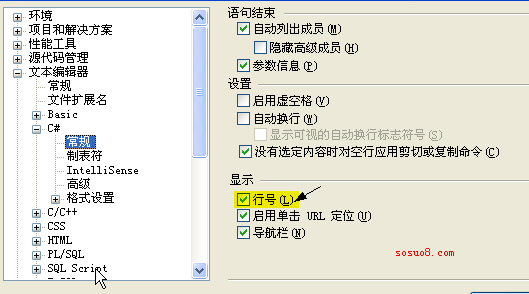
vs 不显示行号的操作方法
工具---->选项---->文本编辑器---->c#---->常规---->显示---->勾选行号

相关推荐
-
vs 不显示行号的操作方法
工具---->选项---->文本编辑器---->c#---->常规---->显示---->勾选行号
-
pycharm 使用心得(四)显示行号
在PyCharm 里,显示行号有两种办法: 1,临时设置.右键单击行号处,选择 Show Line Numbers. 但是这种方法,只对一个文件有效,并且,重启PyCharm 后消失. 2,永久设置.File --> Settings -->Editor -->Appearance , 之后勾选Show Line Numbers.
-
vim配置显示行号和语法高亮 即.vimrc文件的配置
在终端下使用vim进行编辑时,默认情况下,编辑的界面上是没有显示行号.语法高亮度显示.智能缩进等功能的. 为了更好的在vim下进行工作,需要手动设置一个配置文件:.vimrc. 在启动vim时,当前用户根目录下的.vimrc文件会被自动读取,该文件可以包含一些设置甚至脚本,所以,一般情况下把.vimrc文件创建在当前用户的根目录下比较方便,即创建的命令为: $vi ~/.vimrc 设置完后 $:x 或者 $wq 进行保存退出即可. 下面给出一个例子,其中列出了经常用到的设置,详细的设置信息请参
-
DataGridView控件显示行号的正确代码及分析
前些天在写个小程序,用到DataGridView,想给它动态的显示行号.不是很费劲GOOGLE了一下,这GOOGLE不要紧,发现了不少问题.以下基本上都是GOOGLE搜索出来的网上的一些解决方法,千篇一律都是这样的: 复制代码 代码如下: private void DataGridView1_RowsAdded(object sender, DataGridViewRowsAddedEventArgs e) { for (int i = 0; i < e.RowCount; i+
-
js动态为代码着色显示行号
本实例是使用Javascript插件,在浏览器客户端动态的为代码着色,可以显示行号.Javascript代码着色实例效果:http://www.keleyi.com/keleyi/phtml/codecolor/a/index.htm 以下是代码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-stri
-
Linux shell查找文件显示行号和对应区间的内容
概述 有时候我们需要在一个文件大小不断变化的日志文件里,找寻一些错误信息.这个时候我们可以用如下的小技巧,找出错误日志的内容. CAT的时候显示行号 cat -n cart.log | grep "支付失败" SED找到错误日志的内容 sed -n '1000,2000p' cart.log 由于我们通过CAT命令已经知道行号了,只需要使用SED,输入一个行号的大概范围,就可以详细的展示上下文的日志内容了. 小技巧 如果公司里没有完善的查看日志的工具,例如ELK.那么借助上面的小工具,
-
jupyter notebook实现显示行号
Jupyter Notebook默认不显示行号,可是当我们代码报错时,发现会显示自己多少行出现错误. eg: 这时候我们总不能一行行去数吧,因此,为了方便我们调试排错.我们需要让jupyter notebook显示行号.具体方法如下: 菜单栏View------Toggle Line Numbers 就这么简单..... 补充知识:解决jupyter notebook在输出行数太大时出现滚动条滑动窗口 而不一次性显示全部输出 暂时发现有两种方式: 1.鼠标点击方式: 先选中代码单元; 然后点击菜
-
显示行号的文本输入框
DirMap * { font-size: 12px } body { margin: 10px; padding: 0px } A { COLOR: black; TEXT-DECORATION: none; } A:hover { COLOR: black; TEXT-DECORATION: none; } A:link { TEXT-DECORATION: none } A:visited { TEXT-DECORATION: none } table.list{ cursor: defa
-
js行号显示的文本框实现效果(兼容多种浏览器 )
利用js打造的一个非常实用简易的文本编辑框,可以显示行号并且同时兼容ie和firefox等主流浏览器,如下效果图: 以下是该效果的源码: <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>显示行号的文本框效果,兼容ie.火狐等浏览器</title> <style type=&q
-
SQL行号排序和分页(SQL查询中插入行号 自定义分页的另类实现)
(一)行号显示和排序 1.SQL Server的行号 A.SQL 2000使用identity(int,1,1)和临时表,可以显示行号 SELECT identity(int,1,1) AS ROWNUM, [DataID] INTO #1 FROM DATAS order by DataID; SELECT * FROM #1 B.SQL 2005提供一个很好用的函数row_number(), 可以直接用来显示行号,当然也可以使用SQL 2000的identity SELECT row_num
随机推荐
- 常见的数字验证正则表达式整理
- js计算任意值之间随机数的方法
- SQL Server 2005删除日志文件的几种方法小结
- Vue项目中引入外部文件的方法(css、js、less)
- Java数据结构之队列的简单定义与使用方法
- Java事务的个人理解小结
- php截取字符串并保留完整xml标签的函数代码
- C#使用Ado.net读取Excel表的方法
- 浅谈C#中的值类型和引用类型
- shell数组操作简明总结
- 关于Android HTML5 audio autoplay无效问题的解决方案
- mysql 5.7.17 winx64安装配置教程
- Linux下的硬件安装
- Javascript 链式调用实现代码(参考jquery)
- javascript浏览器窗口之间传递数据的方法
- js实现的下拉框二级联动效果
- 动态生成table并实现分页效果心得分享
- 基于Java回顾之网络通信的应用分析
- Android启动屏实现左右滑动切换查看功能
- 企业邮局 营销新势力

