VSCode与Keil联合开发STM32的流程
目录
- 1.为什么要联合开发
- 2.配置VSCode的环境
- 1.安装c/c++
- 2.安装Embedded IDE
- 3.设置编译工具
- 4.导入 STM32 工程
- 5.配置编译器选项
- 6.烧录工具选择
- 3.附
- 总结
1.为什么要联合开发
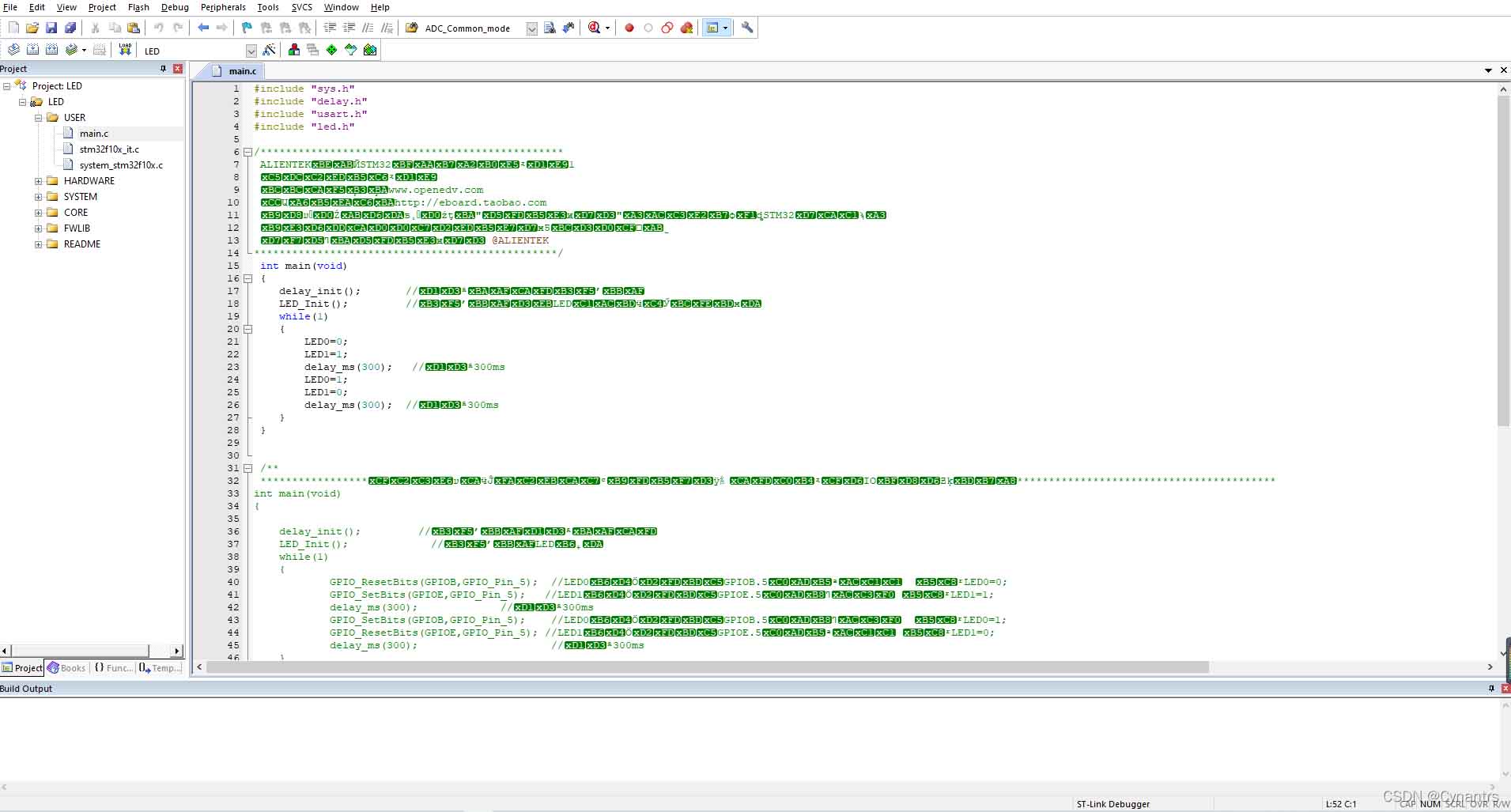
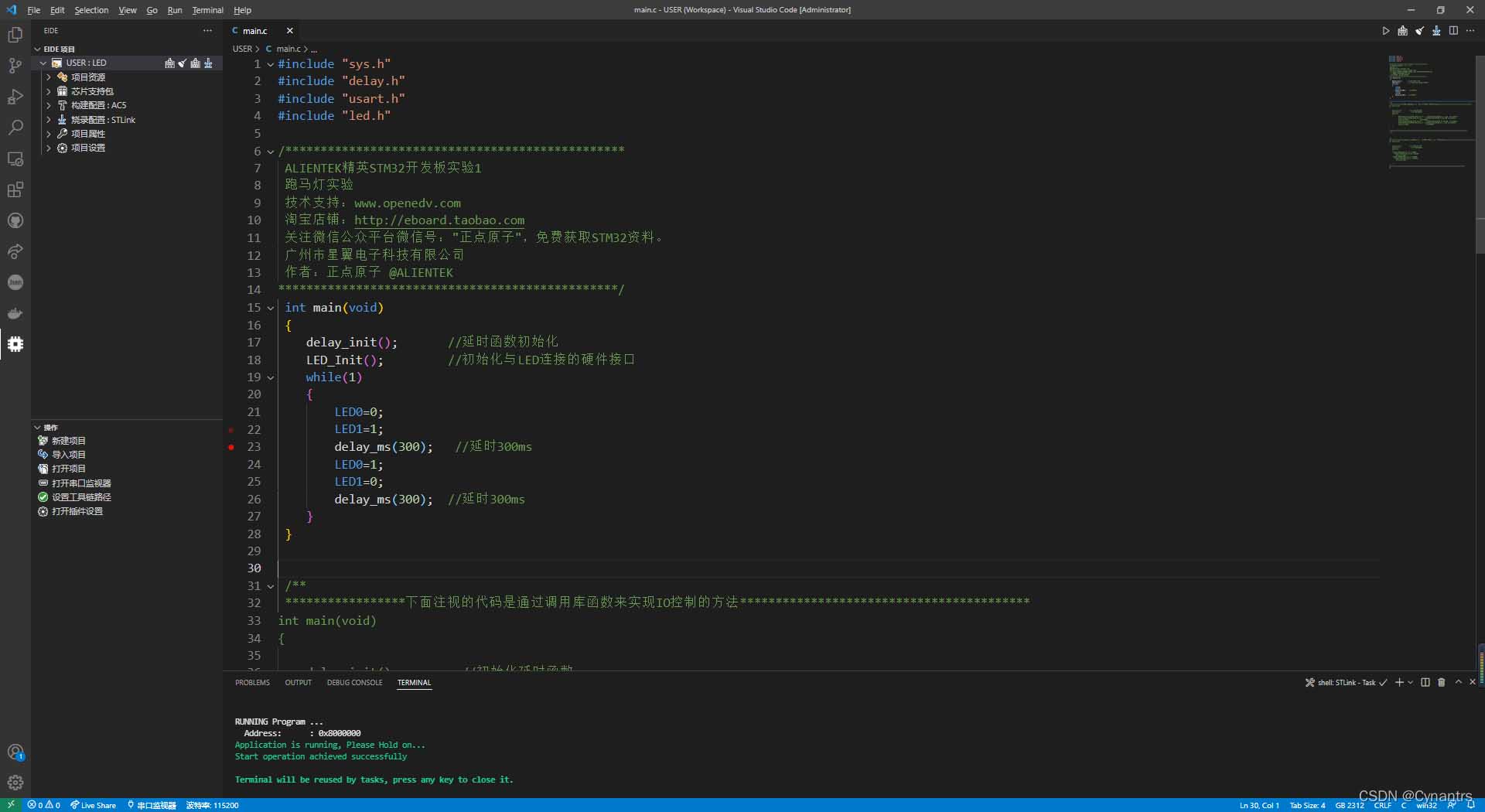
Keil容易出现中文乱码,虽然尝试过通用的修改字符串格式,但是没有什么卵用,而VSCode可以解决乱码问题,如下图(第一张是Keil,第二张是VSCode)


更喜欢VSCode的UI设计,由上图可见
VSCode可以进行局部编译,全局编译,烧录,但是无法进行调试,所以调试部分得在 Keil 上进行
2.配置VSCode的环境
1.安装c/c++

2.安装Embedded IDE

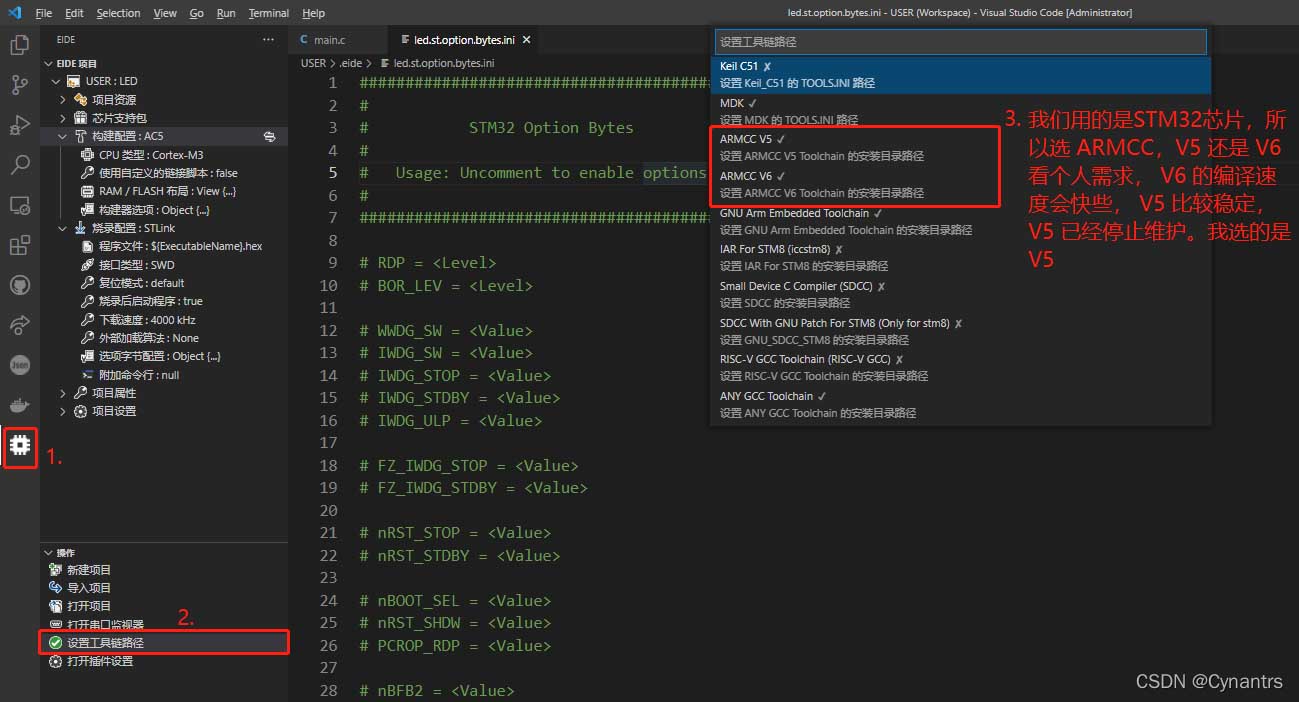
3.设置编译工具

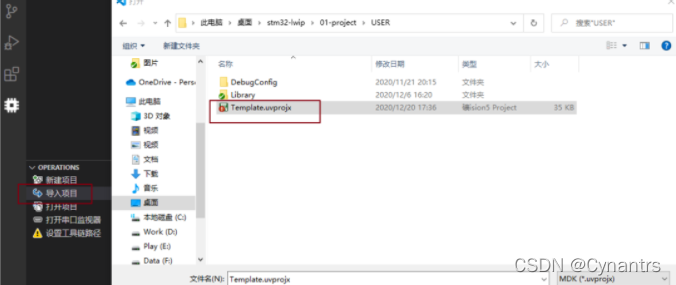
4.导入 STM32 工程

5.配置编译器选项
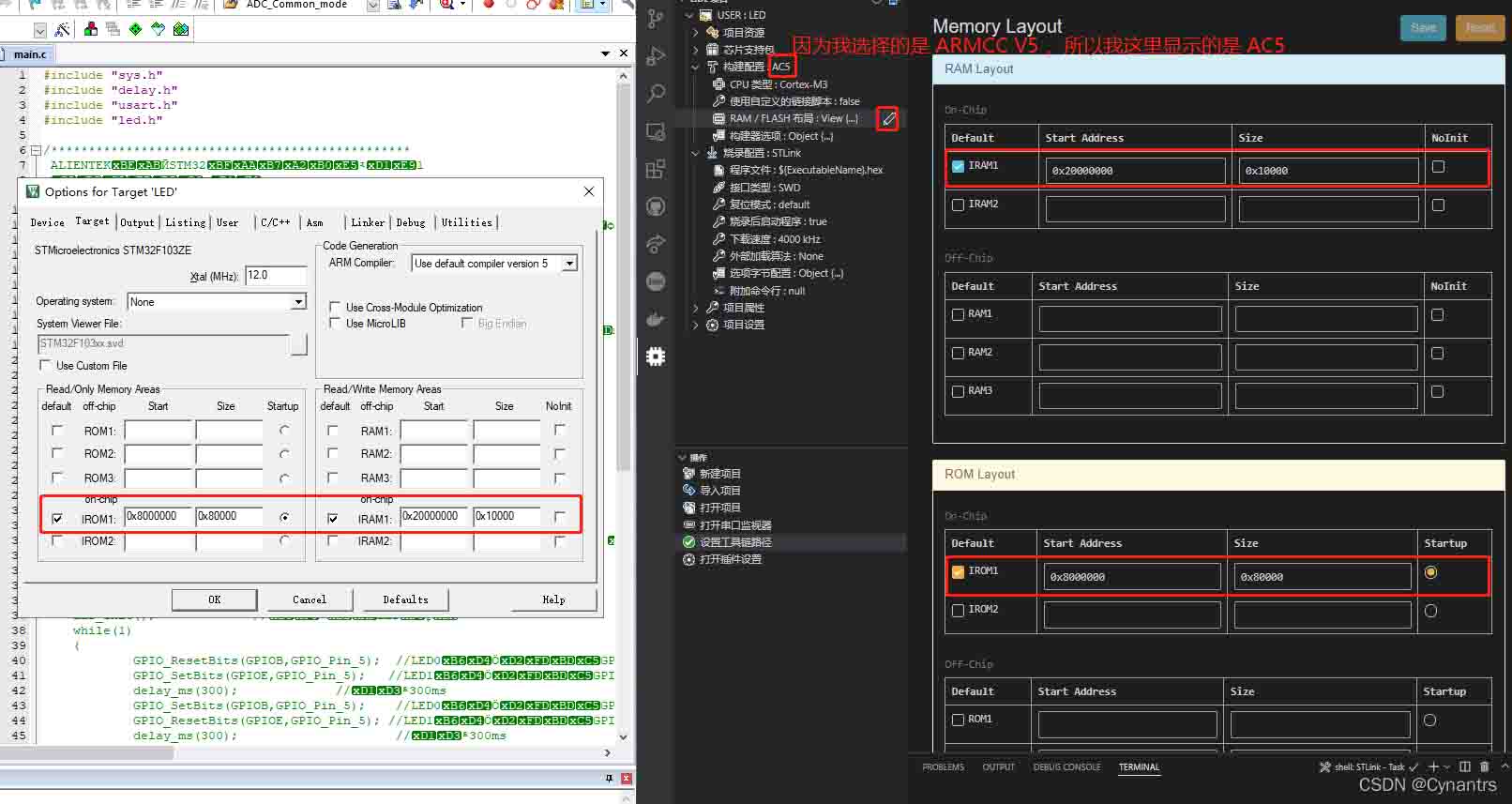
这里可以根据 Keil 工程中的信息进行设置

设置 ROM 与 RAM 信息

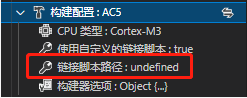
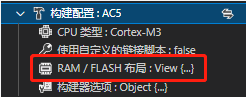
这里要注意:刚开始是找不到 “ROM / Flash 布局”的(是个 BUG 来着),如下图所示


