IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同
测试代码如下:
home

var link = document.getElementsByTagName('a')[0];
var img = document.getElementsByTagName('img')[0];
alert(link.getAttribute('href'));
alert(img.getAttribute('src'))
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
有元素a和img(标准文档模式),设置了相对路径。各浏览器效果如下
IE6/7:返回完整路径


IE8/9/10/Firefox/Safari/Chrome/Opera:返回相对路径


IE6/7中想要与其它浏览器保持一致的话,可以给getAttribute的第二个参数设为2。
home

var link = document.getElementsByTagName('a')[0];
var img = document.getElementsByTagName('img')[0];
alert(link.getAttribute('href', 2)); // 注意第二个参数
alert(img.getAttribute('src', 2)); // // 注意第二个参数
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
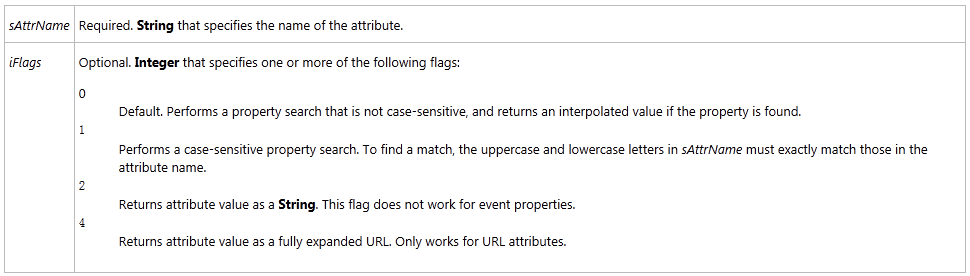
标准的getAttribute方法是没有定义第二个参数的,神奇的IE啊。以下是MSDN对setAttribute参数的描述

相关:
http://msdn.microsoft.com/en-us/library/ms536429%28v=VS.85%29.aspx
相关推荐
-
IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同
测试代码如下: home var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href')); alert(img.getAttribute('src')) [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 有元素a和img(标准文档模式),设置了相对路径.各浏览器效果如下 IE6/7:返
-
Python中动态获取对象的属性和方法的教程
首先通过一个例子来看一下本文中可能用到的对象和相关概念. #coding: UTF-8 import sys # 模块,sys指向这个模块对象 import inspect def foo(): pass # 函数,foo指向这个函数对象 class Cat(object): # 类,Cat指向这个类对象 def __init__(self, name='kitty'): self.name = name def sayHi(self): # 实例方法,sayHi指向这个方法对象,使用类或实例.
-
Vue中img的src属性绑定与static文件夹实例
不少人在vue的开发中遇到这样一个问题: img的src属性绑定url变量,然而图片加载失败. 大部分的情况中,是开发者使用了错误的写法,例如: <img src="{{ imgUrl }}"/> 这样写肯定是不对的,正确的写法应该使用v-bind: <img v-bind:src="imgUrl"/> 不过,有时候即使使用了正确的语法,依旧无法显示图片,因为你的imgUrl使用了本地图片的路径. 例如,有下面一个文件结构: 现在,我们要在A
-
IE6浏览器中window.location.href无效的解决方法
本文实例讲述了IE6浏览器中window.location.href无效的解决方法.分享给大家供大家参考.具体方法如下: window.location.href是js中跳转功能,很多人在ie6中都会发现window.location.href不能跳转了,下面我给大家来介绍一下其原因与解决方法. 问题代码如下: 复制代码 代码如下: <a href="javascript:void(0);" onclick="javascript:test();">点击
-
详解如何获取C#类中发生数据变化的属性信息
一.前言# 在平时的开发中,当用户修改数据时,一直没有很好的办法来记录具体修改了那些信息,只能暂时采用将类序列化成 json 字符串,然后全塞入到日志中的方式,此时如果我们想要知道用户具体改变了哪几个字段的值的话就很困难了.因此,趁着这个假期,就来解决这个一直遗留的小问题,本篇文章记录了我目前实现的方法,如果你有不同于文中所列出的方案的话,欢迎指出. 代码仓储地址:https://github.com/Lanesra712/ingos-common/tree/master/sample/csha
-
vue.js2.0点击获取自己的属性和jquery方法
如下所示: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="dt"> <div id="dongtao"> <span class="nihao" v-for=&qu
-
javascript动态改变img的src属性图片不显示的解决方法
首先讲下这个bug的出现的情况,页面中有 复制代码 代码如下: <a href="javascript:void(0)" onclick="document.getElementById('current').src='images/001.jpg';"> 这么一个a标签,onclick中的JS代码就是改变id为current的img标签的src属性,以达到动态切换图片的效果.可是不幸的是:IE是动态改变的图片的路径,但是图片却不显示出来,得右键&quo
-
Jquery修改image的src属性,图片不加载问题的解决方法
1. 当点击某一按钮的时候,把图片域中的图片改变一下 <img id="randimg" src="/servlet/CreateValidateNum" width="60" height="20" /> <span style="cursor:hand" onclick="reflush();return false;">看不清</span> &l
-
Java中Spring获取bean方法小结
Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架,如何在程序中获取Spring配置的bean呢? Bean工厂(com.springframework.beans.factory.BeanFactory)是Spring框架最核心的接口,它提供了高级IoC的配置机制.BeanFactory使管理不同类型的Java对象成为可能,应用上下文(com.springframework.context.ApplicationContext)建立在BeanFactory基础之上,提供
-
java 中如何获取字节码文件的相关内容
java 中如何获取字节码文件的相关内容 反射机制是指在运行状态中,对任意一个类(class文件),都能知道这个类的所有属性和方法:对任意一个对象,都能调用这个对象的方法和属性.这种动态的获取信息和动态的调用对象的方法的功能称为--Java语言的反射机制. 简单点说,动态的获取类中的信息,这就是Java的反射机制. 在Java的反射机制中,我们可以通过配置文件信息,然后通过类名来获取类中包含的详细信息,如构造函数.成员变量和成员函数等.在接下来,作者将分别演示如何通过类名来获取类中包含的信息.
随机推荐
- 使用正则表达式验证登录页面输入是否符合要求
- 深入讲解iOS开发中应用数据的存储方式
- Python 爬虫学习笔记之单线程爬虫
- PHP的魔术常量__METHOD__简介
- GO语言映射(Map)用法分析
- Android使用自定义alertdialog实现确认退出按钮
- Javascript实现获取及设置光标位置的方法
- 用XMLHTTP来偷东西哈!
- JavaWeb Session失效时间设置方法
- Mysql提权方法利用
- 更改RubyGem安装源
- Jquery实现弹性滑块滑动选择数值插件
- 在每个匹配元素的外部插入新元素的方法
- ES6中Array.copyWithin()函数的用法实例详解
- JS实现间歇滚动的运动效果实例
- 浅谈Java中的n种随机数产生办法
- Android调用系统默认浏览器访问的方法
- C#实现抓取和分析网页类实例
- 安卓模拟器genymotion的安装与使用图文教程
- Android中通过样式来去除app的头及界面全屏(备忘)的实现方法

