jquery.form.js框架实现文件上传功能案例解析(springmvc)
上一篇 Bootstrap自定义文件上传下载样式(http://www.jb51.net/article/85156.htm)已经有一段时间了,一直在考虑怎么样给大家提交一篇完美的逻辑处理功能。现在我结合自己的实际工作给大家分享一下。
使用的技术有jquery.form.js框架, 以及springmvc框架。主要实现异步文件上传的同时封装对象,以及一些注意事项。
功能本身是很简单的,但是涉及到一些传递参数类型的问题。例如:jquery的ajax方法与jquery.form.js中的ajaxSubmit方法的参数,具体细节将在下一篇博客中分享。
重点: html表格三要素: action="fileUpload/fileUpload" method="post" enctype="multipart/form-data";
1. 最简单的表单直接提交
html代码:
<body> <form action="fileUpload/fileUpload" method="post" enctype="multipart/form-data"> <input type="text" name="password"> <input type="file" name="file"> <input type="text" name="username"> <input type="submit" value="submit"> </form> <button id="button">提交</button> </body>
java代码
@Controller
@RequestMapping("/fileUpload")
public class FileUpload {
@RequestMapping("/fileUpload")
@ResponseBody
public String FileUpload1(@RequestParam("file")MultipartFile file/*, @RequestParam("username")String username*/){
System.out.println("------------------------------- "+ file.getSize());
if(!file.isEmpty()){
System.out.println("Process file: "+file.getOriginalFilename() );
try {
FileUtils.copyInputStreamToFile(file.getInputStream(), new File("c:\\temp\\imooc\\", System.currentTimeMillis()+ file.getOriginalFilename()));
} catch (IOException e) {
e.printStackTrace();
}
}
return "NewFile";
}
}
具体的springmvc配置,包括文件上传的配置如下
准备工作:
需要把Jakarta Commons FileUpload及Jakarta Commons io的包放lib里。
这边的包是:
commons-fileupload-1.1.1.jar
commons-io-1.3.2.jar
然后在spring-servlet.xml进行multipartResolver配置,不配置好上传会不好用。
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSize"><value>100000</value></property> <property name="defaultEncoding"><value>UTF-8</value></property> </bean>
接下来就是页面了:
注意Form的写法和文件上传组件的写法。
<form action="uploadPosdetailFile.html" method="post" ENCTYPE="multipart/form-data"> <div class="form" > <p> <span class="req"><input id="startDateTxt" name="startDateTxt" class="field size4" title="Enter the date" /></span> <label>Start Date: <span>(Date format:MM/dd/yyyy,eg:01/01/2014)</span></label> </p> <p> <span class="req"><input id="endDateTxt" name="endDateTxt" class="field size4" title="Enter the date" /></span> <label>End Date: <span>(Date format:MM/dd/yyyy,eg:12/25/2014)</span></label> </p> <p> <span class="req"><input type="file" name="uploadFileCtrl" class="field size4" title="Choose the file" /></span> <label>Upload file: <span>(click browse to choose)</span></label> </p> </div> <div class="buttons"> <input id="queryBtn" type="Submit" class="button" value="Submit" /> </div> </form>
再在控制器里写处理代码,注意参数和页面控件的对应关系:
@RequestMapping(value="/uploadPosdetailFile")
public String uploadPosdetailFile(@RequestParam("startDateTxt") String startDateTxt,
@RequestParam("endDateTxt") String endDateTxt,
@RequestParam("uploadFileCtrl") MultipartFile file,HttpServletRequest request,HttpServletResponse response){
try {
System.out.println("@@@@@@@@@1.startDateTxt="+startDateTxt);
System.out.println("@@@@@@@@@2.endDateTxt="+endDateTxt);
System.out.println("@@@@@@@@@3.file="+file.getOriginalFilename());// 得到上传文件的文件名
if(file.isEmpty()==false){
InputStream is=file.getInputStream();
InputStreamReader isr = new InputStreamReader(is);
BufferedReader br=new BufferedReader(isr);
String s;
while((s=br.readLine())!=null ){
System.out.println(s);
}
br.close();
isr.close();
is.close();
}
return "/pages/posdetail/uploadposdetailresult/index.jsp";
} catch (Exception e) {
e.printStackTrace();
logger.error(e);
request.setAttribute("error", e.getClass());
request.setAttribute("reason", e.getMessage());
StackTraceElement[] arr=e.getStackTrace();
request.setAttribute("stackTraceElements", arr);
return "pages/error/index.jsp";
}
}
2. 使用jquery.form.js的ajaxSubmit方法
html代码以及java代码保持不变,给id=button的按钮添加事件
$("#button").click(function(){
var hideForm = $('form');
var options = {
dataType : "json",
/*data: {'file': $("input[type=file]").val(), "username": '123', password: "123"},*/
beforeSubmit : function() {
alert("正在上传");
},
success : function(result) {
alert('成功上传!');
},
error : function(result) {
}
};
hideForm.ajaxSubmit(options);
});
3. 在后台使用一个User对象接收username和password。
<form action="fileUpload/fileUpload" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="submit"> </form>
有可能你会按照下面的步骤做: 封装表单数据作为一个json对象, 给上面的js代码添加data
data:{'file': $("input[type=file]").val(), 'user':{"username": '123', password: "123"}}
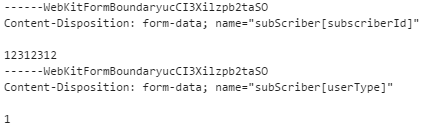
在此处其实是画蛇添足,这种情况下发送的请求的详细情况如图:

此时页面会报错415。
----------------------------------------------------------------
最合理的代码应该是:html代码与1相同, js代码与2相同, java代码
public String FileUpload1(@RequestParam("file")MultipartFile file, User user){
而且User、前面不能加@RequestBody。
更多精彩内容,请点击《jQuery上传操作汇总》,进行深入学习和研究。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

