bootstrap datepicker 与bootstrapValidator同时使用时选择日期后无法正常触发校验的解决思路
一、前言
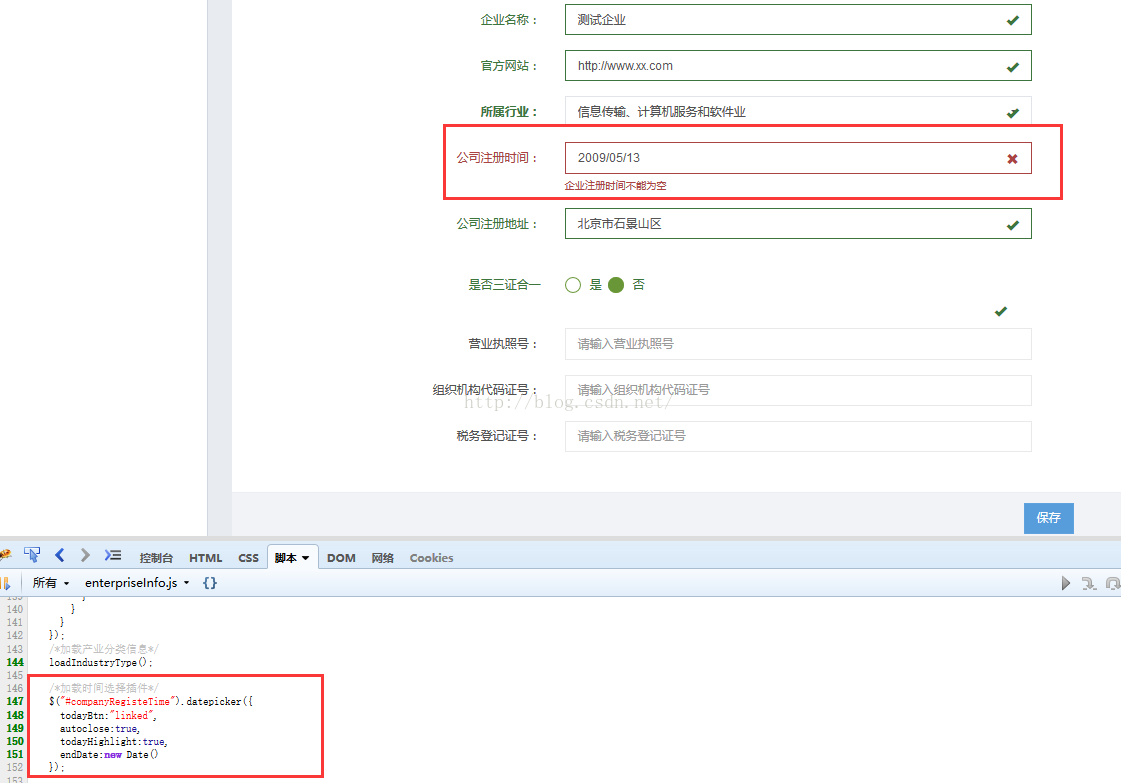
使用bootstrap-datepicker和bootstrapValidator也有一段时间了,在工作中发现两者同时使用时会出现的一种问题,当选择完日期后,并不会正确校验该字段。为了更加直观的展现问题,上图一张。

