Unity TextMeshPro实现富文本超链接默认字体追加字体
目录
- 实践过程
- 富文本
- 超链接脚本
- 3D中使用
- 设置默认字体
- 追加额外字符
实践过程
富文本
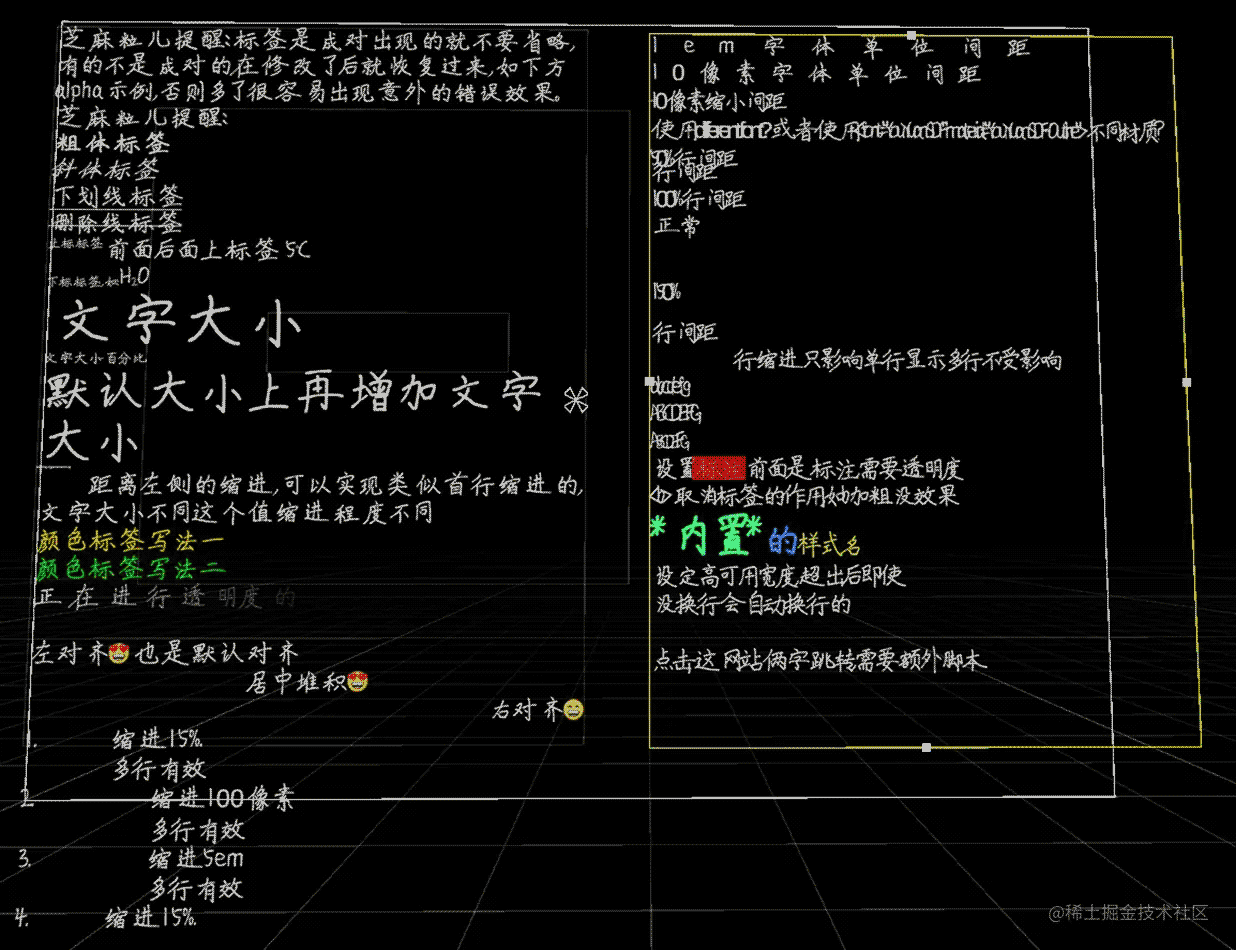
芝麻粒儿提醒:标签是成对出现的就不要省略,有的不是成对的在修改了后就恢复过来,如下方alpha示例,否则多了很容易出现意外的错误效果。
芝麻粒儿提醒:
<b>粗体标签</b> <i>斜体标签</i> <u>下划线标签</u> <s>删除线标签</s> <sup>上标标签</sup>前面后面上标签 5<sup>。</sup>C <sub>下标标签,如:</sub>H<sub>2</sub>O <size=48>文字大小</size> <size=55%>文字大小-百分比</size> <size=+18>默认大小上再增加文字大小</size> <size=-18>默认大小上减去指定文字大小</size> <pos=40>距离左侧的缩进,可以实现类似首行缩进的,文字大小不同这个值缩进程度不同 <color=yellow>颜色标签写法一</color> <#00ff00>颜色标签写法二</color> <alpha=#FF>正 <alpha=#CC>在 <alpha=#AA>进 <alpha=#88>行 <alpha=#66>透 <alpha=#44>明度 <alpha=#22>的 <alpha=#00>变化 <alpha=#FF> <align="left">左对齐<sprite=2>也是默认对齐</align> <align="center">居中对齐<sprite=2></align> <align="right">右对齐<sprite=5></align> 1. <indent=15%>缩进15%. 多行有效</indent> 2. <indent=100>缩进100像素 多行有效</indent> 3. <indent=5em>缩进5em 多行有效</indent> 4. <indent=15%>缩进15%. <cspace=1em>1em字体单位间距</cspace> <cspace=10>10像素字体单位间距</cspace> <cspace=-4>-10像素缩小间距 使用 <font="LiberationSans SDF">different font?</font>或者使用<font="YouYuan SDF" material="YouYuan SDF - Outline">不同材质? <line-height=50%>50%行间距 行间距</line-height> <line-height=100%>100%行间距 正常</line-height> <line-height=150%> 150% 行间距</line-height> <line-indent=15%>行缩进只影响单行显示,多行不受影响</line-indent> <lowercase>ABCDEFG</lowercase> <uppercase>ABCDEFG</uppercase> <smallcaps>AbcdeFg</smallcaps> 设置 <mark=#ff0000aa>标注</mark> 前面是标注,需要透明度 <noparse><b></noparse> 取消标签的作用,如b加粗没效果 <style=H1>内置</style><style=H2>的</style><style=C1>样式名</style> <width=50%>设定高可用宽度,超出后即使没换行会自动换行的</width> <link="https://zhima.blog.csdn.net/">点击这 网站 俩字 跳转,需要额外脚本</link>

