asp.net 无刷新附件上传实现方法
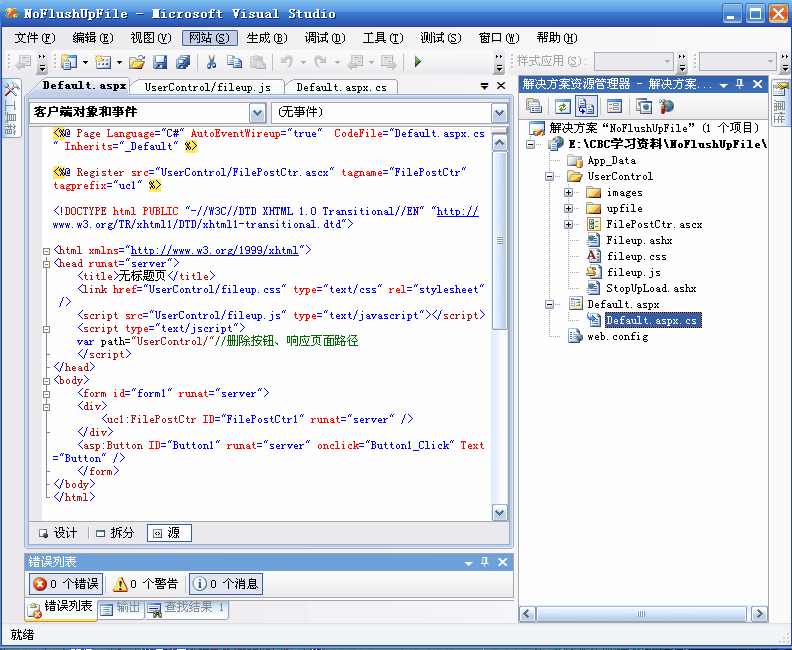
最近参照网上的一些资料,初步到达了预期目标(客户端获取上传进度,还没发现什么好的方法,没有实现),利用iframe实现了附件的无刷新上传效果(其实有提交iframe),为了使用方便,最后做成了,.net用户自定义控制:
控件使用示例:

控件页面效果只是“添加附件”的图片,运行效果图一:

点击图片弹出文件选择框,运行效果图二

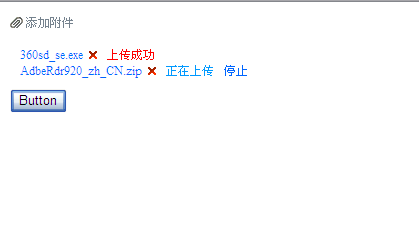
选中文件打开,文件开始上传,点击“停止”按钮,“正在上传”变为“等待上传”,“停止”变为“上传”,运行效果图三

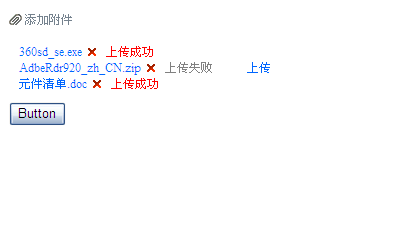
由于附件的大小受限或页面访问超时,上传失败,运行效果图四

button按钮是服务器按钮,可以为期增加js验证函数:
Button1.Attributes.Add("onclick", "return checkFileState();");
运行效果图五:

删除掉上传失败的文件,运行效果图六:

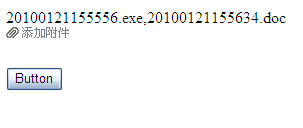
提交后,可以在cs里面获取到上传成功的附件名称,在Fileup.ashx中是以时间对文件进行重命名,为避免重复可以在后免再加几位随机数。
运行效果图七:

