Vuex unknown action type报错问题及解决
目录
- Vuex unknown action type报错
- vuex unknown action type:***
- 总结
Vuex unknown action type报错
在项目中使用到vuex,因为都是用的模块开发,目录如下

模块代码

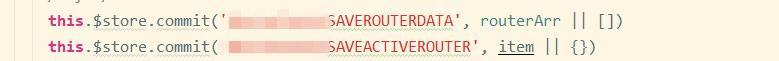
原来使用代码

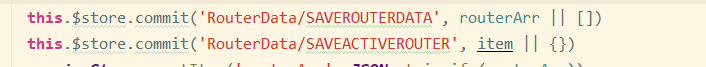
各种查找问题都不好使,完了再方法之前加上模块名称就ok了


vuex unknown action type:***
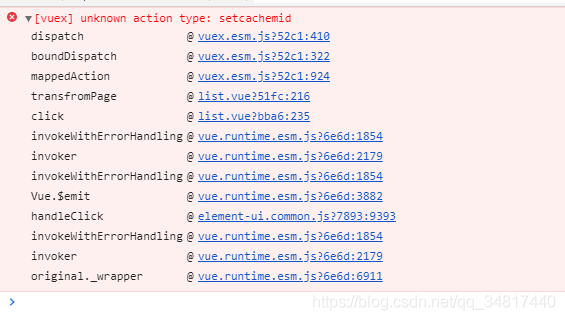
vuex 分模块后使用mapActions调用action老是提示 [vuex] unknown action type:*** 异常
目录

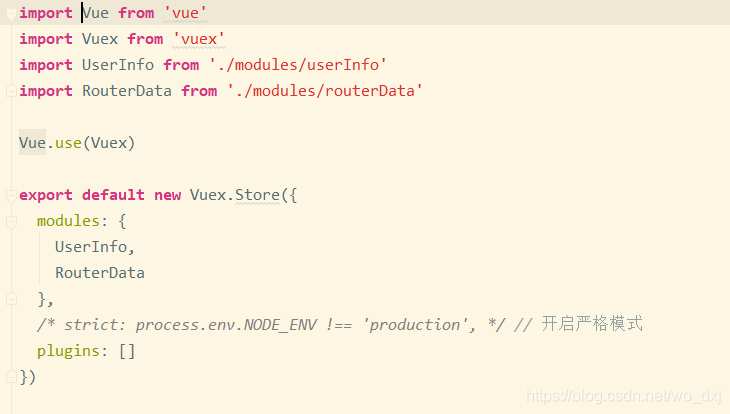
index.js是这样的
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
const modulesFiles = require.context('./modules', true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters
})
export default store
dataManage.js 模块定义是这样的
const state = {
mId: '',
basicId: ''
}
const mutations = {
SET_MID(state, mId) {
state.mId = mId
},
SET_BASIC_ID(state, basicId) {
state.basicId = basicId
}
}
const actions = {
setcachemid({ commit }, mId) {
console.log(mId)
commit('SET_MID', mId)
},
setBasicId({ commit }, basicId) {
commit('SET_BASIC_ID', basicId)
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
页面中调用时
import { mapActions } from 'vuex'
computed: {
...mapActions([
'setcachemid'
]),
transfromPage(row, path) {
this.setcachemid(row.monitorId) // [vuex] unknown action type: setcachemid
}
}

看dataManage.js并没什么错误呀!
纠结,
发现dispatch得使用这种才行
this.$store.dispatch('dataManage/setcachemid', row.monitorId)
看到这个是否明白了些什么!
最后调用代码改改
import { mapActions } from 'vuex'
computed: {
...mapActions({
'cacc': 'dataManage/setcachemid'
}),
transfromPage(row, path) {
this.cacc(row.monitorId)
}
}
ok问题解决,其实也是粗心开
index.js中模块加载modules[moduleName] = value.default 就知道
为根据模块名称为每个modules 加了一个key ,
访问当然也要到改对应的模块名下去找了
【纠错】
后来乘空闲去看了看源码,感觉上面最后一步的操作时错误的

他是允许在多模块时传入namespace参数来指定获取那个模块下的action 的
而
...mapActions({
'cacc': 'dataManage/setcachemid'
}),
之所以能成功,
关键在于这个normalizeMap

