使用Get方式提交数据到Tomcat服务器的方法
这篇文章将介绍向服务器发送数据,并且服务器将数据的处理结果返回给客户端,这次先介绍使用Get方式向服务器发送数据,下篇将介绍使用Post方式向服务器发送数据,需要的朋友参考下吧!
实现方式分为以下几步:
第一步:使用MyEclipse创建一个Web project,项目命名为WebProject->在src文件夹中新建一个包名为com.fyt.org的包
->在包中新建一个Servlet,Servlet命名为LoginServlet,并在LoginServlet.Java中添加下面的代码
package com.fyt.org;
import java.io.IOException;
import java.io.OutputStream;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
public LoginServlet() {
super();
}
public void destroy() {
super.destroy();
}
//使用Get方式向服务器提交数据
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//获取从浏览器中发送过来的用户名
String username = request.getParameter("username");
//获取从客户端发送过来的密码
String password = request.getParameter("password");
//使用iso8859-1编码将username转换成字节数组
//再使用utf-8把字节数组转换成字符串
username = new String(username.getBytes("iso8859-1"), "utf-8");
//在控制台中打印用户名和密码
System.out.println("username=" + username);
System.out.println("password=" + password);
//获得一个输出流
OutputStream os = response.getOutputStream();
//如果用户名和密码都输入正确
if("小志".equals(username) && "123".equals(password)) {
//将字符发送至浏览器中
os.write("登录成功".getBytes("utf-8"));
}
else {
//将字符串发送到浏览器中
os.write("登录失败".getBytes("utf-8"));
}
}
//使用Post方式向服务器提交数据
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}
第二步:启动Tomcat服务器,Tomcat服务器的启动方式可以参考我的博客在MyEclipse上部署Tomcat服务器
第三步:修改WebProject项目中的WebRoot目录下的index.jsp中的代码,index.jsp中的代码如下
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <form action="servlet/LoginServlet" method="get"> 用户名:<input type="text" name="username"><br> 密码:<input type="password" name="password"><br> <input type="submit" value="提交"> </form> </body> </html>
第四步:将项目部署到Tomcat服务器上,部署方式如下
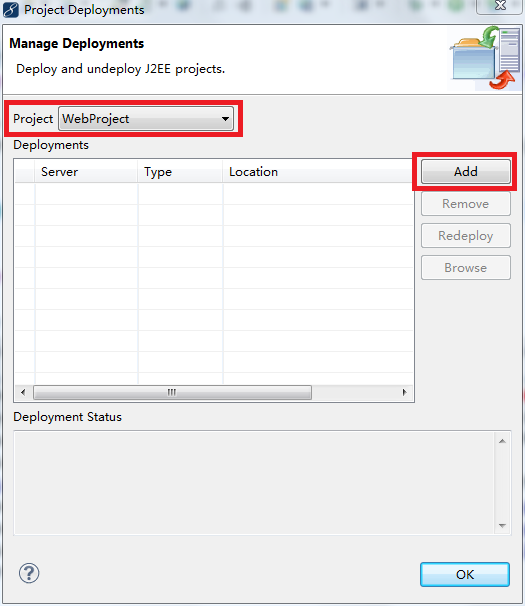
1、点击下图中圈出的图标

2、Project中选择WebProject,并且单击Add按钮

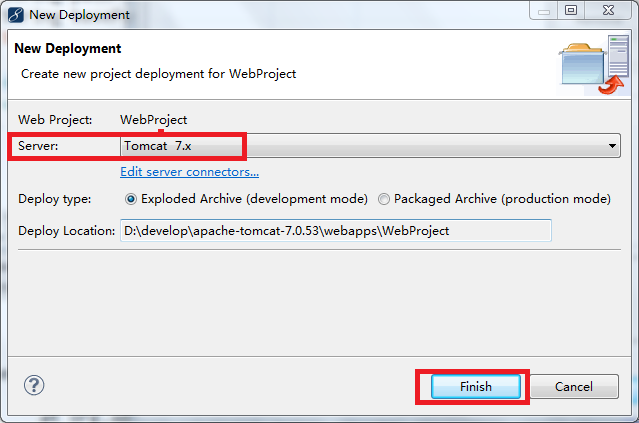
3、Server中选择Tomcat 7.x,并且单击finish按钮

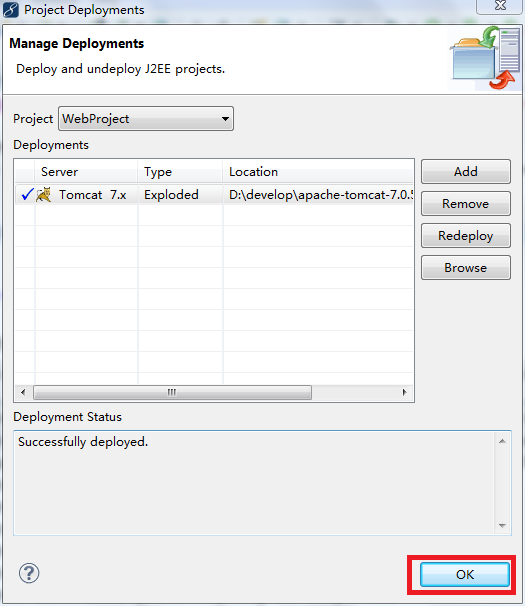
4、单击OK按钮,此时WebProject项目已经成功的部署到了Tomcat服务器上

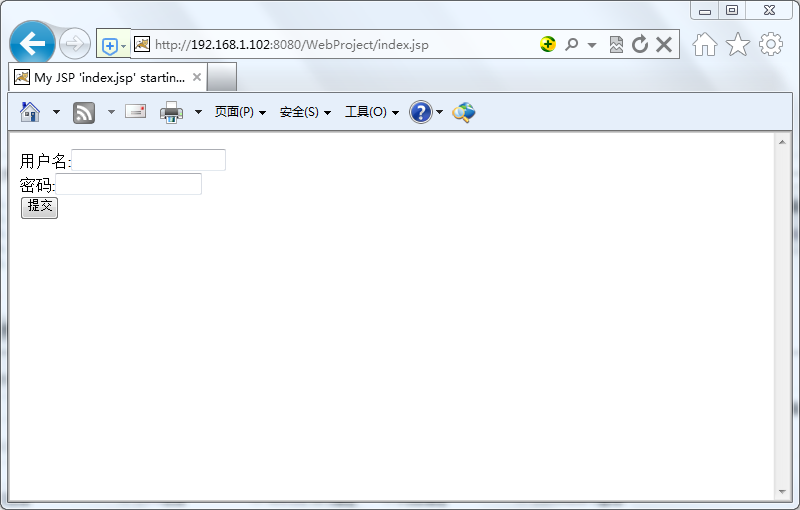
第五步:打开浏览器,在浏览器中输入http://192.168.1.102:8080/WebProject/index.jsp,在浏览器中显示了下图所示的界面表示成功的访问到了服务器中的数据

在用户名中输入小志,在密码中输入123,单击登录按钮后,弹出了登录成功界面后表示登录成功了,因为设置的正确的用户名是小志,正确的密码是123

当在用户名和密码中输入错误的密码后,会提示登录失败

关于使用Get方式提交数据到Tomcat服务器的方法,小编就给大家介绍这么多,希望对大家有所帮助!