public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Attributes.Add("onclick", "return checkFileState();");
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write(FilePostCtr1.value);
}
}
代码打包下载
相关推荐
-
利用ajaxfileupload插件实现文件上传无刷新的具体方法
做项目的时候遇到了这样一个问题,如果用普通的ASP.NET FileUpload控件实现文件上传,那么页面会刷新,那么页面上用JS拼出的元素就会消失,为了上传文件,又不能刷新页面,ajaxfileupload插件是一个很好的选择(插件下载地址:http://files.jb51.net/file_images/article/201306/js/ajaxfileupload.js) ajaxfileupload是jQuery的一个插件,使用这个插件同时要引用jQuery.js文件 直接上代码吧
-
ajax(iframe)无刷新提交表单、上传文件
找遍资料得出结果:不能 不过同时也找到了解决办法,就是用iframe的方式来提交表单,即实现无刷新提交表单又可以上传文件! 一.HTML代码 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http
-
asp.net UpdatePanel实现无刷新上传图片
1)前台 复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o
-
php ajax无刷新上传图片实例代码
AJAX 客户端页面代码: index.html 复制代码 代码如下: <html> <body> <h1>Ajax file upload sample</h1><br/><input id="uplaod" name="btn_send" type="button" value="上传测试"/> <div id=result></di
-
无刷新上传文件并返回自定义值
今天开发过程中遇到了这样一个问题:需要将Excel上传至服务器进行解析,但是在文档不合适的情况下希望可以不刷新页面提示用户文档不合适.冥思苦想了半天,在网上找了不少资料最终试验成功,在此分享下处理方法: 首先先说下处理思路:在页面上添加一个隐藏的iframe,设置form表单的target属性设置为iframe的id,这样form提交时会将excel文件以文件流的形式传到后台,在后台接收后可进行自定义操作,之后返回的信息将显示在iframe中而不进行跳转,iframe之前设置为隐藏,所以页面不会
-
Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
相信通过Asp.Net的服务器控件上传文件在简单不过了,通过AjaxToolkit控件实现上传进度也不是什么难事,为什么还要自己辛辛苦苦来 实现呢?我并不否认"拿来主义",只是我个人更喜欢凡是求个所以然.本篇将阐述通过Html,IHttpHandler和 IHttpAsyncHandler实现文件上传和上传进度的原理,希望对你有多帮助. 效果图: 本文涉及到的知识点:1.前台用到Html,Ajax,JQuery,JQuery UI 2.后台用到一般处理程序(IHttpHandler)和
-
asp.net javascript 文件无刷新上传实例代码第1/2页
在新增数据项的时候,用ajax实现无刷新提交,但上传文件的时候,由于数据类型原因,不能将页面的<asp:FileUpload>中以字符串值的方式传到js里调用.我一共找到了两个方法予以解决,实现无刷新上传. 第一种方法:利用js的ADODB.Stream,将文件先转换成流,再通过js上传到服务器,这样有个好处就是可以上传超大文件,并且由于是数据流,可以支持断点续传.方便显示上传进度等人性化功能.唯一的缺点是要客户端浏览器需要设置安全级别,或者安装相关ActiveX控件(这个控件自己做的,加载到
-
asp.net 自定义控件实现无刷新上传图片,立即显示缩略图,保存图片缩略图
如图: 点击浏览,选择图片之后,右面显示图片 第一步: 创建CtFileUpLoad.ascx 复制代码 代码如下: <%@ Control Language="C#" AutoEventWireup="true" CodeFile="CtFileUpLoad.ascx.cs" Inherits="WebParts_CtFileUpLoad" %> <table cellpadding="0&quo
-
ThinkPHP结合AjaxFileUploader实现无刷新文件上传的方法
本文实例讲述了ThinkPHP结合AjaxFileUploader实现无刷新文件上传的方法.分享给大家供大家参考.具体实现方法分析如下: 首先,AjaxFileUploader插件是一个基于jquery的插件,我们可以使用AjaxFileUploader插件来实现文件异步上传功能了,使用这款插件上传文件不要担心兼容性的问题,它的兼容性可以说兼容所有主流浏览器,下面来给大家介绍一个AjaxFileUploader+thinkphp实现文件上传的实例. ThinkPHP框架下用AjaxFileUpl
-
asp.net 无刷新附件上传实现方法
最近参照网上的一些资料,初步到达了预期目标(客户端获取上传进度,还没发现什么好的方法,没有实现),利用iframe实现了附件的无刷新上传效果(其实有提交iframe),为了使用方便,最后做成了,.net用户自定义控制: 控件使用示例: 控件页面效果只是"添加附件"的图片,运行效果图一: 点击图片弹出文件选择框,运行效果图二 选中文件打开,文件开始上传,点击"停止"按钮,"正在上传"变为"等待上传","停止"
