分享9个最好用的JavaScript开发工具和代码编辑器
Web设计和开发是现今越来越流行的职业方向之一。工欲善其事,必先利其器,如果你想在这个领域出类拔萃,那么你就必须具备一些优秀的技能,例如能操作不同的平台、IDE和其他各种各样的工具。
谈到平台和IDE,现在已经不是以前那个掌握一个IDE就能“一招鲜吃遍天”的时代了。激烈的竞争以及蔓延到现在的集成开发环境。基于IDE是用于创建和部署应用程序的强大客户端应用程序,下面我们要分享的就是对于很多网页设计师和开发人员而言,最好的JavaScript 开发工具。
若有不同见解,敬请不吝赐教。
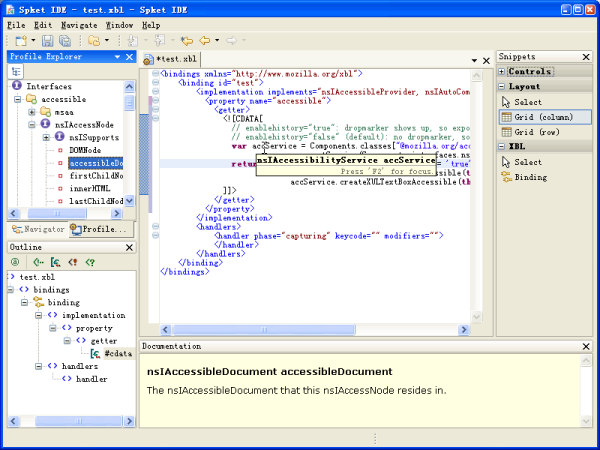
1)Spket
Spket IDE是一款功能强大的工具包,支持JavaScript和XML开发。其强大的功能可用于JavaScript、XUL/XBL和Yahoo! Widgetd的编辑开发。 这款JavaScript编辑器提供了像代码完成、语法高亮和内容概要等功能,可帮助开发人员高效地创建JavaScript代码。

官方网站:http://spket.com/
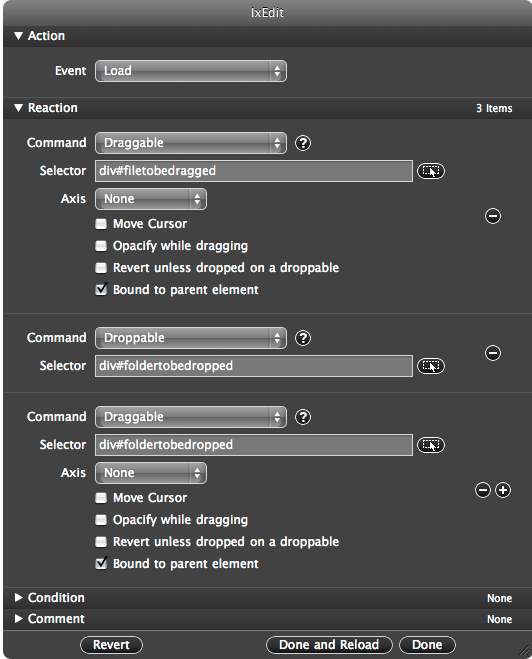
2)Ixedit
IxEdit是一款面向网站的基于JavaScript的交互设计工具。IxEdit允许设计师练习DOM脚本而无需在网页上动态地改变、添加、移动或变换元素的代码。

官方网站:http://www.ixedit.com/
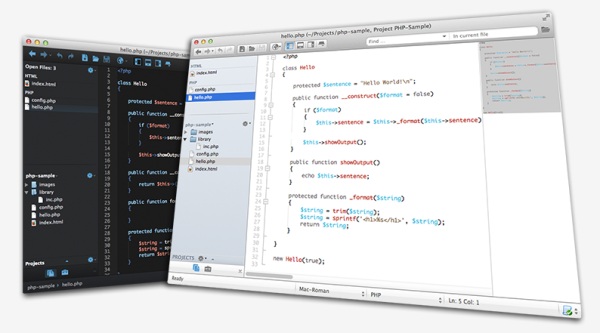
3)Komodo Edit
Komodo是一款免费的,功能强大的,支持Javascript和其他多种编程语言的代码编辑器。

