt1 = document.getElementById("txt1"); var cursurPosition=-1; if(oTxt1.selectionStart){//非IE浏览器
-
js 公式编辑器 - 自定义匹配规则 - 带提示下拉框 - 动态获取光标像素坐标
引言 前段时间发了一个编辑器的插件,忙完后自己再次进行了详细的测试,然后心里冒出一句:"这谁写的这么奇葩的插件?完全没什么luan用啊!" 自己做了让自己不满意的事,咋整?男人不怕累,花了时间重写(为世界上所有像我一样勤劳的男人点赞)~ 思维导图 在小生看来,在开发每一个新功能的时候都应该做到心中有一张思维导图:功能实现逻辑和实现功能大致的方法.当然我们不可能在还没动手 前就考虑得面面俱到,但在正式开发之前心里对整个流程有个清晰的印象肯定会让我们在动手时愈加流畅(喝口娃哈哈美滋滋,看图
-
JavaScript 获取/设置光标位置,兼容Input&&TextArea
JavaScript 获取/设置光标位置,兼容Input&&TextArea. body { margin: 32px; font-family: Verdana, sans-serif; font-size: 13px; } .title { font-size: 18px; font-weight: bolder;margin:40px 0; } .input { width: 50%; font-family: Verdana, sans-serif; font-size: 13px
-
Javascript实现获取及设置光标位置的方法
本文实例讲述了Javascript实现获取及设置光标位置的方法.分享给大家供大家参考.具体如下: 在项目开发中经常遇到input等设置光标位置到最后的问题,今天我查了一下Google,找到了在IE.Firefox.Opera等主流浏览器的获取光标位置(getCursortPosition)以及设置光标位置(setCursorPosition)的函数. 1. 获取光标位置函数: function getCursortPosition (ctrl) { var CaretPos = 0; // IE
-
javascript获取以及设置光标位置
一. 获取光标位置: // 获取光标位置 function getCursortPosition (textDom) { var cursorPos = 0; if (document.selection) { // IE Support textDom.focus (); var selectRange = document.selection.createRange(); selectRange.moveStart ('character', -textDom.value.length);
-
百度编辑器二次开发常用手记整理小结
创建自定义编辑器: 复制代码 代码如下: //引入editor_config.js,editor_api.js,ueditor.css文件,然后在body中创建编辑器实例与父容器 <div id="myEditor"></div> <script type="text/javascript"> var editorOption = { toolbars:[['FullScreen', 'Source', 'Undo', 'Redo
-
js实现的光标位置工具函数示例
本文实例讲述了js实现的光标位置工具函数.分享给大家供大家参考,具体如下: 这里介绍的一款textarea中光标位置工具函数的例子. html代码: <p>文本框:</p> <textarea name="" id="textarea" cols="30" rows="10"> sASASADASDasfaDFDsfsDFAfdFADf </textarea> <butto
随机推荐
- JavaScript正则表达式小结(test|match|search|replace|split|exec)
- JavaScript 设计模式学习 Singleton
- 统计重复次数并排序的批处理
- 详细探究Python中的字典容器
- 简单实用的PHP防注入类实例
- Delphi中对时间操作方法汇总
- android之camera用法实例详解
- 浅谈JavaScript中变量和函数声明的提升
- php pdo操作数据库示例
- 我的javascript 函数链之演变
- [js高手之路]单例模式实现模态框的示例
- jQuery用户头像裁剪插件cropbox.js使用详解
- 分享两款带遮罩的jQuery弹出框
- Android 实现手机拨打电话的功能
- Android 软键盘自动弹出与关闭实例详解
- Android 未读消息的红点显示
- Android使用httpPost向服务器发送请求的方法
- 桌面浮动窗口(类似恶意广告)的实现详解
- Maven引入本地Jar包并打包进War包中的方法
- js类的继承定义与用法分析

