十大最佳Ajax教程收集(图文)
由于它的灵活性、优美以及快速的响应时间可以提高开发体验等原因,Ajax在许多开发领域变得越来越流行。本文作者推荐了十大最佳Ajax教程,全文如下:
我承认Ajax有一个学习曲线,但一旦你把握要领认真学习并在项目中实施之,你就会享受到Ajax带来的开发乐趣。网上有成百上千的Ajax教程,你可以从头学习直至成长为高手。
我纵览网络收集了十大最佳Ajax教程,你可以从它们开始学习Ajax,也可以借助它们获得提高:
1、Easy Ajax with jQuery(http://articles.sitepoint.com/article/ajax-jquery)

2、AutoCompleter教程(http://www.nodstrum.com/2007/09/19/autocompleter)

3、Vista Like Ajax Calendar Version 2(http://dev.base86.com/scripts/vista-like_ajax_calendar_version_2.html)

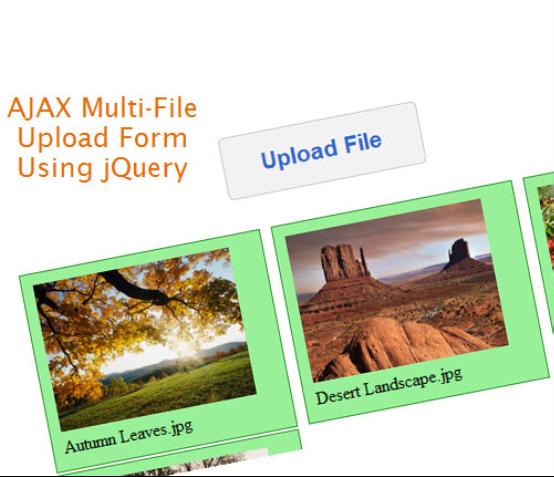
4、利用 jQuery实现Ajax多文件上传(http://webdeveloperplus.com/jquery/ajax-multiple-file-upload-form-using-jquery)

5、介绍Raphael JS Library(http://net.tutsplus.com/tutorials/javascript-ajax/an-introduction-to-the-raphael-js-library)

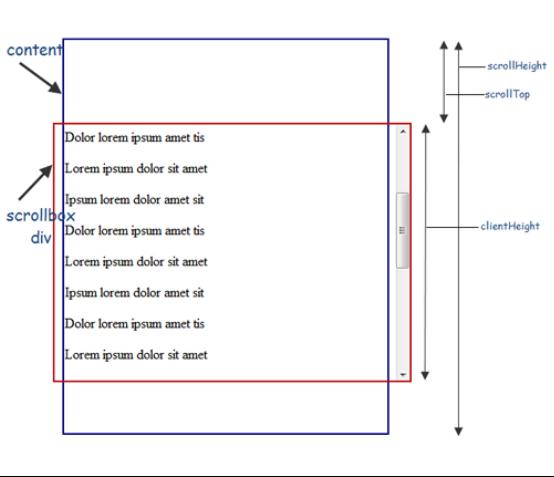
6、使用Ajax创建动态滚动文本框(http://webdeveloperplus.com/jquery/create-a-dynamic-scrolling-content-box-using-ajax)

7、使用PHP和Ajax(jQuery)创建一个聊天室(http://yensdesign.com/2009/01/create-a-shoutbox-using-php-and-ajax-jquery)

8、创建一个漂亮的网站风格切换(http://net.tutsplus.com/javascript-ajax/jquery-style-switcher)

9、使用MooTools 1.2创建用户名是否可用的检验器(http://davidwalsh.name/ajax-username-availability-checker-mootools)

10、使用PHP和Ajax创建一个有趣的任务清单(http://net.tutsplus.com/articles/news/new-plus-tutorial-how-to-code-a-fun-to-do-list-with-php-and-ajax)


