关于asp.net 自定义分页控件
这几天空学习了下自定义控件,参考了aspnetpager开发了自己的分页控件。相对aspnetpager来说功能是多,但个人感觉他的代码太多。
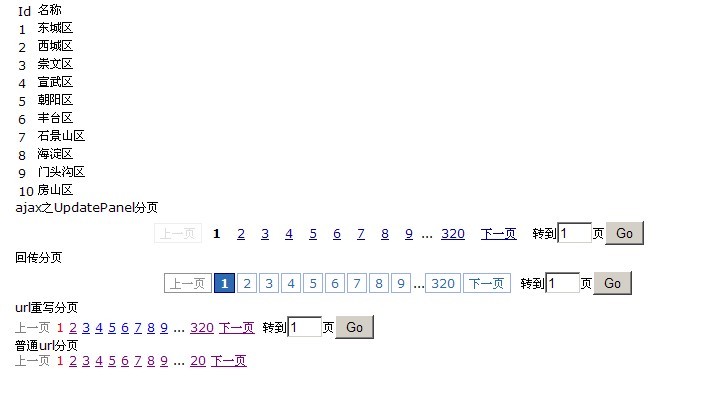
界面:

使用:
<%@ Register assembly="YSM.AspNetPager" namespace="YSM.AspNetPager" tagprefix="cc1" %>
页面注册控件,也可以在web.config中配置
1.ajax之UpdatePanel分页则把控件放到UpdatePanel里面即可(不能启用url重写和url参数分页,即跳转页面)
<cc1:YsmPager ID="YsmPager1" runat="server" PageSize="10" onpagechanged="YsmPager1_PageChanged" CssClass="yahoo" CurrentPageButtonClass="current" DisabledButtonClass="disabled"></cc1:YsmPager>
CssClass:设置控件div的样式;CurrentPageButtonClass:设置当前索引页的样式;DisabledButtonClass:设置启用上一页下一页按钮时的禁用样式。
2.url重写分页需要设置UrlRewriting属性为true,Url重写规则UrlRewritePattern属性。
<cc1:YsmPager ID="YsmPager2" runat="server" PageSize="10" UrlRewriting="true" UrlRewritePattern="index-{0}-[cid].html"></cc1:YsmPager>
index-{0}-[cid].html多个参数时候的使用页面使用{0}自动格式化,其他参数使用[你的参数名]进行配置。
属性介绍:
PageSize:获取或设置每页显示记录数
CurrentPageIndex:获取或设置当前页索引
RecordCount:获取或设置记录总数(必须设置值才能生成分页链接)
PageCount:获取页总数,此属性只有get
UrlPaging:是否启用Url传参方式分页(默认false)
UrlPageIndexName:"获取或设置当启用Url分页方式时,在url中表示要传递的页索引的参数的名称(默认page)。
UrlRewriting:是否启用Url重写,当为true时UrlPaging自定为true(默认false)
UrlRewritePattern:Url重写格式(默认null)
CurrentPageButtonClass:当前页按钮样式(默认null)
DisabledButtonClass:设置禁用上一页下一页按钮样式(默认null)
FirstPageText:设置第一页按钮的文本(默认1)
LastPageText:设置最后一夜按钮的文本(默认PageCount的值)
ShowJumpBox:设置是否显示跳转框(默认显示)
下载控件

