ueditor 1.2.6 使用方法说明
本文以php版本为例:
文件下载:http://ueditor.baidu.com/website/download.html还可以自己先定义内容,然后下载,这样可以帮助我们精简不少东西。
以本地php环境为例,现在www目录下建立一个app目录作为测试目录,然后将下载的ueditor文件夹解压到app文件夹下。

然后,在app文件夹下建立一个index.php文件。
然后输入以下代码:
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>编辑器完整版实例</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<link rel="stylesheet" href="./ueditor/themes/default/css/ueditor.css"/>
</head>
<body>
<h2>UEditor提交示例</h2>
<form id="form" method="post" target="_blank">
<script type="text/plain" id="myEditor" name="myEditor">
<p>欢迎使用UEditor!</p>
</script>
<input type="submit" value="通过input的submit提交">
</form>
<p>
从1.2.6开始,会自动同步数据无需再手动调用sync方法
<button onclick="document.getElementById('form').submit()">通过js调用submit提交</button>
</p>
<script type="text/javascript">
var editor_a = UE.getEditor('myEditor',{initialFrameHeight:500});
//--自动切换提交地址----
var doc=document,
version=editor_a.options.imageUrl||"php",
form=doc.getElementById("form");
form.action="./getContent.php";
</script>
</body>
</html>
然后再浏览器输入localhost/app/
就可以查看编辑器了;
然后会发现图片上传功能无法使用,需要打开ueditor.config.js
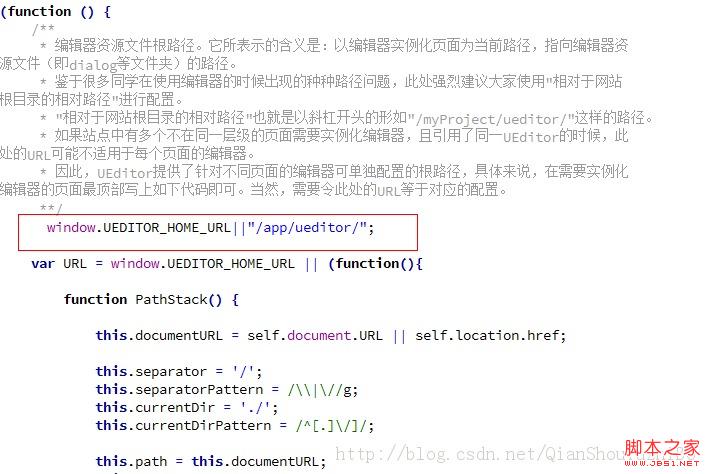
然后找到这一行代码:
代码如下:
var URL = window.UEDITOR_HOME_URL || (function(){
window.UEDITOR_HOME_URL||"/app/ueditor/";

然后,刷新一下页面,图片上传功能就可以使用了。
ueditor的官方说明文档地址:http://ueditor.baidu.com/website/document.html官方说明文档中的文件名有错误(应该是版本升级之后没有修改过来),请大家注意。
相关推荐
-
关于UEditor编辑器远程图片上传失败的解决办法
远程图片上传是个很有意思的东西,比如你从别的网站复制一段文件,如果文字中带有图片,编辑器会自动将图片提取出来,进行上传,从而不用担心远程图片失效后,自己本地也无法浏览. 通过检查,发现远程图片上传的操作页面是:getRemoteImage.php .打开后我们先配置 savePath ,因为不同用户使用,需要存放到不同的目录,以免混乱,也方便管理 修改后代码: 复制代码 代码如下: //远程抓取图片配置 if(isset($_SESSION['admin'])){ $myPath = 'http
-
百度编辑器ueditor前台代码高亮无法自动换行解决方法
问题描述: 在内容里面插入代码高亮显示,后台编辑器中是可以自动换行的,但是发表后,在前台查看,发现代码不能自动换行,直接超出了内容页的边界,极不美观,虽然复制是可以完整的. 解决办法: 找到高亮代码显示的css文件 /e/data/ecmseditor/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css 具体的路径根据你的ueditor做改动 找到 复制代码 代码如下: .syntaxhighlighter{width:100%!im
-
UEditor编辑器自定义上传图片或文件路径的修改方法
使用ueditor编辑器,附件默认在ueditor/php/upload/, 我的附件地址是网站根目录下/data/upload/ ,需要修改ueditor如下: 第一步:打开php/config.php修改图片目录 复制代码 代码如下: return array( //图片目录 'imageSavePath' => array ( '../../../../data/upload' ) ); 第二步:图片上传后去掉相对路径php/imageUp.php 复制代码 代
