23个超流行的jQuery相册插件整理分享
这些jQuery插件包括演示、文档说明等,欣赏吧!




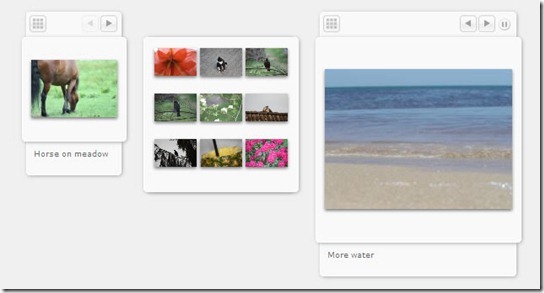
下载与文档 查看演示 5. Micro Image Gallery

下载与文档 查看演示 6. AD Gallery


下载与文档 查看演示 8. Galleryview

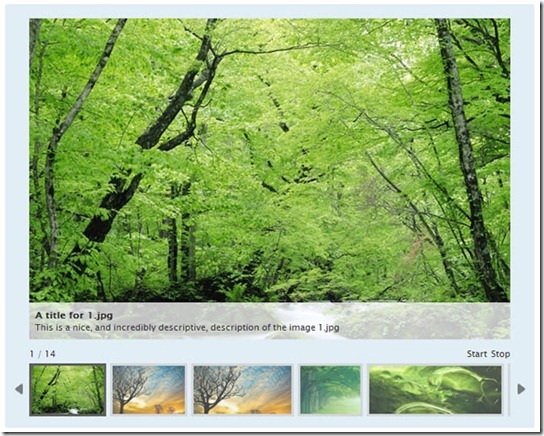
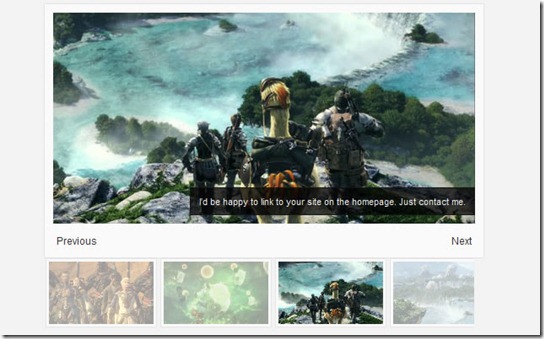
下载与文档 查看演示 9. Pikachoose Image Gallery

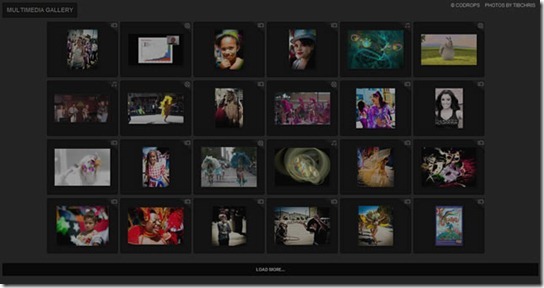
下载与文档 查看演示 10.Multimedia Gallery for Images, Video and Audio



下载与文档 查看演示 13. Pikachoose


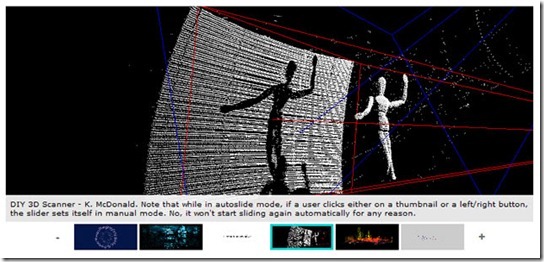
下载与文档Tutorial & Downloads → View the Demo 查看演示→ 15. slideViewer


