python3 tkinter实现点击一个按钮跳出另一个窗口的方法
如下所示:

#-*- encoding:utf-8 -*-
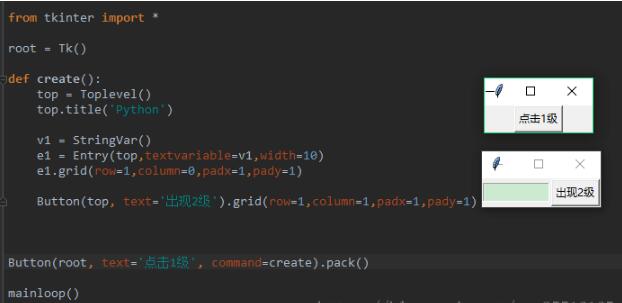
from tkinter import *
root = Tk()
def create():
top = Toplevel()
top.title('Python')
v1 = StringVar()
e1 = Entry(top,textvariable=v1,width=10)
e1.grid(row=1,column=0,padx=1,pady=1)
Button(top, text='出现2级').grid(row=1,column=1,padx=1,pady=1)
Button(root, text='点击1级', command=create).pack()
mainloop()
以上这篇python3 tkinter实现点击一个按钮跳出另一个窗口的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
python3使用tkinter实现ui界面简单实例
复制代码 代码如下: import timeimport tkinter as tk class Window: def __init__(self, title='nms', width=300, height=120, staFunc=bool, stoFunc=bool): self.w = width self.h = height self.stat = True self.staFunc = staFunc
-
Python实现定时自动关闭的tkinter窗口方法
功能简要说明:程序运行后10秒钟自动关闭. 技术要点:tkinter应用程序的destroy()方法,多线程编程. 代码截图: 运行效果: 以上这篇Python实现定时自动关闭的tkinter窗口方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Python tkinter模块弹出窗口及传值回到主窗口操作详解
本文实例讲述了Python tkinter模块弹出窗口及传值回到主窗口操作.分享给大家供大家参考,具体如下: 有些时候,我们需要使用弹出窗口,对程序的运行参数进行设置.有两种选择 一.标准窗口 如果只对一个参数进行设置(或者说从弹出窗口取回一个值),那么可以使用simpledialog,导入方法: from tkinter.simpledialog import askstring, askinteger, askfloat 完整例子 import tkinter as tk from tkin
-
python-tkinter之按钮的使用,开关方法
具体参考哪位大佬的,记不太清楚了. 直接上代码,大体逻辑是这样的. # -*- coding:utf-8 -*- from tkinter import * root=Tk() def g(): if b['text']=='开始': b['text']='关闭' print('开始') else: b['text']='开始' print('结束') b=Button(root,text='开始',font=('KaiTi',36,'bold'),bg='pink',fg='green',bd
-
python3.5 tkinter实现页面跳转
本文实例为大家分享了tkinter实现页面跳转的具体代码,供大家参考,具体内容如下 主函数main.py from tkinter import * from LoginPage import * root = Tk() root.title('小程序') LoginPage(root) root.mainloop() 登陆界面函数LoginPage.py from tkinter import * from tkinter.messagebox import * from MainPage i
-
python3 tkinter实现点击一个按钮跳出另一个窗口的方法
如下所示: #-*- encoding:utf-8 -*- from tkinter import * root = Tk() def create(): top = Toplevel() top.title('Python') v1 = StringVar() e1 = Entry(top,textvariable=v1,width=10) e1.grid(row=1,column=0,padx=1,pady=1) Button(top, text='出现2级').grid(row=1,col
-
unity中点击某一个按钮播放某一个动作的操作
1.创建动画控制器,双击打开动画控制器,创建 状态并添加动画片段,并且状态与状态之间进行连线,往返的都要有,在Animator的左上角–Parameters–点击加±-Trigger–命名(要求:第一个状态的名字+To+第二个状态的名字) 2.给状态与状态之间添加参数条件 选中状态与状态之间的线–检视视图上的Condition–点击+号–选择对应的参数条件 3.创建一个Button 切换到2D场景,在层级视图–Create–UI–Button按钮,调整到合适的位置,选中Canvas,把脚本挂上去
-
FloatingActionButton增强版一个按钮跳出多个按钮第三方开源之FloatingActionButton
