Repeater的FooterTemplate显示某列总计思路与代码
练习一个小功能,在Repeater的FooterTemplate显示某列总计,参考下图最底Highlight一行。

Hightlight一行,前五列有合并。最后两列中,一列显示"Total" ,一列显示总计,文本右对齐。结合下图来参考:
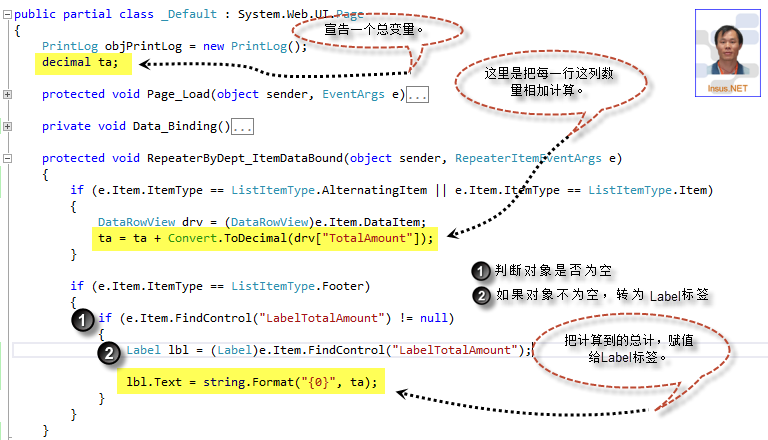
接下来是.cs的程序:
相关推荐
-
asp.net中使用repeater和PageDataSource搭配实现分页代码
复制代码 代码如下: PagedDataSource objPage = new PagedDataSource(); DataView dv = bllBook.GetListByState("", true); //设置数据源 objPage.DataSource =dv ; //允许分页 objPage.AllowPaging = true; //设置每页显示的项数 objPage.PageS
-
ASP.NET笔记之 Repeater的使用
1.数据绑定combox-->BingdSource-->ObjectDataSource //连接数据库**后台代码: T_UserTableAdapter adpter=T_UserTableAdpter();adpater.调用T_User表的自定义方法 //设置初始数据:AppenddateBource="true"; 2.Repeater 动态显示数据表中所有数据:(相当于一个for语句我觉得) #代表绑定数据(1.模板:<ItemTemplate>主
-
Repeater控件动态变更列(Header,Item和Foot)信息(重构cs)
早上有分享<Repeater控件动态变更列(Header,Item和Foot)信息> ,是动态变更一些列的内容. 虽然它算不上是完全动态化,但它已经达到初期想要的效果.如果你稍有仔细,也能轻易把它弄出来.现另开一篇,Insus.NET不是重新另外写,而是想重构cs的代码,因为前一篇的代码虽然简单,但代码冗余过多. 重构开始:首先把这五个变量删除,因为在重构过程中,已经不需要这五个变量了. 复制代码 代码如下: //宣告5个变量,将用来存储那5个月份每个部分的数量 decimal c1, c2,
-
Repeater事件OnItemCommand取得行内控件的方法
记录一下,主要是这句:TextBox txtNum = e.Item.FindControl("txtNum") as TextBox; Repeater真是太强了,太灵活.除了Repeater别的都不用. 复制代码 代码如下: <table> <asp:Repeater ID="rptList" runat="server"OnItemCommand="rptList_ItemCommand">
-
.net JS模拟Repeater控件的实现代码
功能强大的模板引擎大都需要对模板进行语法解析,会有性能问题.通过把一个大的模板引擎根据不同呈现需求分隔成多个互相独立模板控件,可以降低处理复杂度提供处理性能,可以根据需求灵活组合这些模板控件得到一个可以定制的模板功能库. JavaScript Repeater控件 代码 名称 最新价 涨跌额 涨跌幅 开盘 最高 最低 昨收 代码 名称 最新价 涨跌额 涨跌幅 开盘 最高 最低 昨收 {$dataRow[1]} {$dataRow[2]} {$dataRow[5]} {$dataRow[17]}
-
嵌套repeater示例分享
前台代码部分: 复制代码 代码如下: <asp:repeater runat="server" id="repeater1" OnItemDataBound="function2"> <itemtemplate> <asp:repeater runat="server" id="repeater2"> <itemtemplate> </itemtempl
-
asp.net Repeater 数据绑定的具体实现(图文详解)
以下为设计步骤: 1.在C# 中连接数据库.如下图:2.在项目中添加新建项,建立一个数据集,并把Categories从服务器资源列表中拖到这个数据集模板中并点击菜单"生成-生成解决方案",如下图: 3.在aspx的webform上放一个ObjectDataSource控件,设定它的TypeName为刚刚建立的数据集类型,用它的向导建立即可.4.在aspx的webform上放一个Repeater控件,用它的向导设定它的DataSourceID为上面的ObjectDataSource5.在
-
Repeater控件绑定的三种方式
方式一 在aspx页面,写好需要循环输出的内容,一般包含用户自定义控件.服务器控件.Html格式的片段.和<%# Eval("Name")%>这种方式来动态显示获取到得数据列表: 复制代码 代码如下: <asp:Repeater ID="rpImage" runat="server"> <ItemTemplate> <li> <a href=&
-
利用js的Node遍历找到repeater的一个字段实例介绍
js部分: 复制代码 代码如下: var checkboxs = document.getElementsByTagName("input"); for(var i=0;i<checkboxs.length;i++) { if(checkboxs[i].type=="checkbox" && checkboxs[i].checked==true){ var trobj=checkboxs[i].parentNode.parentNode; //
-
给Repeater控件里添加序号的5种才常见方法介绍