-
PHP Ajax实现无刷新附件上传
对一个网站而言,有一个基本的不可缺少的功能,那就是文件上传.使用PHP预压来实现文件上传可谓是有得天独厚的优势的,那么今天,就一起来做一个关于无刷新实现的文件上传吧. -------------------------------------------------------------------------------- 普通表单 前端页面 <form action="./fileupload.php" method="POST"> <p&g
-
javascript仿163网盘无刷新文件上传系统
本来觉得这个系统会很复杂,但把每个部分都分析清楚后,其实需要的技术并不高.不过当我把各个功能函数都整理好准备进行封装时,却发现要把程序封装不是那么容易,因为程序跟html的耦合度太高.然后我逐步把程序中操作html相关的部分分离出来,首先把简单的分离,接着是文件列表,然后是file控件,最后是一些提示性程序.经过几次尝试才把整个结构封装好. 仿163网盘无刷新文件上传系统 .fu_list { width:600px; background:#ebebeb; font-size:12px; }
-
使用PHP和HTML5 FormData实现无刷新文件上传教程
无刷新文件上传是一个常见而又有点复杂的问题,常见的解决方案是构造 iframe 方式实现. 在 HTML5 中提供了一个 FormData 对象 API,通过 FormData 可以方便地构造一个表单请求,并通过 XMLHttpRequest 来发送.通过 FormData 对象发送文件也是可以的,如此则无刷新上传就变的非常简单了. 那么 FormData 怎么使用呢?下面我们对此进行简单的介绍. 1. 构造 FormData 对象 想得到一个FormData对象,很简单: var fd = n
-
php+ajax实现无刷新文件上传功能(ajaxuploadfile)
本文实例为大家分享了php+ajax实现无刷新文件上传的具体代码,供大家参考,具体内容如下 文件上传的表单格式 <form id="uploadform" enctype="multipart/form-data" name="uploadform" method="post" > <input id="fileToUpload" type="file" name=&q
-
asp.net 简便无刷新文件上传系统
ps:flash实现的效果是好得多,但这不是我研究的范围,也没什么可比性. 兼容:ie6/7/8, firefox 3.5.5, opera 10.01, safari 4.0.3, chrome 3.0 效果预览 文件上传 选择文件 重命名 操作 状态 重置 选择文件 重置 选择文件 重置 选择文件 ps:由于需要后台,要测试系统请下载实例测试. ps2:在完整实例文件中,还有一个文件属性查看实例. 程序说明 [upload] 程序中最重要的方法就是upload了,调用它就可以进行无刷新上传.
-
jQuery不使用插件及swf实现无刷新文件上传
文件上传是网站常用的功能,例如附件或图片的上传功能,解决方案也有很多,我们今天介绍一种通过jQuery无刷新的文件上传方式. 首先,我们在页面中放一个form,用来上传文件: 复制代码 代码如下: <form id="myForm" method="post" action="/asyncFileUpload/UploadHandler.ashx" enctype="multipart/form-data" ta
-
mvc file控件无刷新异步上传操作源码
前言 上传文件应该是很常见必不可少的一个操作,网上也有很多提供的上传控件.今天遇到一个问题:input控件file无法进行异步无刷新上传.真真的感到别扭.所以就尝试这去处理了一下.主要分三个部分:上传类的封装,html input控件file处理和后台controller的调用. 上传封装类: 此类主要两个功能,一些简单的筛选和文件重命名操作. 文件的筛选包括: 文件类型,文件大小 重命名: 其中默认为不进行重命名操作,其中重命名默认为时间字符串DateTime.Now.ToString("yy
随机推荐
- JSP数据库操数据分页显示
- 7个perl数组高级操作技巧分享
- PHP针对常规模板引擎中与CSS/JSON冲突的解决方法
- IOS自适配利器Masonry使用指南
- Jsonp post 跨域方案
- List Information About the Binary Files Used by an Application
- c++中new的三种用法详细解析
- php+jQuery+Ajax实现点赞效果的方法(附源码下载)
- vbs打开ie两种方法 在VBScript中启动IE浏览器的实现代码
- 调试WordPress中定时任务的相关PHP脚本示例
- js实现有过渡渐变效果的图片轮播相册(兼容IE,ff)
- jQuery操作DOM_动力节点Java学院整理
- 浅析JQuery获取和设置Select选项的常用方法总结
- 使用jQuery内容过滤选择器选择元素实例讲解
- 详解iframe与frame的区别
- C# WinForm快捷键设置技巧
- c++先序二叉树的构建详解
- Java中由substring方法引发的内存泄漏详解
- python的re模块使用方法详解
- PHP的mysqli_set_charset()函数讲解