可以看出,当选择完日期后,校验结果并没有达到预期,是因为bootstrapValidator插件默认情况下,不会重复校验一个已经标记为验证通过或验证不通过的字段。so ,当开始触发校验后,没有通过校验,当正确选择日期后,并不会刷新校验结果,就会导致数据无法正常提交,当手动把日期改变后,会发现校验被正确触发了。现在就说解决方法。
二、问题解决
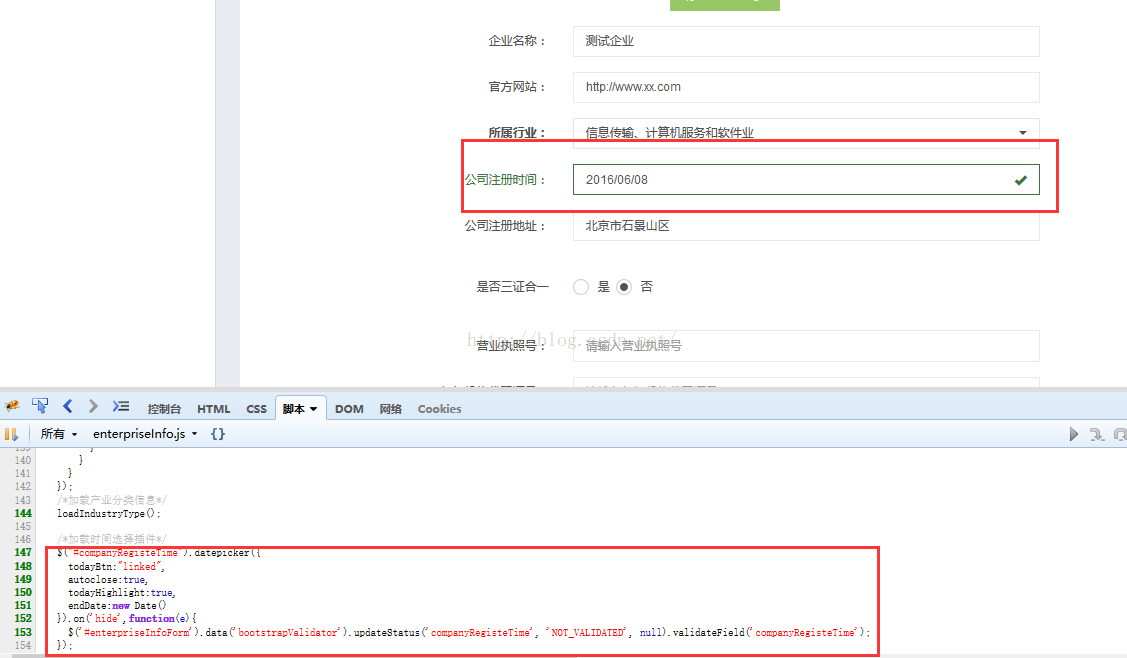
根据应用场景分析,当日期选择插件关闭时,期望能够触发校验。所以使用bootstrap-datepicker的hide方法。当日期选择框关闭时,执行刷新校验。先贴代码再解释:
/* 加载时间选择插件 */
$("#companyRegisteTime").datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('hide',function(e) {
$('#enterpriseInfoForm').data('bootstrapValidator')
.updateStatus('companyRegisteTime', 'NOT_VALIDATED',null)
.validateField('companyRegisteTime');
});
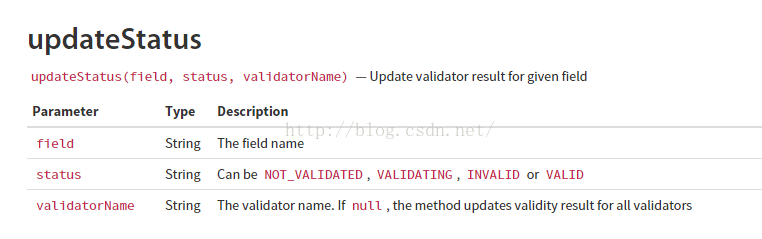
updateStatus方法的作用是更新给定字段的校验状态,官方介绍如下:

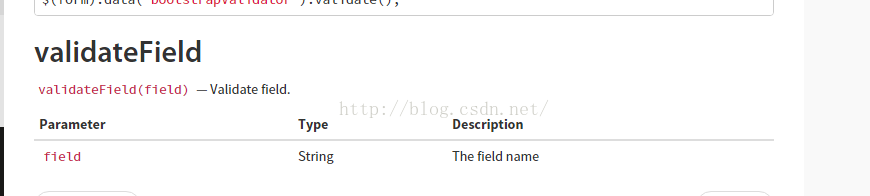
validateField方法的作用是触发给定字段的校验

boostrapValidator官方文档地址:http://bv.doc.javake.cn/api/
bootstrap-datepicker文档地址:http://bootstrap-datepicker.readthedocs.io/en/latest/
三、完整示例
1、JSP中
<form method="post" action="${ctx }/corp/enterpriseInfo/saveCorpInfo.htm" enctype="multipart/form-data" id="enterpriseInfoForm" name="enterpriseInfoForm">
<div class="col-md-5 col-md-offset-1 mar-top">
<div class="form-horizontal">
<div class="form-group">
<label class="col-md-3 control-label">公司注册时间:</label>
<div class="col-md-9">
<input type="text" class="form-control" id="companyRegisteTime" name="companyRegisteTime" value="${corpInfo.companyRegisteTime }">
</div>
</div>
</div>
</div>
</form>
2、js中初始化
<span style="font-size:18px;">$('#enterpriseInfoForm').bootstrapValidator({
message : '该值无效',
feedbackIcons : faIcon,
excluded : ':disabled',
fields : {
companyRegisteTime : {
message : '企业注册时间无效',
validators : {
notEmpty : {
message : '企业注册时间不能为空'
},
date : {
format : 'YYYY/MM/DD',
message : '日期格式不正确'
}
}
}
}
});</span>
效果展示

以上所述是小编给大家介绍的bootstrap datepicker 与bootstrapValidator同时使用时选择日期后无法正常触发校验的解决思路,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

