解读vue生成的文件目录结构及说明
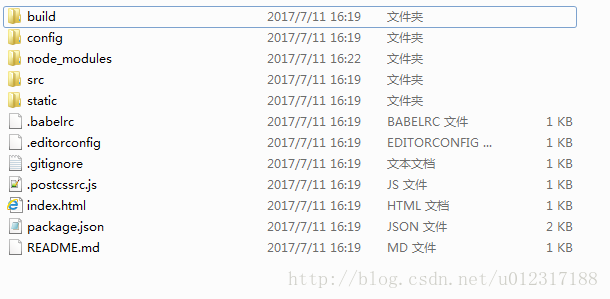
利用node和npm环境我们可以很快的搭建一个vue环境。具体步骤,请看上一篇博客。搭建完成后,我们可以看到生成的文件夹中包括如下文件:

1、build文件夹是保存一些webpack的初始化配置。config文件夹保存一些项目初始化的配置。
2、node_modules是npm加载的项目依赖的模块。
3、src目录是我们要开发的目录,打开是这样的:

其中assets:用来放置图片
components:用来放组件文件
app.vue:是项目入口文件,代码如下:

App.vue相当于一个组件
main.js是项目的核心文件。代码如下:

import Vue from ‘vue' import App from ‘./App' import router from ‘./router'
这三句的意思是首先引入vue,然后引入了./App即App.vue文件。最后一句是引入一段路由配置。
然后是实例化new Vue .el:'#app'意思谁将所有的组件都放在id为app的元素中。components表明引入的文件,此处就是app.vue这个文件,这个文件的内容将以这样的标签写进#app中。
观察App.vue文件我们看可以看到一共有三个部分,分别是。
webpack在编译时可以将.vue文件中的这三部分抽出来合成cinderella单独的文件。
4、static文件夹用来放置静态资源目录
5、index.html是首页入口文件
6、package.json是项目配置文件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue 文件目录结构详解
项目简介 基于 vue.js 的前端开发环境,用于前后端分离后的单页应用开发,可以在开发时使用 ES Next.scss 等最新语言特性.项目包含: 基础库: vue.js.vue-router.vuex.whatwg-fetch 编译/打包工具:webpack.babel.node-sass 单元测试工具:karma.mocha.sinon-chai 本地服务器:express 目录结构 ├── README.md 项目介绍 ├── index.html 入口页面 ├── build 构建脚本
-
基于vue-cli创建的项目的目录结构及说明介绍
一. ├── build // 项目构建(webpack)相关代码 记忆:(够贱) 9个 │ ├── build.js // 生产环境构建代码 │ ├── check-versions.js // 检查node&npm等版本 │ ├── dev-client.js // 热加载相关 │ ├── dev-server.js // 构建本地服务器 │ ├── utils.js // 构建配置公用工具 │ ├── vue-loader.conf.js // vue加载器 │ ├── webpack.b
-
深入理解Vue-cli搭建项目后的目录结构探秘
我最近也在研究Vue-cli的路上,今天了解一下Vue-cli目录结构,那么今天也算个学习笔记吧! 一.前言 这里先说一下使用vue-cli之前的事情. 由于刚刚接触Vue不久,就接到了一个移动端项目,于是打算使用vue来进行一次尝试,所以按照练习时候的样子,emmm先把vue.js引入网页里来,emmm自己的外联main.css样式引进来,还有自己的main.js文件,还有一些图片布拉布拉的,所以我整个项目的结构如下:(捂脸) ├── css ├── images ├── index.html
-
解读vue生成的文件目录结构及说明
利用node和npm环境我们可以很快的搭建一个vue环境.具体步骤,请看上一篇博客.搭建完成后,我们可以看到生成的文件夹中包括如下文件: 1.build文件夹是保存一些webpack的初始化配置.config文件夹保存一些项目初始化的配置. 2.node_modules是npm加载的项目依赖的模块. 3.src目录是我们要开发的目录,打开是这样的: 其中assets:用来放置图片 components:用来放组件文件 app.vue:是项目入口文件,代码如下: App.vue相当于一个组件 ma
-
解读Vue组件注册方式
概述 组件化的概念让前端页面开发有了更清晰的结构. Vue 中的组件就是一个 Vue 的实例对象.因此,Vue 组件的构造选项和 new Vue() 方法构造 Vue 实例的构造选项是一样的,其可接收的构造选项都是一样的.除了 el 这样 根实例 特有的选项.但是,Vue 组件必须得是可以复用的,因此,就必须要求构造选项中的 data 选项必须是一个函数,该函数返回一个对象. 为什么 data 选项是个返回对象的函数就可以保证组件的可复用性呢? 因为无论是 new Vue() 的方式还是定义 V
-
vue生成随机验证码的示例代码
本文介绍了vue生成随机验证码的示例代码,分享给大家,具体如下: 样式自调,最终效果如图: 实现效果: 点击右边input框会自动切换,如果输入的值与字不同,则清空换一串随机数 HTML <input type="text" placeholder="请输入验证码" class="yanzhengma_input" @blur="checkLpicma" v-model="picLyanzhengma"