解决方法是: 构建配置先选 AC6, 后面再切回 AC5,之后就可以看见布局选项了
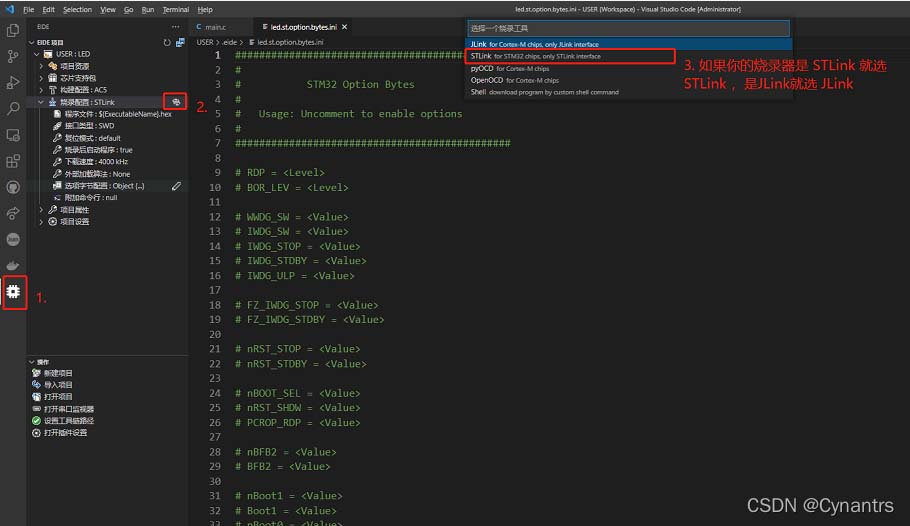
6.烧录工具选择

注意:文件路径中不能包含中文路径,否则无法烧录
3.附
关于配置 VSCode 上的调试环境,可以参考 https://docs.em-ide.com/#/zh-cn/debug_project
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Keil uVision5 5.38官方下载、安装及注册超详细图文教程
目录 前言 一.迅雷下载教程 二.Keil下载和安装教程 三.注册教程 1.以管理员身份运行Keil uVision5(必须要以管理员身份运行) 2.点击右上角File,再点击License Managment 3.复制CID 4.以管理员身份运行keygen.exe(必须使用管理员身份运行) 5.Target选择ARM(若是C51版本,则选择C51),并粘贴刚刚复制的CID到CID框 6.点击Generate,将生成出来的内容复制 7.回到keil的License Managment界面,将刚
-
VScode如何调用KEIL-MDK
目录 一.安装插件 二.使用方法 1.插件设置 2.打开工程 三.配置工程 1.配置方法 总结 最后 经常使用keil的人都知道keil的使用特别广泛,但是keil的自动补全功能极其难用. VScode功能十分强大,许多大佬为其编写插件供他人使用,利用好这些插件可以大大提高代码编写效率. 最近发现了一个VScode可以调用KEIL编程的插件,使用起来非常方便. 一.安装插件 VScode中搜索插件Keil Assistant并安装. 二.使用方法 插件下方介绍非常详细,并且都是中文的. 1.插件
