vue引入新版 vue-awesome-swiper插件填坑问题
本文介绍了关于新版 vue-awesome-swiper,分享给大家,具体如下:
问题
- 为什么我的vue-awesome-swiper组件pagination小圆点不显示问题?
- 为什么我的vue-awesome-swiper不会自动播放?
- 为什么我的vue-awesome-swiper没有?
使用
引入(前面的步骤和往常一样)
npm install vue-awesome-swiper --save
在 main,js 里引入(全局):
import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) import 'swiper/dist/css/swiper.css'
(css 不显示的问题可能就在这)
组件里引入:
import 'swiper/dist/css/swiper.css' //在全局没引入,这里记得要!
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}
配置
template:
<swiper :options="swiperOption"> <swiper-slide>I'm Slide 1</swiper-slide> <swiper-slide>I'm Slide 2</swiper-slide> <swiper-slide>I'm Slide 3</swiper-slide> <div class="swiper-pagination" slot="pagination"></div> </swiper>
script:
export default {
data() {
return {
swiperOption: {
// 所有的参数同 swiper 官方 api 参数一样
//
}
}
},
...
}
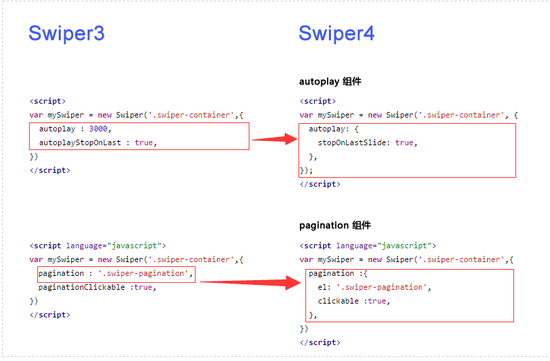
重点在于 swiperOption 里面的变化,区别看下图:

原来 pagination 和 autoplay 要这样配置!
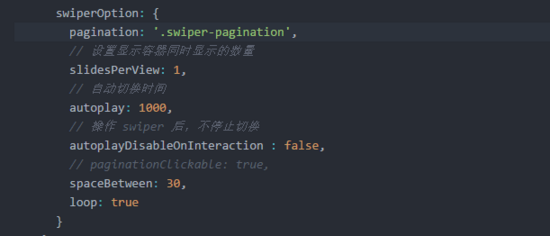
我原来就是在这两处错了,导致 pagination 不显示,图片不轮播。
出错前:

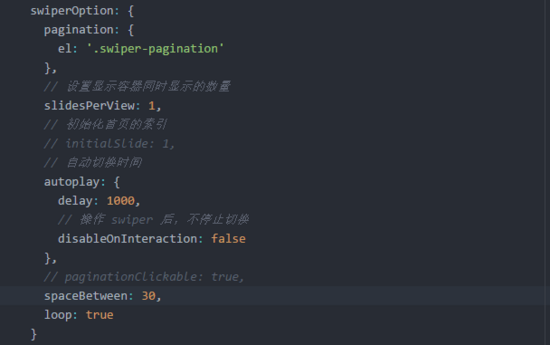
纠正后:

总结
vue-awesome-swiper官网其实早放出说明来了,但自己一看全是英文,就没想看下去。后来发其实很容易看懂得,吸取教训自己多去看看文档,不要找 demo 去抄。
还是少依靠插件,有些插件随时更新,等有能力,自己造!
弄到晚上12点,才弄明白原来 Swiper 版本区分了组件和普通版本,不能看照原来的经验写了。
发现网上关于最新 vue-awesome-swiper就两三篇,而且没说清楚。于是写下这篇,希望对大家有帮助,也希望大家多多支持我们
您可能感兴趣的文章:
- vue引入swiper插件的使用实例
- vue项目中导入swiper插件的方法
赞 (0)

