基于Android LayoutInflater的使用介绍
在android中,LayoutInflater有点类似于Activity的findViewById(id),不同的是LayoutInflater是用来找layout下的xml布局文件,并且实例化!而findViewById()是找具体xml下的具体 widget控件(如:Button,TextView等)。
下面通过一个例子进行详细说明:
1、在res/layout文件夹下,添加一个xml文件dialog.xml
代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/diaimage"
android:layout_width="wrap_content"
android:layout_height="fill_parent" >
</ImageView>
<TextView
android:id="@+id/diatv"
android:layout_width="wrap_content"
android:layout_height="fill_parent" />
</LinearLayout>
2、在main.xml文件中添加一个按钮,此按钮用于实现点击显示一个Dialog
代码如下:
<Button
android:id="@+id/btnshowdialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Dialog" />
3、在MainActivity的onCreate方法中添加如下代码,实现具体功能操作
代码如下:
Button showdialog = (Button) findViewById(R.id.btnshowdialog);
showdialog.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
AlertDialog dialog;
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.dialog, null);
TextView diatv = (TextView) layout.findViewById(R.id.diatv);
diatv.setText("Welcome to LayoutInflater study");
ImageView image = (ImageView) layout.findViewById(R.id.diaimage);
image.setImageResource(R.drawable.ic_launcher);
builder.setView(layout);// <--important,设置对话框内容的View
dialog = builder.create();
dialog.show();
}
});
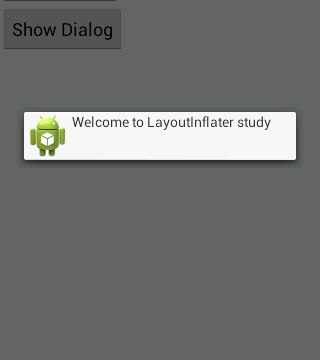
运行程序,点击按钮,将实现如下效果!