官方网站:http://komodoide.com/komodo-edit/
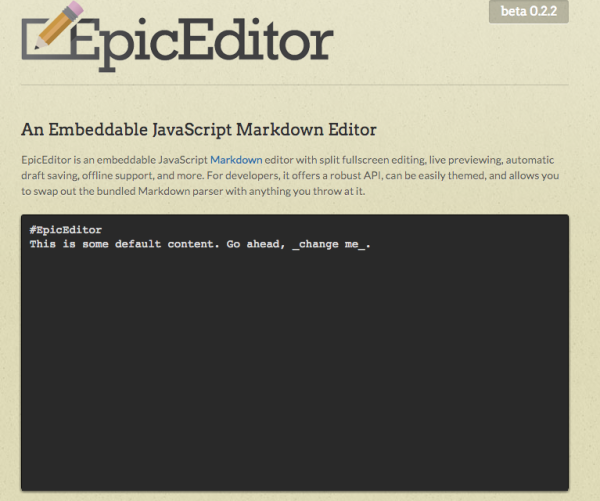
4)EpicEditor
EpicEditor是一款可嵌入的JavaScript Markdown编辑器,具备了分体式全屏编辑、实时预览、自动保存草稿、离线支持等等功能。对于开发人员来说,它提供了一个强大的API,主题明确,并且允许你用任何内容置换出捆绑的Markdown解析器。

官方网站:http://oscargodson.github.io/EpicEditor/
5)codepress
CodePress是一款用JavaScript写成的基于web的源代码编辑器,并且在编辑框中编写源代码时,能够实时对语法进行着色加亮显示。

官方网站:http://codepress.sourceforge.net/
6)ACe
Ace是一款用JavaScript编写的可嵌入的代码编辑器。它配备了,如Sublime、Vim和TextMate等本地编辑器的功能和性能。它可以很容易地嵌入任何网页和JavaScript应用程序中。

官方网站:http://ace.c9.io/#nav=about
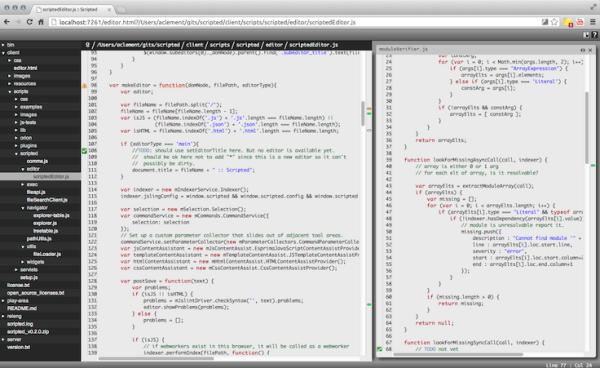
7)scripted
Scripted是一款快速又小巧的代码编辑器,最初就专注于JavaScript的编辑。Scripted也是一个基于浏览器的编辑器,并且编辑器本身就是从在本地运行的Node.js服务器实例上提供的服务。

官方网站:https://github.com/scripted-editor/scripted
8)Netbeans
这是另一个令人印象非常深刻的,非常好使的代码编辑器,支持Javascript等多种编程语言。

官方网站:https://netbeans.org/
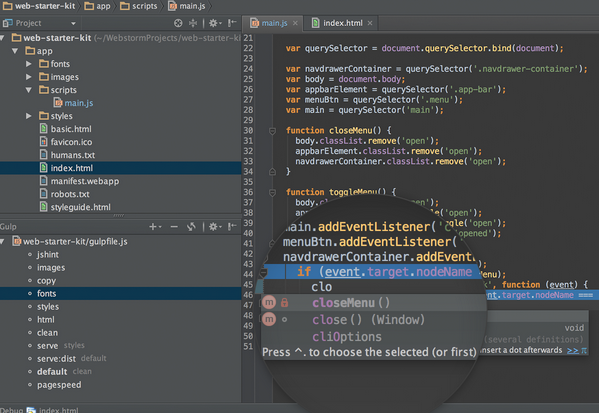
9)Webstorm
这是最智能化的JavaScript IDE。WebStorm虽然小巧,但是功能非常强大,完全可以应付复杂的客户端开发和服务器端开发。

官方网站:http://www.jetbrains.com/webstorm/
译文链接:http://www.codeceo.com/article/9-javascript-ide-editor.html
英文原文:9 Best IDEs and Code Editors for JavaScript Users
翻译作者:码农网 – 小峰

