postman测试post请求参数为json类型的实例讲解
引言
Postman 是一个用来测试Web API的Chrome 外挂软件,可由google store 免费取得并安装于Chrome里,对于有在开发Web API的开发者相当有用,省掉不少写测试页面呼叫的工作,通常我们看到的使用情境多数是直接呼叫Web API而未随着Request发送相关所需参数,本篇就来说明如果我们想要在呼叫Web API时一并夹带JSON数据时,该如何使用Postman?
需求
采用POST的请求方式,并且须夹带JSON数据给Web API使用教程
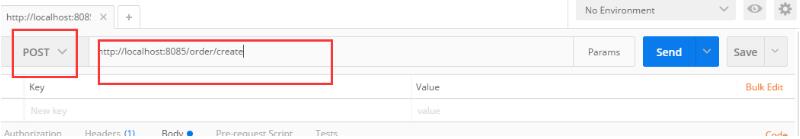
第一、设置URL

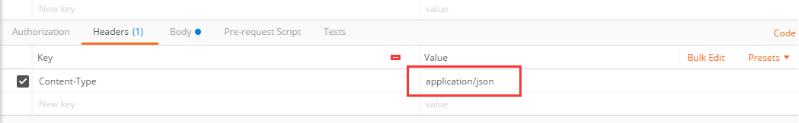
第二、设置header中的Content-Type

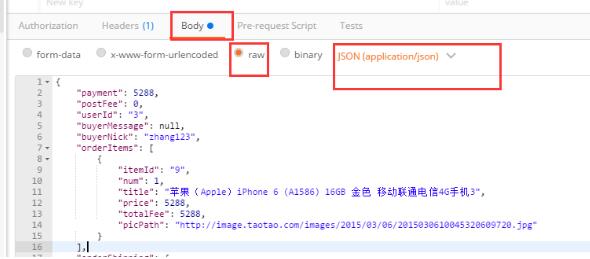
第三、设置Body

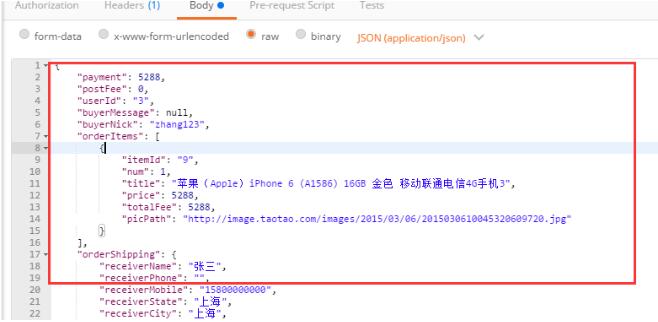
第四、输入json格式的测试数据

小结
在我们做前后端分离的项目的时候,这个工具测试后台接口还是非常便利的,这博客希望帮助到大家
以上这篇postman测试post请求参数为json类型的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- PostMan post请求发送Json数据的方法
- Postman模拟发送带token的请求方法
相关推荐
-
Postman模拟发送带token的请求方法
Postman模拟发送带token的请求方法 1)google浏览器中安装扩展程序Interceptor 2)Postman中开启Interceptor即可 以上这篇Postman模拟发送带token的请求方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: PostMan post请求发送Json数据的方法 postman测试post请求参数为json类型的实例讲解
-
PostMan post请求发送Json数据的方法
很多同学都习惯了使用发送get请求以及POST请求发送表单数据,但是如何使用postman post请求发送json数据呢. 第一步:在post请求的header里边设置发送数据的类型 设置发送数据类型为json 第二部:填写发送的json数据 选中raw,并粘贴要发送的json数据.send,就可以看到我们返回的数据了. 以上这篇PostMan post请求发送Json数据的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: postman
-
postman测试post请求参数为json类型的实例讲解
引言 Postman 是一个用来测试Web API的Chrome 外挂软件,可由google store 免费取得并安装于Chrome里,对于有在开发Web API的开发者相当有用,省掉不少写测试页面呼叫的工作,通常我们看到的使用情境多数是直接呼叫Web API而未随着Request发送相关所需参数,本篇就来说明如果我们想要在呼叫Web API时一并夹带JSON数据时,该如何使用Postman? 需求 采用POST的请求方式,并且须夹带JSON数据给Web API使用教程 第一.设置URL 第二
-
AJAX跨域请求JSONP获取JSON数据的实例代码
Asynchronous JavaScript and XML (Ajax) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的显示和行为的情况下在后台进行数据检索.使用XMLHttpRequest 函数获取数据,它是一种 API,允许客户端 JavaScript 通过 HTTP 连接到远程服务器.Ajax 也是许多 mashup 的驱动力,它可将来自多个地方的内容集成为单一 Web 应用程序. 不过,由于受到浏览器的限制,该方法
-
vue2.5.2使用http请求获取静态json数据的实例代码
1.配置 build/webpack.dev.conf.js // 获取静态json数据 const express = require('express') const app = express() const apiServer = express() const bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyPar
-
使用SpringMVC返回json字符串的实例讲解
最近开始接触SpringMVC这个框架,这个框架使用起来很方便,框架搭起来之后,写起代码几乎都是一个模式.当然要走到这一步必须保证你的SpringMVC的相关配置都已经完成,并且配置正确! 作为我的关于S平ringMVC的首篇博客,本篇博客主要说名如何配置SpringMVC,并且可以使之正常的返回Bean实体,这里的bean实体一般返回到前端都是以Json字符串的形式返回的. 使用的开发工具为eclipse,这个也是比较大众化的开发工具了,算的上是人人都会使用的了,只是熟练程度不一样! 具体的配
