jquery.guide.js新版上线操作向导镂空提示jQuery插件(推荐)
一、有请jquery.guide.js
网站上线或者改版的时候,常常会做一个操作向导,告诉用户一些重要操作到了哪里,或者什么地方隐藏了什么好玩的东西,等等,虽然我都是直接关掉的,或者快速跳过,但是对有部分用户而言还是很有用的。
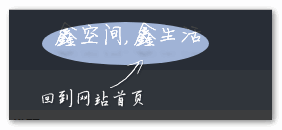
这种提示比较好的交互效果是采用镂空的半透明遮罩,视觉重点一目了然,类似这样:
我在去年的时候曾经写了一篇文章,名为“ 腾讯微云黑色遮罩引导蒙版更好的CSS实现方式 ”,介绍如何使用单标签,实现类似的交互效果,其中,核心技巧是使用了CSS border 属性,也就是周围的黑色半透明遮罩实际上是半透明边框。
后来我发现了一种更好的实现方式,就是使用CSS outline 属性, outline 属性为元素的轮廓,并不会增加任何元素的尺寸,也不会破坏原先的布局,因此我们只需要设一个非常非常大的 outline 宽度值,我们定位元素就永远天然镂空,根本不需要计算上下左右的半透明黑色区有多大。
.guide {
outline: 9999px solid rgba(0,0,0,.75);
}
最近正好有个改版项目有类似的需求,我要基于这个原理顺便整了一个jQuery插件,名为jquery.guide.js,专门用来实现黑色半透明遮罩镂空提示引导效果。
实例demo地址: demo地址戳这里
二、jquery.guide.js小插件的优势
jquery.guide.js 小插件的优势如下:
1.使用方便,直接引入JS就好了,无需引入CSS资源;
2.支持浏览器的滚动以及缩放的重定位;
3.支持浏览器键盘操作,如上下键和左右键上一步下一步,ESC键退出等;
4.支持页面异步呈现的元素的引导;
5.内置是否提示检测,也就是内置只会提示一次的处理,基于localStorage进行首次判断;
6.兼容到IE8浏览器;
然后,一些偷懒的地方:
1. 默认是使用 outline 属性实现的,因此不支持圆角,如果你想实现类似下图的效果:

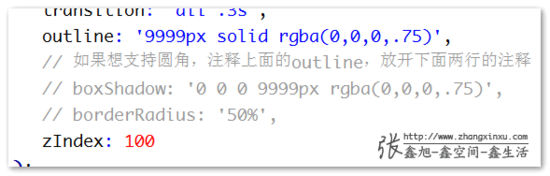
则可以使用CSS box-shadow 属性模拟半透明遮罩效果,在 jquery.guide.js 源代码中,其实已经给大家都准备好了,如下图:

正如源代码中的注释所言,如果想支持圆角,注释上面的 outline ,放开下面两行 box-shadow 和 border-radius 的注释就可以了。
.guide {
box-shadow: 0 0 0 9999px rgba(0,0,0,.75);
border-radius: 50%;
}
其中 box-shadow: 0 0 0 9999px 表示原地阴影扩展 9999px 的意思,再用户看来,就是一个满屏黑色半透明的遮罩。
至于不支持CSS3 box-shadow 和 border-radius 的IE8浏览器还是 outline 直角效果。
2.z-index 层级以及半透明遮罩层的透明度都没有作为参数放开,因为新手引导提示基本都是一次性的,如果大家觉得 z-index 层级或者 opacity 透明度不满意,直接修改JS源代码即可。
三、jquery.guide.js小插件的语法和使用
语法如下:
$.guide(options);
其中, options 为数组,数组项为格式一致的包含提示信息相关参数的对象,这个对象统一的默认值为:
var defaults = {
selector: '',
content: '',
align: 'center',
offset: {
x: 0,
y: 0
}
};
使用时候类似这样:
$.guide([{
selector: '#target'
}]);
其中:
•selector 表示需要镂空暴露的目标元素的选择器,如果该选择器可以匹配多个元素,则使用该选择去匹配的第一个元素作为目标元素;如果无法匹配元素,则整个这个参数对象会被忽略。
•content 表示镂空区域内额外显示的内容,可以是HTML字符串,也可以是jQuery包装器对象。
•align 表示显示内容的对齐方式,是左对齐居中对齐还是右对齐?可选关键字值包括: left , center , right . 其中 center 是默认值。
•offset 表示偏移的水平垂直距离, x 那是水平偏移位置,计算规则与 align 参数值有关, y 表示垂直偏移距离,其中 content 提示内容默认不是顶对齐,而是相对于镂空暴露的目标元素下边缘往上 5 像素对齐。
眼见为实,demo页面走起,您可以狠狠地点击这里: jQuery小插件jquery.guide.js使用demo
demo页面共设置了 4 个提示元素,相关JS使用如下:
<script src="./jquery.min.js"></script>
<script src="./jquery.guide.js"></script>
<script>
$.guide([{
selector: '.logo',
content: '<img src="guide-1.png">',
align: 'left'
}, {
selector: '.ad img',
content: '<img src="guide-2.png">'
}, {
selector: '#back',
content: '<img src="guide-3.png">',
align: 'left'
}, {
selector: '.demo img',
content: '<img src="guide-4.png">'
}]);
</script>
本demo页面为了演示方便,做了特殊处理,每次刷新都会显示提示效果。实际使用的时候是不会有这样的问题的,只会显示一次,无需担心。

四、结束语
并不是什么了不起的东西,就不放在github上了,如果大家有幸捧场使用,遇到什么问题,欢迎评论的形式进行反馈。