下载与文档 查看演示 17. CrossSlide

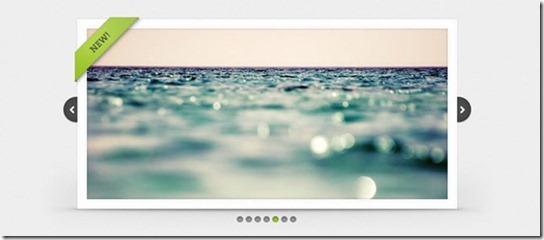
下载与文档 查看演示 18. Slides – A Slideshow Plugin for jQuery 
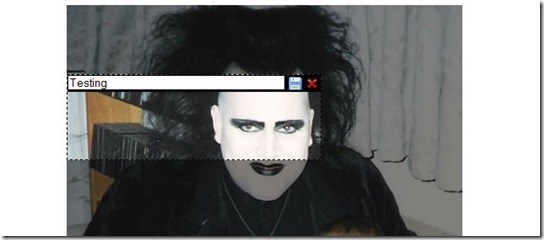
下载与文档 查看演示 19. jTag – Plugin to Tag Pictures & More 
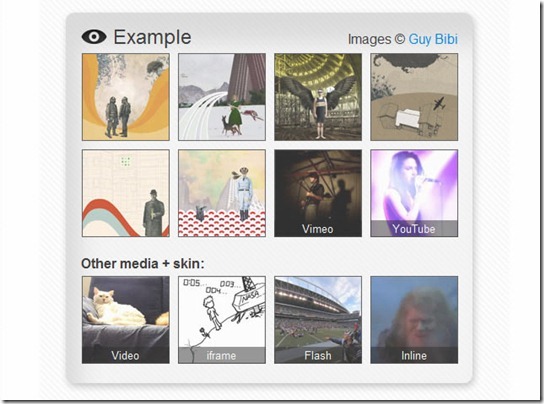
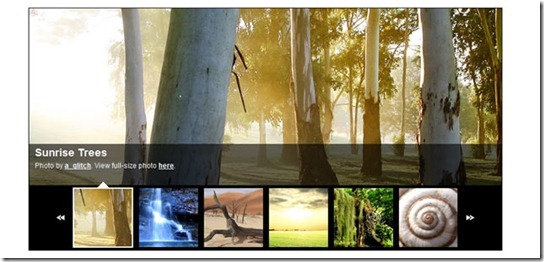
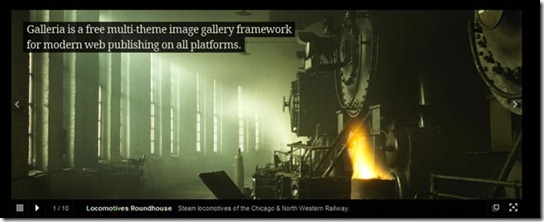
下载与文档 查看演示 20. Galleria – JavaScript Image Gallery Framework 
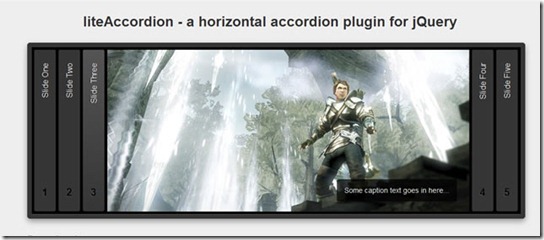
下载与文档 查看演示21. A Horizontal Accordion Plugin for jQuery 
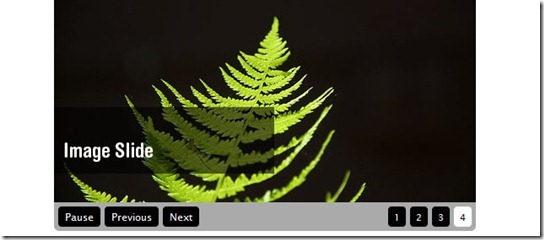
下载与文档 查看演示22. jShowOff – A jQuery Content Rotator 
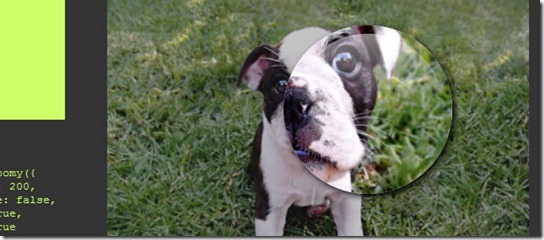
下载与文档 查看演示 23. Zoomy – E-Magnification 
下载与文档 查看演示
原文:http://smashinghub.com/23-most-popular-jquery-photo-gallery-and-slider-plugins.htm
赞 (0)

