win2008 IIS7中启用JS的gzip压缩的方法
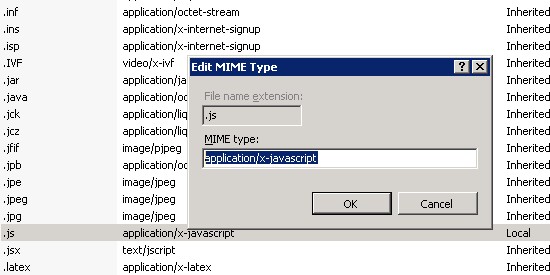
先打开IIS管理,选择我要设置的站点,然后在右边的功能区找到MIME TYPES看看里面是否有.JS的选项,如果没有可以手功加上
有的话把.js的值设置成:application/x-javascript记住不能少并x-有的网友介绍是application/javascript
偶在WIN2008+IIS7下试过,如果不加x-也是不会压缩的。
当然最好在上传JS前对JS进行一次压缩这样效果会更好啦。 可以到网上找找TBCompressor工具,这个工具压缩不错
只不过需要你的JS写的标准,不然会出错,分析不了你的JS语法就压缩不了

IIS7下js文件启用Gzip后却不压缩的解决方法
IIS7已经启用静态文件压缩(Gzip)但是死活不压缩,查找后发现是II7下MIME类型设置问题
将.js的MIME类型设置为application/javascript
再查看页面,已经启用了Gzip。
不过,几个天后又发现有的js文件被压缩,有的却没有。
查找原因发现是引用js文件是没有设置type
<script></script>
<script src=”A.js”></script>
加上type="text/javascript"类型后问题解决。
相关推荐
-
iis7.5 gzip时有时无的解决方法
IIS7中开启了gzip后,工作机制是如果访问次数在规定的时间内没有超过多少次,就不启用gzip,那么如何解决这个问题呢? 运行下面两条命令即可. 复制代码 代码如下: %windir%\system32\inetsrv\appcmd.exe set config -section:system.webServer/serverRuntime /frequentHitThreshold:1 %windir%\system32\inetsrv\appcmd.exe set config -sect
-
IIS启用Gzip的方法与优缺点分析
现代的浏览器IE6和Firefox都支持客户端Gzip,也就是说,在服务器上的网页,传输之前,先使用Gzip压缩再传输给客户端,客户端接收之后由浏览器解压显示,这样虽然稍微占用了一些服务器和客户端的CPU,但是换来的是更高的带宽利用率.对于纯文本来讲,压缩率是相当可观的.如果每个用户节约50%的带宽,那么你租用来的那点带宽就可以服务多一倍的客户了. IIS6已经内建了Gzip压缩的支持,可惜,没有设置更好的管理界面.所以要打开这个选项,还要费些功夫. 首先,如果你需要压缩静态文件(HTML),需
-
解决关于IIS gzip不能正常启用的问题
1.gzip的下载安装 一键开启gzip 独立主机/VPS 一键开启IIS的GZIP方法 http://www.jb51.net/article/30151.htm 2.安装成功后,基本上是可以的, 一般情况下就是 gzip缓存目录c:\windows\IIS Temporary CompressedFiles 目录,我们建议放到d盘,并给everyone全部权限即可. 重新启动iis即可. IIS启用Gzip压缩造成OpenFlashChart不能正常显示问题及解决方法 在.NET中使用Ope
-
IIS开启Gzip失败的原因之一:冲突 附解决方法
但有一台服务器就没有成功,找过原因,未找到,今天突然想到一个方面,赶紧的动手尝试,果然原因就在于此. Gzip是一种流行的文件压缩算法,现在的应用十分广泛,当应用Gzip压缩到一个纯文本文件时,效果是非常明显的,大约可以减少70%以上的文件大小.使用Gzip压缩算法来对网页内容进行压缩后再传输到客户端浏览器.这样经过压缩后实际上降低了网络传输的字节数,最明显的好处就是可以加快网页加载的速度,除了节省流量,改善用户的浏览体验外,还有一个潜在的好处是Gzip与搜索引擎的抓取工具有着更好的关系.例如G
-
IIS7下js文件启用Gzip后却不压缩的解决方法
IIS7已经启用静态文件压缩(Gzip)但是死活不压缩,查找后发现是II7下MIME类型设置问题 将.js的MIME类型设置为application/javascript 再查看页面,已经启用了Gzip. 不过,几个天后又发现有的js文件被压缩,有的却没有 查找原因发现是引用js文件是没有设置type <script></script> <script src="A.js"></script> 加上type="text/java
-
IIS启用GZIP压缩js、css无效的原因及解决方法
在卡卡网的网站速度诊断里的检测结果: html网页已经成功启用了GZip压缩 css文件未成功启用GZip压缩 后来研究发现,IIS启用GZip时默认压缩的只有html网页,如果需要压缩css.js等文件,还需要另外简单配置一个文件. 打开C:\WINDOWS\system32\inetsrv\MetaBase.xml这个文件,然后查找"IIsCompressionScheme",会发现有三段,后面那个不用管,只设置前面两个即可.其中,"/LM/W3SVC/Filters/C
-
win2008 IIS7中启用JS的gzip压缩的方法
先打开IIS管理,选择我要设置的站点,然后在右边的功能区找到MIME TYPES看看里面是否有.JS的选项,如果没有可以手功加上 有的话把.js的值设置成:application/x-javascript记住不能少并x-有的网友介绍是application/javascript 偶在WIN2008+IIS7下试过,如果不加x-也是不会压缩的. 当然最好在上传JS前对JS进行一次压缩这样效果会更好啦. 可以到网上找找TBCompressor工具,这个工具压缩不错 只不过需要你的JS写的标准,不然会
-
详解Nginx服务器的配置中开启文件Gzip压缩的方法
gzip(GNU- ZIP)是一种压缩技术.经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用户浏览页面的时候速度会块得多.gzip的压缩页面需要浏览 器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析.浏览器那里不需要我们担心,因为目前的巨大多数浏览器都支持解析gzip 过的页面. Nginx的压缩输出有一组gzip压缩指令来实现.相关指令位于http{-.}两个大括号之间. 下面大致讲一下配置开启gzip压缩的方法: 1.Vim打开Nginx配置文件 v