-
VScode + keil开发环境搭建安装使用过程
写在前面 来了新公司之后,由于这次遇见的单片机是GD32,之前的前辈也都在keil上编程,所以又不得不拿起keil,可是无奈天下苦keil的UI久矣,中途尝试过几次修改KEIL高亮及颜色等,效果均不好,还发生不少bug事件,一会文件不能保存,一会编译报未知错误,没办法,得想办法另辟途径了,于是一顿网上冲浪,发现VScode上,可以完美解决我的问题,废话不多说,直接干! Keil Assistant 插件安装与使用 其实在Vscode上就有专门的插件可以调用keil的接口去实现编译和下载 - Ke
-
VSCode与Keil联合开发STM32的流程
目录 1.为什么要联合开发 2.配置VSCode的环境 1.安装c/c++ 2.安装Embedded IDE 3.设置编译工具 4.导入 STM32 工程 5.配置编译器选项 6.烧录工具选择 3.附 总结 1.为什么要联合开发 Keil容易出现中文乱码,虽然尝试过通用的修改字符串格式,但是没有什么卵用,而VSCode可以解决乱码问题,如下图(第一张是Keil,第二张是VSCode) 更喜欢VSCode的UI设计,由上图可见 VSCode可以进行局部编译,全局编译,烧录,但是无法进行调试,所以调
-
使用VSCode和VS2017编译调试STM32程序的实现
