Pycharm 设置自定义背景颜色的图文教程
Pycharm可以通过设置主题来设定背景颜色,但主题的背景颜色也仅仅局限特定的几种,通过如下的方式可以自定义背景颜色。
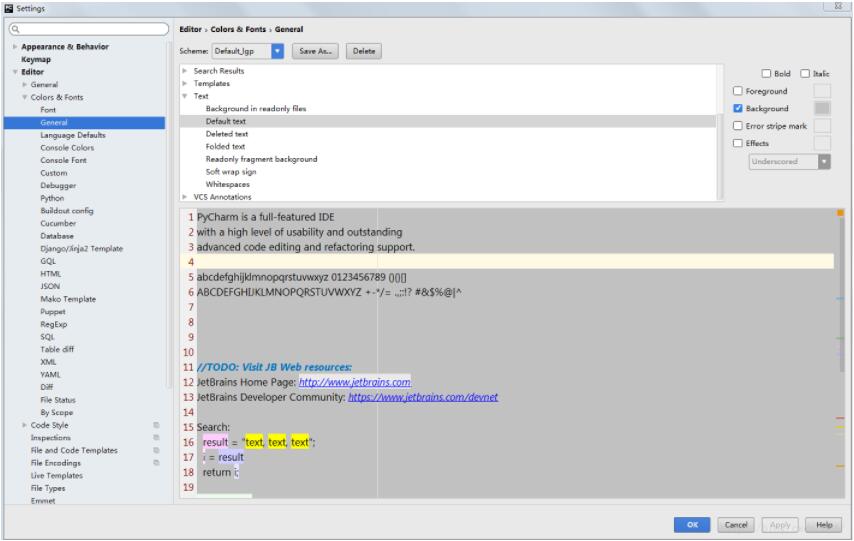
File——Settings——Editor——General——(右侧上方的框框)Text——Default text——选右侧的Background就可以设置背景色了。

图中的灰色背景RGB是192,192,192。
以上这篇Pycharm 设置自定义背景颜色的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Pycharm使用之设置代码字体大小和颜色主题的教程
1. File->Setting 打开如下所示的对话框,可以在Editor->General->Font下设置字体大小(Size).行距(Line spacing) 2. Editor->Color Scheme 展开如下所示内容,可以选择自己喜欢的主题样式,设置颜色等属性. 以上这篇Pycharm使用之设置代码字体大小和颜色主题的教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
pycharm 主题theme设置调整仿sublime的方法
选择File->Settings 首先选择整体的theme 在font中scheme选择monokai,但是并不能进行更改,比如字体大小,如果要进行进一步地调整,选择save as,这样就可以在这个新的备份上进行修改了 在monokai基础上(也就是另存为的monokai copy)做一些调整,比如更改大小字号,间距等 调整关键字的颜色在python选项中选择monokai copy,然后调整 以上这篇pycharm 主题theme设置调整仿sublime的方法就是小编分享给大家的全部内容了,希
-
pycharm修改界面主题颜色的方法
如下所示: 以上这篇pycharm修改界面主题颜色的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Pycharm 设置自定义背景颜色的图文教程
Pycharm可以通过设置主题来设定背景颜色,但主题的背景颜色也仅仅局限特定的几种,通过如下的方式可以自定义背景颜色. File--Settings--Editor--General--(右侧上方的框框)Text--Default text--选右侧的Background就可以设置背景色了. 图中的灰色背景RGB是192,192,192. 以上这篇Pycharm 设置自定义背景颜色的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
JS实现在页面随时自定义背景颜色的方法
本文实例讲述了JS实现在页面随时自定义背景颜色的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <HTML> <HEAD> <TITLE>JS实现在页面随时自定义背景颜色</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- Begin //以下代码将输入框及其所在的层写进窗口. document.writeln('<div align="cente
-
Android设置PreferenceCategory背景颜色的方法
本文实例讲述了Android设置PreferenceCategory背景颜色的方法.分享给大家供大家参考.具体分析如下: 大家可能遇到,PreferenceCategory默认是黑色背景,如何我们更换了PreferenceScreen的背景,那么这种分隔栏看上去很丑,那么怎么更改背景呢?我们可以通过自定义VIEW来实现. 代码如下: public class MyPreferenceCategory extends PreferenceCategory { public MyPreference
-
js实现点击按钮后给Div图层设置随机背景颜色的方法
本文实例讲述了js实现点击按钮后给Div图层设置随机背景颜色的方法.分享给大家供大家参考.具体如下: 给myDiv设置随机背景颜色,用随机颜色代码赋值给DIV的背景颜色 <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>js设置随机颜色 <
-
易语言通过现行选中项设置标签背景颜色的排列方式