-
Nginx启用压缩及开启gzip 压缩的方法
在nginx.conf文件的http模块新增以下内容 gzip on; gzip_min_length 10k; # 设置允许压缩的页面最小字节数 gzip_comp_level 6; gzip_vary on; gzip_types text/plain text/css application/javascript application/json application/xml text/xml image/png image/gif
-
Apache开启GZIP压缩功能方法
Gzip是一种流行的文件压缩算法,现在的应用十分广泛,尤其是在Linux平台.Gzip在现代浏览器中默认都是支持的,当一个纯文本文件使用Gzip压缩可以减少70%以上的文件大小,压缩后可以大大降低了网络传输的字节数,使用Gzip的好处就是可以加快网页加载的速度,同时是你的网站对搜索引擎更加友好.下面PHP程序员雷雪松详细的讲解下Apache如何使用mod_deflate模块来实现Gzip压缩网页内容进行压缩. Apache服务器HTTP请求Gzip处理的过程 1.Apache服务器接收到浏览器的
-
php使用curl获取header检测开启GZip压缩的方法
本文实例讲述了php使用curl获取header检测开启GZip压缩的方法.分享给大家供大家参考,具体如下: 获得网页header信息,是网站开发人员和维护人员常用的技术.网页的header信息,非常丰富,非专业人士一般较难读懂和理解各个项目的含义. 获取网页header信息,方法多种多样,就php语言来说,我作为一个菜鸟,知道的方法也有4种那么多.下面逐一献上. 方法一:使用get_headers()函数 这个方法很多人使用,也很简单便捷,只需要两行代码即可搞定.如下: $thisurl =
-
php 判断页面或图片是否经过gzip压缩的方法
使用php判断页面或图片是否经过gzip压缩方法 1.使用get_headers 页面内容 <?php ob_start('ob_gzhandler'); // 开启gzip,屏蔽则关闭 $data = array( array('name'=>'one','value'=>1), array('name'=>'two','value'=>2), array('name'=>'three','value'=>3) ); header('content-type:a
-
thinkPHP框架中layer.js的封装与使用方法示例
本文实例讲述了thinkPHP框架中layer.js的封装与使用方法.分享给大家供大家参考,具体如下: v层:(还没实现功能的) <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>添加</title> </head> <body> <form action="{
-
在IIS上启用Gzip压缩详细方法(HTTP压缩)
一.摘要 本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度. 二.前言. 本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用YSlow检测网站启用了哪些优化时, Gzip是十分关键的一项. 启动Gip压缩将立竿见影的减少页面的网络传输大小. 三.HTTP压缩概述 HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法.HTTP压缩采用通用的压缩算法如gzip等压缩HTML.JavaScript或CSS文件.压缩的最大好
-
启用IIS的GZIP压缩功能的图文方法
所以下面来看看步骤: a.加一个服务器扩展:[Internet 信息服务(IIS)管理器]>>[Web 服务扩展]>>"添加一个新的 Web 服务扩展">>"扩展名"随便填>>"要求的文件"添加"C:\windows\system32\inetsrv\gzip.dll">>勾选"设置扩展状态为允许">>[确定]: b.启用IIS的HTT
-
PHP中HTTP方式下的Gzip压缩传输方法举偶
Gzip压缩传输能更加有效节约带宽流量.他先把文本压缩为.gz然后传输给浏览器,最后由浏览器负责解压缩呈现给用户. 老版本的浏览器可能不能显示,但是现在大多数浏览器都能显示. 启用Gzip传输首先要求PHP4.0.5以后版本. 方法1: 在.htaccess中加入 php_flag zlib.output_compression on php_value zlib.output_compression_level 2 方法2: 在php脑袋顶上加入 ob_start("ob_gzhandler&
随机推荐
- 如何确定Oracle数据库表重复的记录
- 通过隐藏iframe实现文件下载的js方法介绍
- Centos6.5全自动安装 vsftpd+dhcp+nfs+tftp
- Java简单实现SpringMVC+MyBatis分页插件
- JavaScript分析、压缩工具JavaScript Analyser
- 在javascript中,如果删除二维数组中重复的元素
- 使用JS或jQuery模拟鼠标点击a标签事件代码
- Python提示[Errno 32]Broken pipe导致线程crash错误解决方法
- PHP网站备份程序代码分享
- fetchAll()与mysql_fetch_array()的区别详解
- 命令行下的2款网页截图工具推荐
- TCP三次握手及原理
- Redis安装教程图解
- 微信小程序 缓存(本地缓存、异步缓存、同步缓存)详解
- 详解Spring Boot中使用AOP统一处理Web请求日志
- Android自定义多节点进度条显示的实现代码(附源码)
- 详解JAVA流程控制语句
- 浅析JavaScript声明变量
- Android模拟强制下线通知功能实例代码
- Android Accessibility 辅助功能简单介绍