近两年,微软越来越拥抱开源支持跨平台,win10搭载Linux子系统,开源VSCode作为跨平台编辑器,VS2017官方支持了Linux和嵌入式开发功能. ST也是,近两年开发的软件工具基本都是跨平台(基于Java)的,比如STM32CubeMX,MCUFinder,STM32CubeProgrammer等.17年年底收购了truestudio的开发公司-Atollic.这个公司的IDE就是基于Eclipse使用GNU套装的. 官方都支持了,那我们有必要了解一下.要是好用,说不定就可以淘汰老旧的
-
Ubuntu16.04下配置VScode的C/C++开发环境
1. Vscode安装 Visual studio code是微软发布的一个运行于 Mac OS X.Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器.第一种方式是从VScode官网下载.deb文件,然后双击该文件会打开软件中心进行安装. 另一种方式是通过Terminal进行安装,首先输入下面三条语句安装umake: sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make sudo apt-get u
-
关于Spring Boot和Kotlin的联合开发
一.概述 spring官方最近宣布,将在Spring Framework 5.0版本中正式支持Kotlin语言.这意味着Spring Boot 2.x版本将为Kotlin提供一流的支持. 这并不会令人意外,因为Pivotal团队以广泛接纳JVM语言(如Scala和Groovy)而闻名.下面我们用Spring Boot 2.x和Kotlin应用程序. 二.搭建环境 1.环境 IntelliJ和Eclipse都对Kotlin提供了支持,可以根据自己的喜好搭建Kotlin开发环境. 2.构建应用