-
.NET下为百度文本编辑器UEditor增加图片删除功能示例
百度的这个编辑器,的确挺好,但也有些,让人不如意的,如每次更新,本来有功能给搞没了,旧版本的代码又不能直接拿过来组合用,对用户来很是不爽.今天下载了目前最新版1.2.5为版本看更新记录,主要是对表格做个修改,我下载用上,我靠,上传图片的删除功能给取消了.把旧版本的删除代码拿过来,不好使,还得我慢慢研究,闹心啊,闹心,折磨我半天. 1.首先修改服务器端ueditor\net下的文件imageManager.ashx,增加图片删除的处理.如下代码的Add部分所示: 复制代码 代码如下: <%@ We
-
UEditor 编辑器跨域上传解决方法
解决的方法: 1.在 ueditor\dialogs\internal.js 加入 document.domain = '根域名'; 2.在当前页面同样指定根域名: 复制代码 代码如下: <script type="text/javascript"> document.domain = "根域名";</script> 这样在 chrome.firefox 下没有问题,但在 ie 下还需要简单修改下 UEditor,在 editor.js
-
.NET UEditor使用方法说明
在页面引用 复制代码 代码如下: <script src="Ueditor/editor_all.js" type="text/javascript"></script><script src="Ueditor/editor_config.js" type="text/javascript"></script><link href="Ueditor/themes/
-
关于jsp版ueditor1.2.5的部分问题解决(上传图片失败)
1. 关于上传图片失败的问题 首先导入jar包 commons-fileupload-1.2.2.jar,ueditor.jar 然后修改editor_config.js 找到并修改 URL 修改为 window.UEDITOR_HOME_URL||"/mypro/ueditor/" 其中mypro是我的项目名称 imagePath 修改为 URL + "upload/"假设我们的图片存储路径是ueditor/upload/ 然后修改 imageUp.jspup
-
编辑器Ueditor和SpringBoot 的整合方法
1.先导入ueditor所有的包:在springboot static下 2.导入需要的ueditor的js 3.配置ueditor.config.js的// 服务器统一请求接口路径://, serverUrl:(这个路径是个Java类,和config.js的内容相同) 4.js里面执行1.var ue = UE.getEditor('editor');函数 5.上传图片: /* Ueditor里面的上传图片 */ UE.Editor.prototype._bkGetActionUrl=UE.E
-
ueditor 1.2.6 使用方法说明
本文以php版本为例:文件下载:http://ueditor.baidu.com/website/download.html还可以自己先定义内容,然后下载,这样可以帮助我们精简不少东西.以本地php环境为例,现在www目录下建立一个app目录作为测试目录,然后将下载的ueditor文件夹解压到app文件夹下. 然后,在app文件夹下建立一个index.php文件.然后输入以下代码: 复制代码 代码如下: <!DOCTYPE html><html><head><ti
-
node使用UEditor富文本编辑器的方法实例
大部分编辑器的后台是基于java.php.asp等,很少有基于node.js的.今天就做一个基于node的 最近在做一个微信素材编辑器的小项目,使用到了UEditor编辑器,使用中出现了许多问题. 1.介绍 UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... 2.下载 下载地址 :http://www.jb51.net/codes/45434.html 选择开发版 ,因为我们使用node
-
Vue2.0中集成UEditor富文本编辑器的方法
在vue的'项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor. 这类的文章网上有很多,我进行了摸索.手写代码.汇总.排版,形成了这篇文章. 下载对应的UEditor源码 首先,去官网上下载UEditor的源码,根据你后台语言的不同下载对应的版本(PHP.Asp..Net.Jsp). http://ueditor.baidu.com/website/download.html 下载
