js实现开启密码大写提示
话不多说,请看实例:
1、引入大写提示的js文件
<script type="text/javascript" src="js/Capital_tip.js"></script>
2、页面中调用js
window.onload = function() {
checkUpCase('pwd', 'capital01');//pwd是密码框的id capital01这是大写提示的提示信息的id
}
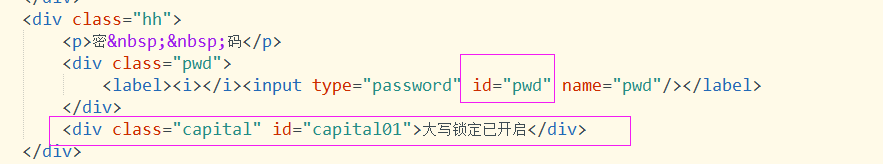
3、图片中有案例

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
输入密码检测大写是否锁定js实现代码
这个月都还没.必须要凑数. 网站登录为了更好的用户体验都会在输入密码的时候检测是否开启大写.提醒用户. 在下面的 input框里测试下吧!这段代码来之 <点我>. 不过我做了一点小改进. 主要对 已经激活input框的 大写锁定进行实时检测. 复制代码 代码如下: <div> <input class="text" name="passwd" id="loginPasswd" type="password&
-
输入密码时检测大写是否锁定的js代码
主要对 已经激活input框的 大写锁定进行实时检测. 大写锁定已开启 = 65 && keyCode = 97 && keyCode [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
js实现开启密码大写提示
话不多说,请看实例: 1.引入大写提示的js文件 <script type="text/javascript" src="js/Capital_tip.js"></script> 2.页面中调用js window.onload = function() { checkUpCase('pwd', 'capital01');//pwd是密码框的id capital01这是大写提示的提示信息的id } 3.图片中有案例 以上就是本文的全部内容,希望
-
vue.js+ElementUI实现进度条提示密码强度效果
要求一:判断输入的字符串是否包含数字.小写字母.大写字母以及特殊字符四种内容的8-20位字符 通过搜索了解到可以使用?=这个正则语法判断字符串中是否含有多种内容.(?=)这个语法结构在正则里表示"设定后面是"的意思,举下面几个例子进一步了解?=这个语法: (?=.*[a-zA-Z]) 这句的意思就是后面必须有一位大写或小写字母 (?=.*[1-9]) 这句的意思是后面必须有一位数字 (?=.*[\W]) 这句的意思是后面必须有一个非字母数字及下划线的特殊符号 (?!.*[\u4E00
-
JS 正则表达式验证密码、邮箱格式的实例代码
遗憾的是博客内容不允许包含js代码,不能在线测试,就只上代码了 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Regular Expression test</title> </head> <body> 用户名:(4-16位,字母.下划线.数字,减号) <br/> <input type="
-
JS正则表达式验证密码格式的集中情况总结
1.密码必须为6-18位字母.数字.特殊符号的: var reg =/^(?=.*[a-zA-Z])(?=.*\d)(?=.*[~!@#$%^&*()_+`\-={}:";'<>?,.\/]).{6,18}$/; 2.密码必须为6-18位字母.数字 var reg=/^(?![^a-zA-Z]+$)(?!\D+$)/ 3.支持字母.数字.标点符号.特殊字符 var reg=/^(?:(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])|(?=.*[A-Z])(?
-
js实现input密码框提示信息的方法(附html5实现方法)
本文实例讲述了js实现input密码框提示信息的方法.分享给大家供大家参考,具体如下: 今天我们主管说要在密码框加入个"请输入密码"的提示信息,第一次的时候本来想着用修改input type 属性的方法呢,结果有某些特别的浏览器不支持,IE的input的type属性是只读的,不能动态设置.所以换其它的方法,实例如下: <input type="text" onfocus="changeTip(this);" id="passTe
-
js实现网页标题栏闪烁提示效果实例分析
本文实例讲述了js实现网页标题栏闪烁提示效果的方法.分享给大家供大家参考.具体分析如下: 网页标题栏闪烁效果我们在一些聊天工具会常看到,像现在流量的聊天室,下面我们就来给大家总结一款实现网页标题栏闪烁提示代码,感兴趣可参考一下. 公司的项目中用到了这个新消息提示的效果,主要用于提示用户有新消息.具体实现代码如下: 复制代码 代码如下: var newMessageRemind={ _step: 0, _title: document.title, _timer: null, //显示新消息提示
-
JS+CSS实现另类带提示效果的竖向导航菜单
本文实例讲述了JS+CSS实现另类带提示效果的竖向导航菜单.分享给大家供大家参考.具体如下: 这是一款JS+CSS打造另类带提示的竖向导航菜单,觉得挺不错,只是美工水平有限,有兴趣的朋友就请继续完善吧. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-css-alert-txt-nav-menu-demo/ 具体代码如下: <html> <head> <title>带提示的竖向导航菜单</title>
-
用纯Node.JS弹出Windows系统消息提示框实例(MessageBox)
Node.JS是一个控制台程序,如果想要从Node.JS弹出Windows系统提示框的话,有很多方法可以实现.比如借助 electron 或 node-webkit: 在Electron中弹出消息框 Electron与Windows的接口非常完善,可以调用各种Window原生机制,如创建系统托盘图标.打开文件夹选择框等.这里使用dialog,即可弹出系统消息提示框: const { app , BrowserWindow , Menu , Tray , shell , dialog , ipcM
-
JS实时弹出新消息提示框并有提示音响起的实现代码
在java web认证系统开发中,客户要求有数据更新时要在页面弹出提示框,这样方便在旁边的工作人员可以及时的知道有新数据提交了,我们除了使用及时的推送技术外还可以使用ajax来实现这些功能. 代码实现的原理,在页面启用定时执行ajax请求,如果获得数据是最新状态的,要执行语音提示和弹出框提示,这样实现的弊端是频繁的调用数据库,该方法只适合于使用人数较少的系统. 1.加入语音提示 <audio id="sound" autoplay="autoplay">
-
JS使用cookie实现DIV提示框只显示一次的方法
本文实例讲述了JS使用cookie实现DIV提示框只显示一次的方法.分享给大家供大家参考,具体如下: 这里运用JavaScript的cookie技术,控制网页上的提示DIV只显示一次,也就是当用户是第一次打开网页的时候才显示,第二次自动隐藏起来,很好的提升了用户体验,不会使用户烦感:利用Cookies,我们还可做超多的事情,慢慢体会吧. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-cookie-div-dlg-show-once-cod
随机推荐
- 使用Lable控件输出九九乘法表
- IE6 弹出Iframe层中的文本框“经常”无法获得输入焦点
- Python实现获取照片拍摄日期并重命名的方法
- js监控IE火狐浏览器关闭、刷新、回退、前进事件
- 用vbs遍历文件并随机显示的脚本
- 全面了解java byte数组与文件读写
- PHP序列化操作方法分析
- php自定义函数call_user_func和call_user_func_array详解
- C++中输出十六进制形式的字符串
- Android在JNI中使用ByteBuffer的方法
- JS 自动安装exe程序
- JavaScript 开发规范要求(图文并茂)
- Java8新特性之精简的JRE详解_动力节点Java学院整理
- Mysql中Join的使用实例详解
- jQuery Easyui datagrid行内实现【添加】、【编辑】、【上移】、【下移】
- 自动设置iframe大小的jQuery代码
- jquery实现一个全局计时器(商城可用)
- 纯css下拉菜单 无需js
- Java实现鼠标拖拽移动界面组件
- PHP 调试工具Debug Tools