-
PHP给前端返回一个JSON对象的实例讲解
解决问题:用php做后台时,如何给前端发起的AJAX请求返回一个JSON格式的"对象": 说明:我本身是一个前端,工作久了之后发现要是不掌握一门后端开发语言的话,总感觉有点无力.最近在边做自己的个人网站边学习php,在写验证码验证的时候,需要给前端发起的验证请求返回一个便于操作的数据,于是自然就想到了返回一个JSON格式的"对象". 在网上查了很多写法,无奈大多不行,最后在stackoverflow上终于找到原因并改写代码,亲测有用,于是记录下来,希望对后来人有所帮
-
AJAX跨域请求数据的四种方法(实例讲解)
由于浏览器的同源策略 ajax请求不可以接收到请求响应回来的数据 请求数据需要调用浏览器的内置构造函数 XMLHttpRequest() 进行 实例对象 var xhr = new XMLHttpRequest(); 注意点 在IE8之前支持的 ActiveXobject("Microsoft.XMLHTTP"); 记住要进行兼容处理哦 在这里我就不写了 通过该对象进行获取 获取数据的四种状态 xhr.readyState 该属性保存着请求数据的几种状态 1.xhr.open(请
-
Mybatis多参数及实体对象传递实例讲解
在使用Mybatis的时候,经常会有各种各样的参数传递,不同类型,不同个数的参数. 先上个例子: public List<LifetouchRelease> findOfficeList(@Param("lifetouchRelease") LifetouchRelease lifetouchRelease, @Param("advertisementId") String advertisementId, @Param("officeName
-
php正确输出json数据的实例讲解
错误示例 $result = array('state'=>'123','message' =>'参数错误'); echo 'hello'; echo json_encode($result); 客户端先接收到第一个echo语句 但并不是json数据. 另外一种情况是执行了语句mysqli_close(),关闭了数据库导致不能接收到json数据,具体原因不详. 以上这篇php正确输出json数据的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
JSON.stringify 语法实例讲解
认识javascript也不短的时间了,可是这个用法说实在的,我还是第一次见过,惭愧啊惭愧啊.于是乎,在网上找了写资料,写了些例子 希望能给园子们一些帮助. 作用:这个函数的作用主要是为了系列化对象的. 可能有些人对系列化这个词过敏,我的理解很简单.就是说把原来是对象的类型转换成字符串类型(或者更确切的说是json类型的).就这么简单.打个比方说,你有一个类,那么你可以通过这个方法转换成相应的json类型的.很简单吧. 接着看. 语法: JSON.stringify(value [, repla
-
C#控制台带参数程序源码编写实例讲解
像ipconfig /all 这样的CMD命令想必大家都知道,但是很多童鞋可能不知道怎么写这样的控制台带参数的程序,其实很简单,我们先看建立项目的默认代码: 复制代码 代码如下: using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace _1 { class Program { static void Main(string[] args) { } } } 好了.
随机推荐
- 利用CSS3新特性创建透明边框三角
- FCK编辑器(FCKEditor)添加新按钮和功能的修改方法
- javascript 对象入门实例教程
- Docker高级教程之智能添加与修改防火墙规则
- node.js 开发指南 – Node.js 连接 MySQL 并进行数据库操作
- 通过一个命令轻松切换Java的版本
- Java排序算法总结之选择排序
- firefox下对ajax的onreadystatechange的支持情况分析
- asp.net+jquery Gridview的多行拖放, 以及跨控件拖放
- 深入Understanding Android ContentProvider详解
- PHP 面向对象程序设计(oop)学习笔记 (五) - PHP 命名空间
- 简单了解Go语言中函数作为值以及函数闭包的使用
- 利用批处理文件和 vbs 脚本实现网站视频自动录制
- 利用原生JS与jQuery实现数字线性变化的动画
- JavaScript仿网易选项卡制作代码
- Linux下实现UTF-8和GB2312互相转换的方法
- java 文件目录读写删除操作详细实现代码
- java 字符串池的深入理解
- Android AsyncTask 后监听异步加载完毕的动作详解
- Android编程中常用适配器及自定义适配器用法实例分析