-
vue初尝试--项目结构(推荐)
新建一个项目之后,我们来看一下项目的目录结构 几个主要文件的内容 index.html文件(入口文件,系统进入之后先进入index.html) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0">
-
vue生成文件本地打开查看效果的实例
问题描述: npm run build 后dist文件夹下面直接浏览器打开index.html,css和js的路径都不正确. 放到跟目录下就正常了. 问题解决: 打开项目所在文件夹里面的 config - index.js 在 build 部分的 assetsPublicPath 里面加一个点即可 assetsPublicPath: '/', 改为 assetsPublicPath: './', 解释: 将绝对路径改为相对路径(解释有点不对,凑合着理解吧) 延伸: 这么做的效果主要影响的是 项目
-
vue实现的树形结构加多选框示例
本文实例讲述了vue实现的树形结构加多选框.分享给大家供大家参考,具体如下: 前面说了如何用递归组件来写vue树形结构,写了树形结构还要在前面加多选框,然后往数组里push选项,并在左边显示出来,然后左边进行拖拽排序,拖拽排序上一篇文章我已经介绍过了,在这我就不介绍了,如何用阿里巴巴矢量图标库我也有相关文章,也不介绍了,本节主要介绍vue树形结构加多选框,并实现一定的逻辑,比如全选,单选,全选和单选之间的联动 先看下目录结构 下面我直接贴下代码 首先是pages文件夹中tree.vue页面中引用
-
vue生成token并保存到本地存储中
首先回顾一下token: token认证是RESTFUL.api的一个很重要的部分,通过token认证和token设置,后端会有一个接口传给前台: http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb 其实就是向用户表里去生成一个token 这里的client_id相当于用户名,client_key相当于密码,这样后台会生成一个client_token,我们需要把这个token保存到客户
-
Mybatis如何自动生成数据库表结构总结
一般情况下,用Mybatis的时候是先设计表结构再进行实体类以及映射文件编写的,特别是用代码生成器的时候. 但有时候不想用代码生成器,也不想定义表结构,那怎么办? 这个时候就会想到Hibernate,然后想到它的hibernate.hbm2ddl.auto配置项. 所以手工创表的问题可以很方便的迅速用Hibernate来解决. 那有人问啦:就是不想用Hibernate才换的Mybatis,你这又兜回去了吗? 其实不是的,我们需要的就是单单一个hbm2ddl功能. 其实应该这么想:有一款工具能够自
-
使用Vue生成动态表单
开需求会了,产品说这次需求的表单比较多,目前有18个,后期的表单可能会有增加.修改.我作为这次的前端开发,看到这样的需求,心里知道要这样搞不得把自己累死,首先表单居多,还会有变更,以后维护起来也让人心力憔悴. 于是我提议做动态表单,做一个表单的配置系统,在系统里配置表单类型.表单得字段.以及对表单得管理.后来重新评审了需求,系统部分由后端自行开发,我要处理的部分是动态生成表单,展现提交的表单,以及对表单的处理情况. 数据接口设计 表单类型的接口就不用说了,这个比较简单.我跟后端约定了一个预备创建
-
python之生成多层json结构的实现
网上关于生成多层json结构的比较少,基本都是关于添加元素,解析,怎么转化为json之类的 下面就以文章信息的json为基础来构建多层json. 生成最基本的一个json: import json article_info = {} data = json.loads(json.dumps(article_info)) data['article1'] = 'NONE' article = json.dumps(data, ensure_ascii=False) print(article) 将
随机推荐
- Python内建函数之raw_input()与input()代码解析
- ASP实现多行注释的方法(dw)
- 跨域请求之jQuery的ajax jsonp的使用解惑
- Java JDK动态代理(AOP)的实现原理与使用详析
- Extjs中DisplayField的日期或者数字格式化扩展
- 浅析新建Oracle数据库的三种方法
- javascript中拼接HTML字符串的最快、最好的方法
- js实现的tab标签切换效果代码分享
- asp.net cookie的读写实例
- 去除HTML代码中所有标签的两种方法
- 为什么ASP中执行动态SQL总报错误信息?提示语句语法错误
- JavaScript高级程序设计阅读笔记(十六) javascript检测浏览器和操作系统-detect.js
- JavaScript事件委托技术实例分析
- Java应用程序中创建图像
- jQuery live
- Android开发 Activity和Fragment详解
- SQL Server误区30日谈 第7天 一个实例多个镜像和日志传送延迟
- firefo xml 读写实现js代码
- 百度地图api如何使用
- java中break和continue区别及使用场合分析