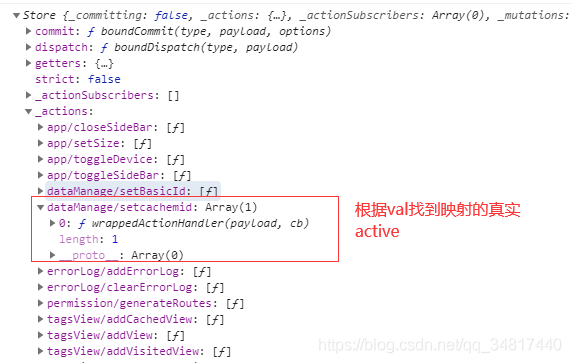
和state的定义

在定义state 时将所有其子模块都通过getNestedState绑定到了state 中上,然在dispatch时就可以通过对应的val 找到

看这个源码里的方法还是很绕的,还是不清楚,那么就搞个html理一理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>理一理vue mapaction</title>
</head>
<body>
<script>
const mapActions = normalizeNamespace((namespace, actions) => {
const res = {}
normalizeMap(actions).forEach(({ key, val }) => {
res[key] = function mappedAction (...args) {
// 这里val 不为function 应该会执行dispatch.apply(this.$store, [val].concat(args))
// 这里就不模仿了,直接将concat值返回
//return typeof val === 'function'
// ? val.apply(this, [dispatch].concat(args))
// : dispatch.apply(this.$store, [val].concat(args))
return [val].concat(args)
}
})
return res
})
/**
* @param {Object} fn
* 此似高阶函数用法
* 他返回了一个匿名函数给调用者
* 如 const mapActions 得到的其实就是这个里面return (namespace, map) => 这个匿名函数
* 而在定义 const mapActions = normalizeNamespace((namespace, actions) => {}) 时又
* 传入了一个匿名函数(namespace, actions) => {}作为参数给normalizeNamespace这个方法,所以在
* mapActions({
'cacc': 'dataManage/setcachemid'
})
时; 其中执行的就是这个函数return返回的(namespace, map) => {}这个匿名函数
然而这个匿名函数执行时内部又将mapActions定义是传入的fn执行并返回
*/
function normalizeNamespace (fn) {
return (namespace, map) => {
if (typeof namespace !== 'string') {
map = namespace
namespace = ''
} else if (namespace.charAt(namespace.length - 1) !== '/') {
namespace += '/'
}
return fn(namespace, map)
}
}
/**
* Normalize the map
* normalizeMap([1, 2, 3]) => [ { key: 1, val: 1 }, { key: 2, val: 2 }, { key: 3, val: 3 } ]
* normalizeMap({a: 1, b: 2, c: 3}) => [ { key: 'a', val: 1 }, { key: 'b', val: 2 }, { key: 'c', val: 3 } ]
* @param {Array|Object} map
* @return {Object}
*/
function normalizeMap (map) {
return Array.isArray(map)
? map.map(key => ({ key, val: key }))
: Object.keys(map).map(key => ({ key, val: map[key] }))
}
// 测试一哈
console.log(mapActions)
let resarr = mapActions({
'cacc': 'dataManage/setcachemid'
})
console.log(resarr)
// 模仿执行handler 执行actions
console.log(resarr.cacc())
</script>
</body>
</html>
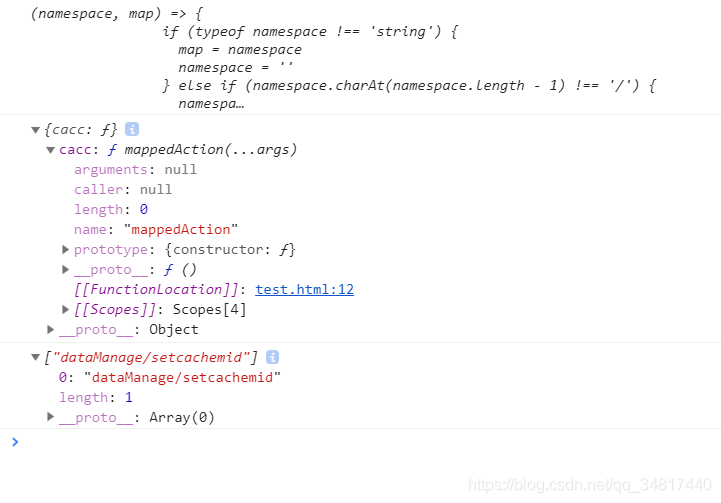
F12查看打印如下:

好了转半天应该稍微理解一些了
而最终正确写法应该是
...mapActions('dataManage', {
'cacc': 'setcachemid'
}),
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