超链接脚本
[RequireComponent(typeof(TMP_Text))]
public class LinkOpener : MonoBehaviour, IPointerClickHandler
{
public void OnPointerClick(PointerEventData eventData)
{
TMP_Text pTextMeshPro = GetComponent<TMP_Text>();
int linkIndex =
TMP_TextUtilities.FindIntersectingLink(pTextMeshPro, eventData.position,
null); // If you are not in a Canvas using Screen Overlay, put your camera instead of null
if (linkIndex != -1)
{
// was a link clicked?
TMP_LinkInfo linkInfo = pTextMeshPro.textInfo.linkInfo[linkIndex];
Application.OpenURL(linkInfo.GetLinkID());
}
}
}
3D中使用
除了UI使用TextPro外,3D场景中也能用。创建个空物体,我们添加组件TextMeshPro -Text组件,注意不是TextMeshPro -Text (UI)组件。特别注意不挂UI。


设置默认字体
如果你没有进经过这一步,你每创建一个TextMesh组件,里面的字体默认还是系统的,还得我们一个个找到自己的字体修改设置。有两种方式修改全局默认,这样每创建TextMesh都是我们自己的字体:
方式一:Edit > Project Settings > TextMesh Pro Settings修改该字形。

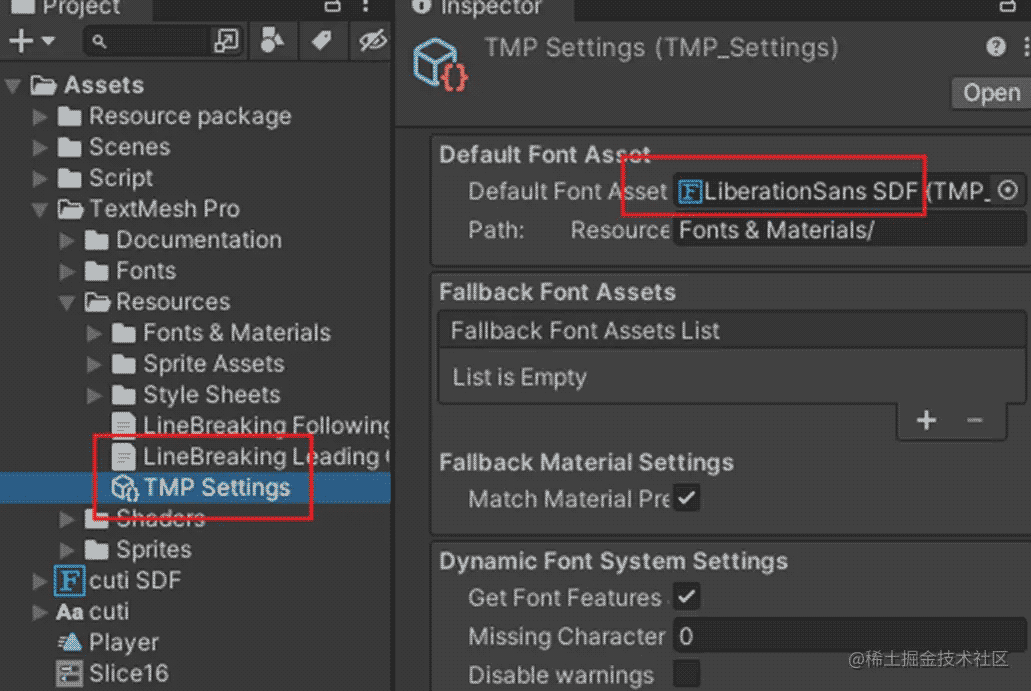
方式二:找到TextMeshPro的设置文件,默认就在(你的项目)/Assets/TextMesh Pro/Resources中一个叫TMP Settings的文件。修改TMP Settings中的Default Font Asset即可。

追加额外字符
如果你一开始就不是直接生成的全部文字的字体库,随着项目的更新总会遇见某些字符你没有提前设置如字体资源库中,这时候就有两种方案:
重新生成一个全的,直接替换掉你原来的。
找到TMP Settings或者直接找到那个SDF字体文件,会发现有个Fallback Font Assets的属性,点击加号就可以继续添加额外的SDF字体库资源文件。
以上就是Unity TextMeshPro实现富文本超链接默认字体追加字体的详细内容,更多关于Unity TextMeshPro富文本字体的资料请关注我们其它相关文章!
赞 (0)