-
VSCode 配置React Native开发环境的方法
本文介绍了VSCode 配置React Native开发环境的方法,分享给大家,具体如下: 1.安装VSCode 2.安装插件 按F1 并输入 ext install 并回车, 或者使用 输入react-native安装React Native Tools 假定你已经在设备上安装了react native, 如果没有安装,请使用npm install -g react-native-cli安装 或者按照官方文档操作 新建一个RN工程 并使用VSCode打开 安装完成后 按F1可以看到命令里多了很
-
Vscode Remote Development远程开发调试的实现思路
简介 对我而言 直接修改.调试服务器代码,当然可以安装插件,包括代码补全等等,和使用本地vscode一样的体验. 直接编辑.修改服务器的文件,使用 code filename.即可 配置 服务端安装ssh-server 一般都自带了.建议 使用ssh localhost命令,生成下.ssh目录. 方便配置密钥登陆,替代繁琐的密码登陆. 客户端 安装插件,Remote Development. 安装插件,Remote SSH 配置 一定要修改默认的配置文件.我的是:D:\zk.ssh\config
-
在VsCode中搭建Go开发环境的配置教程
现在Go1.14都已经发布好些日子了,之前发的Go环境搭建教程早已过时,只是因为时间问题一直没来得及更新 这次怀着愧疚的心情,在凌晨四点时,将这教程进行一个更新 注意:本教程最大的好处是不需要梯子. 直接在墙内可进行一切操作,文章写给纯小白的,部分Linux常识解释的过多,熟悉的人请略过 Go的安装 安装基本还是之前的老样子,不过现在的安装早已省事不少,不再需要配置环境变量.直接去官网,下载了安装包后直接安装即可 在Go中文网进行Go最新版安装包的下载(或者复制网址浏览器打开https://st