现行选中项属性 数据类型:整数型: 语法: 对象.现行选中项 = 整数型 本属性指定对象中现行被选中的列表项目的位置,位置值从 0 开始, -1 表示现行没有被选中的列表项. 例程: 说明: 通过现行选中项目的索引,设置标签背景颜色的排列方式. 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
Pycharm导入Python包,模块的图文教程
1.点击File->settings 2.选择Project Interpreter,点击右边绿色的加号添加包 3.输入你想添加的包名,点击Install Package 4.可以在Pycharm保存项目的目录下查看已经安装的包,路径D:\PycharmProjects\untitled\venv\Lib\site-packages 以上这篇Pycharm导入Python包,模块的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
PyCharm设置注释字体颜色以及是否倾斜的操作
如下所示: File–>Settings–>Editor–> Color Scheme–>Language Defaults–>Comments–>Line conmment Italic是是否倾斜. Blod是否加粗. Foreground是字体颜色. Background背景色. 补充知识:Pycharm默认注释字体大小不一的解决方法 再使用Pycharm的过程中我们可能会发现注释的字体大小不一的情况: 注释中文字大小不一 因为个人习惯或是为了方便学习和工作我们会希
-
python xlwt如何设置单元格的自定义背景颜色
问题 我使用python 2.7和xlwt模块进行excel导出 我想设置我知道可以使用的单元格的背景颜色 style1 = xlwt.easyxf('pattern: pattern solid, fore_colour red;') 但我想设置自定义颜色smth.比如#8a8eef或者是否有可能颜色的调色板,因为浅蓝色不起作用:) 解决方案 如果你没有使用easyxf()而是XFStyle逐步构建对象,这是使用用户友好颜色名称的另一种方法: import xlwt style = xlwt.
-
Pycharm 安装 idea VIM插件的图文教程详解
直接在线安装 1.File->Settings->Plugins->Install JetBrains Plugins 2.点击install安装ideavim 3.也许需要的切换vim模式和pychar模式 快捷键:Ctrl+Alt+V 也许需要的方法二:手动导入 插件地址:http://plugins.jetbrains.com/plugin/?ruby&id=164File->Settings->Plugins->Install plugin from d
-
Pycharm配置Anaconda环境的详细图文教程
目录 前言 一.新建工程 二.配置环境 总结 前言 Pycharm学习过程中,每次在一个Pycharm窗口建立一个新的文件夹,都需要重新配置anaconda环境.由于本人是初学者,所以写一篇文章记录,如有错误,欢迎指正. 一.新建工程 1.点击File-->New Project 选择新建工程所在文件位置,并命名,点击create.选择New Window. 二.配置环境 1.在创建好的新工程窗口下,点击File-->Settings... 2. Settings-->Project :
随机推荐
- js控制fieldset高度的代码
- 怎样避免直接在地址栏敲入URL即可绕过登录页的错误?
- Lua中计算、执行字符串中Lua代码的方法
- 解锁redis锁的正确姿势
- Windows 2003如何转换成PC版系统
- python中set常用操作汇总
- 在树莓派2或树莓派B+上安装Python和OpenCV的教程
- javascript获取鼠标位置部分的实例代码(兼容IE,FF)
- js对数字的格式化使用说明
- ajax无刷新评论功能
- js中top/parent/frame概述及案例应用
- 利用javascript的面向对象的特性实现限制试用期
- jQuery学习笔记之入门
- javascript设置金额样式转换保留两位小数示例代码
- 查杀rundllfromwin2000病毒的方法
- Shell实现判断进程是否存在并重新启动脚本分享
- eclipse 如何创建 user library 方法详解
- jQuery zTree树插件动态加载实例代码
- c++将数组名作为函数参数对数组元素进行相应的运算
- Java SpringMVC实现PC端网页微信扫码支付(完整版)

