Bootstrap栅格系统的使用详解
前 言
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
而栅格系统是Bootstrap中的核心,正是因为栅格系统的存在,Bootstrap才能有着如此强大的响应式布局方案。
一、什么是栅格系统
官方文档中是这样说的:
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
我们来理解一下这一段话,可以发现其中最重要的部分就是移动设备优先,那么什么是移动设备优先呢?
Bootstrap的基础CSS代码默认从小屏幕设备(比如移动设备、平板电脑)开始,然后使用媒体查询扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。
有着如下策略:
内容:决定什么是最重要的。
布局:优先设计更小的宽度。
渐进增强:随着屏幕大小增加而添加元素。
二、 工作原理
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
工作原理如下:
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
<div class="container"><!-- 水平居中,两边有margin,最小屏幕时,充满父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默认一直充满整个父元素 --> <div class="row"></div> </div>
通过“行(row)”在水平方向创建一组“列(column)”。但列数之和不能超过平分的总列数(在超过时,多余部分会换行显示),默认12。(使用Less或者Sass可以进行自定义设置),如下:
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div> </div> </div>
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-*不存在, 也影响大屏幕设备。
2.1媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
2.2基本用法
千言万语,不如直接上图:

一图胜千言,通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。使用方法我想应该不用再多说了,下面我们看一些实例吧。
这个方式是最基本的用法:
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>

Bootstrap作为一个响应式框架当然不会只有那么简单的功能,我们继续吧
2.3响应式列重置
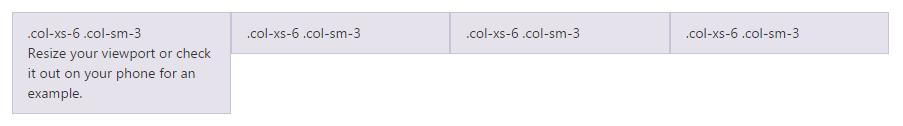
即便有给出的栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。
<div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div>
除了列在分界点清除响应, 您可能需要 重置偏移, 后推或前拉某个列。请看此栅格实例。
<div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div> <div class="row"> <div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div> <div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lg-offset-0">.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0</div> </div>

2.4列偏移
在某些情况下,我们不希望相邻的列紧靠在一起,如果你希望不通过额外的margin或其他的手段来实现的话,Bootstrap内置为我们提供了列偏移(offset),这一系列的类来帮助我们实现想要的效果。
只需要给需要偏移的列元素上添加类名col-md-offset-*(星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如:在列元素中添加.col-md-offset-6 类将 .col-md-6元素向右侧偏移了6个列(column)的宽度。
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>

2.5列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(.row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(.row),宽度为100%时,就是当前外部列的宽度。
<div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>

2.6列排序
列排序其实就是改变列的方向(顺序),就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名col-md-push-*和col-md-pull-*
<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div>

总结
以上所述是小编给大家介绍的Bootstrap栅格系统的使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