-
Ubuntu 20.04 下安装配置 VScode 的 C/C++ 开发环境(图文教程)
前言: 之前安装了Ubuntu 18.04,结果在安装Codeblocks / VScode还是安装gcc,c/c++的时候出现了一堆错误(缺失依赖树等等问题,换源也无法成功),整了一个下午没有任何进展,网上找不到任何解决方法,于是只能重装了Ubuntu 20.04,之后Codeblocks倒是安装成功了,但是明明在已经安装了C/C++跟GCC编译包的情况,它仍然显示在该路径下找不到,无论路径是默认自动定位在/usr 还是在/usr/bin 之下仍然出现此情况,同样网上找不到任何解决方法,于是只
-
VSCode+Gradle搭建Java开发环境实现
前言 其实目前已经有许多优秀的IDE都是支持JAVA开发的,比如Eclipse.NetBeans.IntelliJ IDEA.Android Studio等,如果是项目级的开发,并且对这些IDE也已经十分满意的话,可以不用再来折腾VSCode(Visual Studio Code).我本人主要是基于以下原因选择折腾一番: 确实是喜欢VSCode这款工具,开源免费,UI美观,性能强悍. 插件丰富,并且通过对各种插件的安装,也能对程序运行过程和原理有进一步了解,达到 "知其所以然" 的目的
-
VSCode+PHPstudy配置PHP开发环境的步骤详解