-
React中使用UEditor百度富文本的方法
前言 本文将介绍笔者在React的项目中使用百度的富文本编辑器Ueditor的过程.注意本文不提供一条龙式的使用方法,只是将使用过程中的一些实现思路进行总结,供以参考.react项目中导入ueditor,会存在各种不正交的问题,需要注意. 引入 首先在ueditor官网下载最新安装包,然后在项目入口的html中导入(导入方式不一,可以采用import的方式,需要自行度娘.但是无论哪种引入方式,只要想自定义功能,不正交问题就难以避免QAQ).不管三七二十一先跑起来再说.. <!DOCTYPE HT
-
vue2.x集成百度UEditor富文本编辑器的方法
最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能兼容到IE9,10.所以最后决定使用百度UEditor.然后又是各种找如何集成到vue中.好记性不如烂笔头,记录下来以便以后需要的时候可以直接用. 1.首先下载UEditor源码,将整个文件放到static文件夹中 2.然后将UEditor集成到项目中去. 找到src/main.js,在main.js中 import '../static/ueditor/ue
-
百度编辑器Ueditor增加字体的修改方法
Ueditor本身自带11种字体 使用过程中这11种字体往往不能满足我们的需求,现在我要添加"仿宋"和"仿宋GB2312"两种字体 过程如下: 1.找到文件 ueditor/lang/zh-cn/zh-cn.js ,找到其中的fontfamily节点,添加"仿宋"和"仿宋GB2312" 'fontfamily':{ 'songti': '宋体', 'SimSun': '仿宋', 'FangSong_GB2312': '仿宋_G
-
SpringBoot 整合Redis 数据库的方法
Redis简介 Redis(官网: https://redis.io )是一个基于内存的日志型可持久化的缓存数据库,保存形式为key-value格式,Redis完全免费开源,它使用ANSI C语言编写.与其他的key - value缓存产品一样,Redis具有以下三个特点. • Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用: • Redis不仅支持简单的key-value类型数据,同时还提供字符串.链表.集合.有序集合和哈希等数据结构的存储: • R
-
PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入javascript 在html中如入下面的js语句引入相关文件 <script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/u
-
Ueditor和CKeditor 两款编辑器的使用与配置方法
一丶ueditor 百度编辑器 1.官方文档,演示,下载地址:http://ueditor.baidu.com/website/index.html 2.百度编辑器的好:Editor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点. 3.如果想定制你想要的编辑器功能:查看官方网站的下载页面即可. 4.编辑器展示: 5.百度编辑器配置. 1.载入js,css文件 <script src="ueditor/editor_config.js"
随机推荐
- 分享10个优化代码的CSS和JavaScript工具
- VirtualBox主机虚拟机互通的实现方法
- 详解MongoDB数据库基础操作及实例
- Extjs4 类的定义和扩展实例
- VBS 添加右键计算文件MD5的实现代码
- 解决python文件字符串转列表时遇到空行的问题
- js给dropdownlist添加选项的小例子
- JavaScript保留两位小数的2个自定义函数
- python通过装饰器检查函数参数数据类型的方法
- docker实践之容器的导入与导出
- JS及JQuery对Html内容编码,Html转义
- SQL Server 2016 CTP2.3 的关键特性总结
- jquery 操作iframe的几种方法总结
- JavaScript 悬浮窗口实现代码
- 轻松掌握JavaScript装饰者模式
- js 实现在离开页面时提醒未保存的信息(减少用户重复操作)
- 独立服务器win2003系统站点常见问题解答
- 快速排序算法原理及java递归实现
- window.onload使用指南
- iOS tableview实现顶部拉伸效果