FloatingActionButton项目在github上的主页:https://github.com/futuresimple/android-floating-action-button FloatingActionButton使用简单,而且可以自定义颜色.大小.背景图片 项目构造: 下面是demo的代码(主要见sample): 布局: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android&
-
Android实现点击AlertDialog上按钮时不关闭对话框的方法
本文实例讲述了Android实现点击AlertDialog上按钮时不关闭对话框的方法.分享给大家供大家参考.具体如下: 开发过程中,有时候会有这样的需求: 点击某个按钮之后显示一个对话框,对话框上面有一个输入框,并且有"确认"和"取消"两个按钮.当用户点击确认按钮时,需要对输入框的内容进行判断.如果内容为空则不关闭对话框,并toast提示. 使用AlertDialog.Builder创建对话框时,可以使用builder.setNegativeButton和build
-
js实现点击左右按钮轮播图片效果实例
本文实例讲述了js实现点击左右按钮轮播图片效果的方法.分享给大家供大家参考.具体实现方法如下: $(function () { var index = 1; var pPage = 1; var $v_citemss = $(".citemss"); var $v_show = $v_citemss.find("ul"); v_width = $v_citemss.width();//图片展示区外围div的大小 //注:若为整数,前边不能再加var,否则会被提示un
-
javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法
本文实例讲述了javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法.分享给大家供大家参考.具体分析如下: 这里点击按钮后,弹出一个可关闭的层窗口,随之网页背景变灰,在QQ网站上经常会看到QQ登录的效果,就和这个很类似,代码段基于JavaScript,根据你的情况使用,有时候是用CSS完成的这种功能. <html> <head> <meta http-equiv="Content-Type" content="text/htm
-
用html5 js实现点击一个按钮达到浏览器全屏效果
项目中需要将后台浏览器的窗口全屏,也就是我们点击一个按钮要实现按F11全屏的效果. 在HTML5中,W3C制定了关于全屏的API,就可以实现全屏幕的效果,也可以让页面中的图片,视频等全屏目前只有google chrome 15 +, safri5.1+,firfox10+,IE11支持 全屏 var docElm = document.documentElement; //W3C if (docElm.requestFullscreen) { docElm.requestFullscreen()
-
js获取鼠标点击的对象,点击另一个按钮删除该对象的实现代码
今天遇到一个很奇葩的需求,是这样的:当我点击文字的时候弹出一个删除按钮,可以删除刚才点击的文字. 诶?当时想了想,没什么难度吧.可是,既然是奇葩的需求怎么可能这么简单. 对,还有一个功能.我并不知道我点了哪个标签,英文可以承载文字的标签太多太多.... 当时我tm就懵逼了.你都不知道要点哪个标签,我怎么去绑定事件?给谁绑定事件? 扯了半天,还是要写.于是就动工了. 我思路是这样的: START 1,首先得获取鼠标点击的对象.(问题是...我怎么知道点了哪个) 那么先写个函数去获取鼠标点击的对象
-
JS实现点击按钮自动增加一个单元格的方法
本文实例讲述了JS实现点击按钮自动增加一个单元格的方法.分享给大家供大家参考.具体分析如下: 这是一个网页在线自助生成表格的特效代码. 核心功能代码是JS实现,点击网页中的添加按钮,网页中自动增加一个单元格 复制代码 代码如下: <HTML> <HEAD> <TITLE>js动态生成表格</TITLE> <META content="text/html; charset=hz-gb-2312" http-equiv=Content-
-
js控制一个按钮是否可点击(可使用)disabled的实例
实例如下: /*** * 设置按钮是否可点击 */ function abledDownloadBtn(flag) { var $exportChartBtn = $("#exportChartBtn"); flag ? $exportChartBtn.removeAttr("disabled") : $exportChartBtn.attr("disabled", "disabled"); } 以上这篇js控制一个按钮是否可
随机推荐
- ASP.NET对HTML页面元素进行权限控制(二)
- Android编程实现图片的浏览、缩放、拖动和自动居中效果
- VC枚举串口端口应用
- Hammer.js+轮播原理实现简洁的滑屏功能
- Bin 和 App_Code 文件夹介绍
- 2.PHP入门
- ASP中UBOUND与LUBOUND的使用方法
- 图文讲解Android的ImageView类中的ScaleType属性设置
- Java微信二次开发(一) Java微信请求验证功能
- 每天一个linux命令 head命令
- C语言中通过LUA API访问LUA脚本变量的简单例子
- VBS教程:VBScript 对象
- js实现超酷的照片墙展示效果图附源码下载
- MyBatis无缝对接Spring的方法
- JavaScript函数、方法、对象代码
- 关键词匹配度教你发布文章才会有流量
- 用C++实现DBSCAN聚类算法
- android实现读取、搜索联系人的代码
- Java线程之join_动力节点Java学院整理
- php实现的一段简单概率相关代码