第一步:下载安装VSCode编辑器 第二步:下载安装PHPstudy集成环境 第三步:打开PHPstudy,选择界面左侧中的环境 第四步:点击右侧PHP运行环境下面的更多,选择适合的PHP版本 第五步:点击PHPstudy左侧环境,再点击右侧PHP选项中的设置,在弹出的界面中选择扩展组件,再点击XDebug调试组件,记住端口监听号是多少,最后点击确认 第六步:点击PHPstudy左侧的首页,点击WNMP红点切换适合的Web服务器,然后点击启动 第七步:打开VSCode编辑器,在欢迎使用界面中,找
随机推荐
- 正则表达式环视概念与用法分析
- 巧改注册表 实现Windows XP自动登录
- 正则表达式基础教程 regular expression第1/2页
- HTTP 500内部服务器错误的解决方法(重装IIS)
- Java调用DOS实现定时关机的实例
- Java中内存异常StackOverflowError与OutOfMemoryError详解
- 实现ASP程序执行时间统计类的代码
- 关于处理GET方式提交的含有特殊字符的参数
- Android为应用添加数字角标的简单实现
- 详解JS构造函数中this和return
- Ajax基础教程之封装(三)
- C++类中的常数据成员与静态数据成员之间的区别
- C++ explicit构造函数实例解析
- 一直都需要的复制到系统剪贴板之IE,firefox兼容版
- jQuery实现的类flash菜单效果代码
- bootstrap按钮插件(Button)使用方法解析
- Android实现将应用崩溃信息发送给开发者并重启应用的方法
- Java中JDBC实现动态查询的实例详解
- python实现数通设备端口监控示例
- C#基于简单工厂模式实现的计算器功能示例