.net是目前非常热门的一种程序编译语言,在.net培训中的众多知识点中,给Repeater控件里添加序号的5种方法是非常重要的一个.下面就由达内的老师为大家介绍一下这方面的内容. Repeater是我们经常用的一个显示数据集的数据控件,经常我们希望在数据前显示数据的序号,那么我们该怎么为Repeater控件添加序号呢?下面编辑为大家介绍几种常用的为Repeater控件添加序号的方法: 方法一: 利用Container.ItemIndex属性,代码如下: 复制代码 代码如下: <Itemtemp
-
asp.net Repeater分页实例(PageDataSource的使用)
Asp.net提供了三个功能强大的列表控件:DataGrid.DataList和Repeater控件,但其中只有DataGrid控件提供分页功能.相对DataGrid,DataList和Repeater控件具有更高的样式自定义性,所以很多时候我们喜欢使用DataList或Repeater控件来显示数据. 实现DataList或Repeater控件的分页显示有几种方法: 1.写一个方法或存储过程,根据传入的页数返回需要显示的数据表(DataTable) 2.使用PagedDataSource类(位
-
repeater做删除前弹窗询问实例
前台 复制代码 代码如下: <asp:LinkButton ID="delLinkButton" runat="server" OnClientClick='return confirm("确定删除?")' CommandName="del" CommandArgument='<%# Eval("ID") %>'>删 除</asp:LinkButton> 后
-
Repeater控件实现编辑、更新、删除等操作示例代码
如何在Repeater控件中实现像GridView控件一样的编辑.更新.删除功能? 复制代码 代码如下: protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindGrid(); } } private void BindGrid() { string strSQL = "SELECT * FROM [User]"; OleDbConnection objConnection =
-
Repeater中嵌套Repeater的示例介绍
复制代码 代码如下: protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { this.dtCategory = GetCategoryTable(); this.dtProduct = GetProductTable(); rptCategoryList.DataSource = dtCategory; rptCategoryList.DataBind(); } } // 准备一张分类表 Da
-
Repeater怎么实现多行间隔显示分隔符
复制代码 代码如下: protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { rptList.DataSource = GetTable(); rptList.DataBind(); } } protected void rptList_ItemDataBound(object sender, RepeaterItemEventArgs e) { if (e.Item.ItemType == L
-
Repeater控件与PagedDataSource结合实现分页功能
本文讲解Repeater控件与PagedDataSource相结合实现其分页功能.PagedDataSource 类封装那些允许数据源控件(如 DataGrid.GridView)执行分页操作的属性.如果控件开发人员需对自定义数据绑定控件提供分页支持,即可使用此类. PagedDataSource 类的部分公共属性: AllowCustomPaging // 获取或设置指示是否启用自定义分页的值. AllowPaging // 获取或设置指示是否启用分页的值. Count // 获取要从数据源使
-
Repeater绑定dictionary数据源代码及报错解决
.aspx页面代码 复制代码 代码如下: <asp:Repeater ID="Repeater1" runat="server"> <ItemTemplate> <%# ((KeyValuePair<int, List<User>>)Container.DataItem).Key %> <br /> <asp:Repeater ID="Repeater2" runat=
-
Repeater里switch的使用方法
这是ASPX里的代码 复制代码 代码如下: <asp:Repeater ID="OrderList" runat="server"> <ItemTemplate> <%#this.info(Eval("id").ToString(), Eval("id").ToString())%> </ItemTemplate></asp
随机推荐
- 手把手编写PHP框架 深入了解MVC运行流程
- jquery悬浮提示框完整实例
- Bootstrap模块dropdown实现下拉框响应
- 教你怎样用Oracle方便地查看报警日志错误
- js显示时间 js显示最后修改时间
- PHP开发框架Laravel数据库操作方法总结
- asp去除html的函数代码分析附实例说明
- JavaScript访问CSS属性的几种方式介绍
- vue插件vue-resource的使用笔记(小结)
- jquery做个日期选择适用于手机端示例
- Jquery封装tab自动切换效果的具体实现
- C++ 读写文件安全又简洁的简单实例
- ASP.NET开发中经常用到10款工具软件介绍
- C#读取计算机CPU及HDD信息的方法
- PHP生成随机用户名和密码的实现代码
- 百米娱乐免费空间为您提供30M-100M免费空间服务
- java实现上传文件到服务器和客户端
- Go语言中slice作为参数传递时遇到的一些“坑”
- PHP文件类型检查及fileinfo模块安装使用详解
- python如何实现从视频中提取每秒图片

