Android Studio preview 不固定及常见问题的解决办法
Android Studio提供了一个强大的“Preview”工具,可以帮助您预览您的布局文件将如何在用户的设备上呈现。XML布局可能是Android开发中最常用的资源。 您的项目中每个活动至少有一个布局文件。 Android Studio的预览工具可帮助您实现这些伟大的设计,并快速迭代它们,甚至不需要运行您的应用程序。它还允许您查看布局的不同配置,例如在纵向或横向时的外观,或者TextView在多个语言环境(如英语,德语或希腊语)上的外观。
即使预览工具是强大的,可以使你的发展日子轻而易举,与此同时,它也有一些缺点会让程序猿抓狂。这篇文章谈论Preview的常见问题和技巧。
前阵子用 AndroidStudio,不知道点错了什么按钮,preview 视图窗口不是固定在一侧。只要点击 xml 界面,就隐藏了 preview 窗口,根本开发不了。找来找去,发现设置处没有docked mode属性。

没有 docked mode 属性
网上找了很多资料,才解决了。办法如下:
- 点击preview,显示视图窗口;
- 点击菜单栏的window;
- 选中Active Tool Window;
- 选中Docked Mode;

操作
这里是最常见的关于Preview的问题列表和解决方案(图片请右键用新标签放大查看):
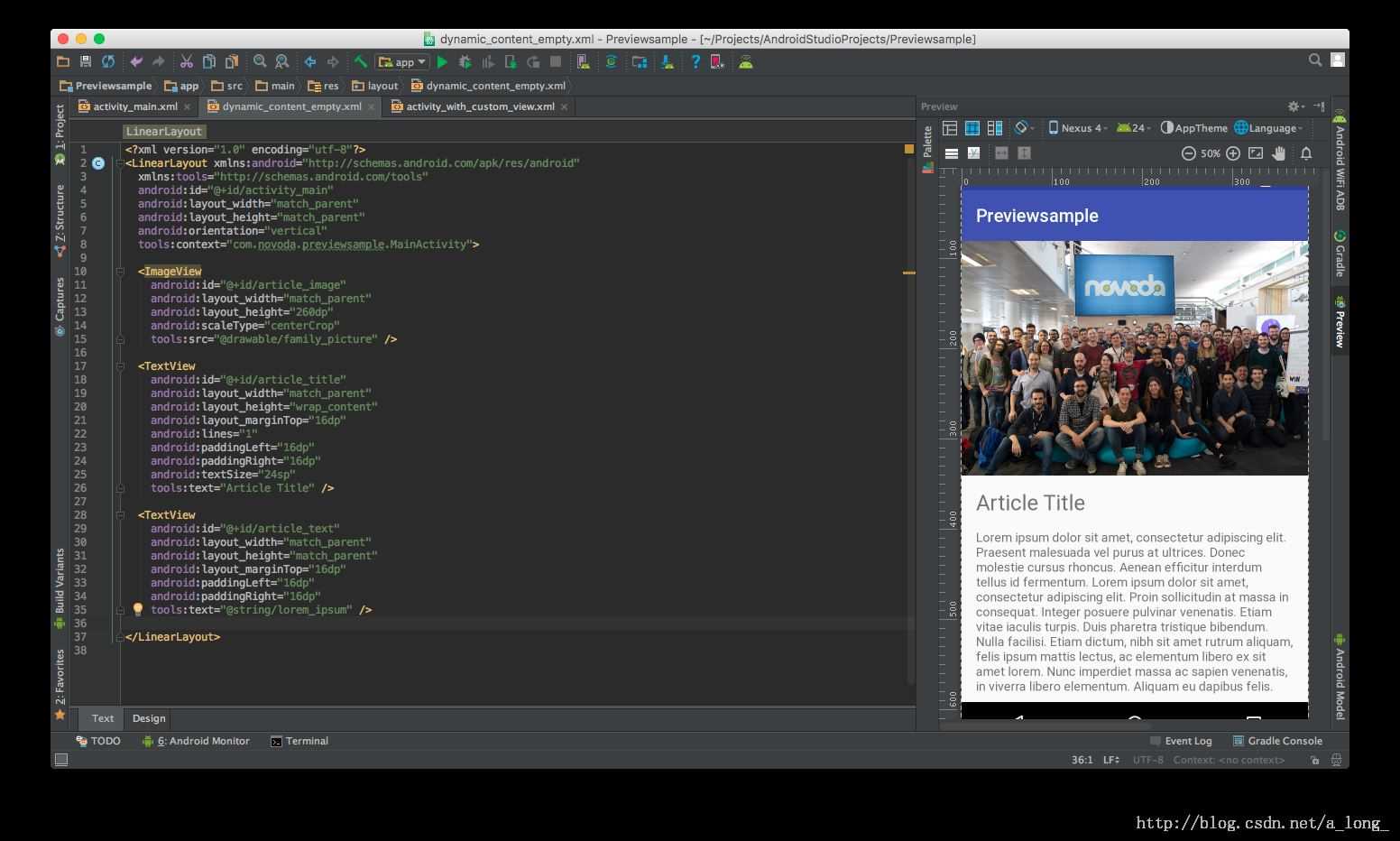
问题1:Preview看起来为空
假设你有一个布局,其内容将从后端获得的数据填充…你很快意识到,由于内容是动态的,预览工具不能填充屏幕,你什么也看不到。对这个问题的一个较为简单解决方案是在真机上测试,那时你有这些数据,但是这样Preview的意义就失去了。

在这种情况下的问题是TextView和ImageView没有任何内容可供显示。 这是处理动态内容时的常见问题。即使代码编译没有问题,没有人可以在不查看XML代码的情况下理解该布局。
当创建使用任何后端数据相关视图的布局时,一个好的做法是仅在预览时填充它。通过使用tools命名空间而不是android来声明xml属性,这将允许您指定只在预览时使用的属性。例如我们使用tools:text =“Title”和tools:src =“@ drawable / cool_pic”,大功告成!

使用tools前缀声明的属性完全与android一样,但仅用于预览。使用tools:text 而不是Android:text,保证了你所有的内容都只是在预览的时候会出现,程序运行起来不会出现所有tools相关的东西。
如果你没有足够的符合所有ImageView要求的宽高比的图片(jpg等),会发生什么? 您可以让设计狮提供一些资源来测试各种适配,不过这可能需要一些额外的努力和维护;这时也可以使用tools:rcs或者tools:layout_height和tools:layout_width来测试显示效果,而不必修改真实属性。
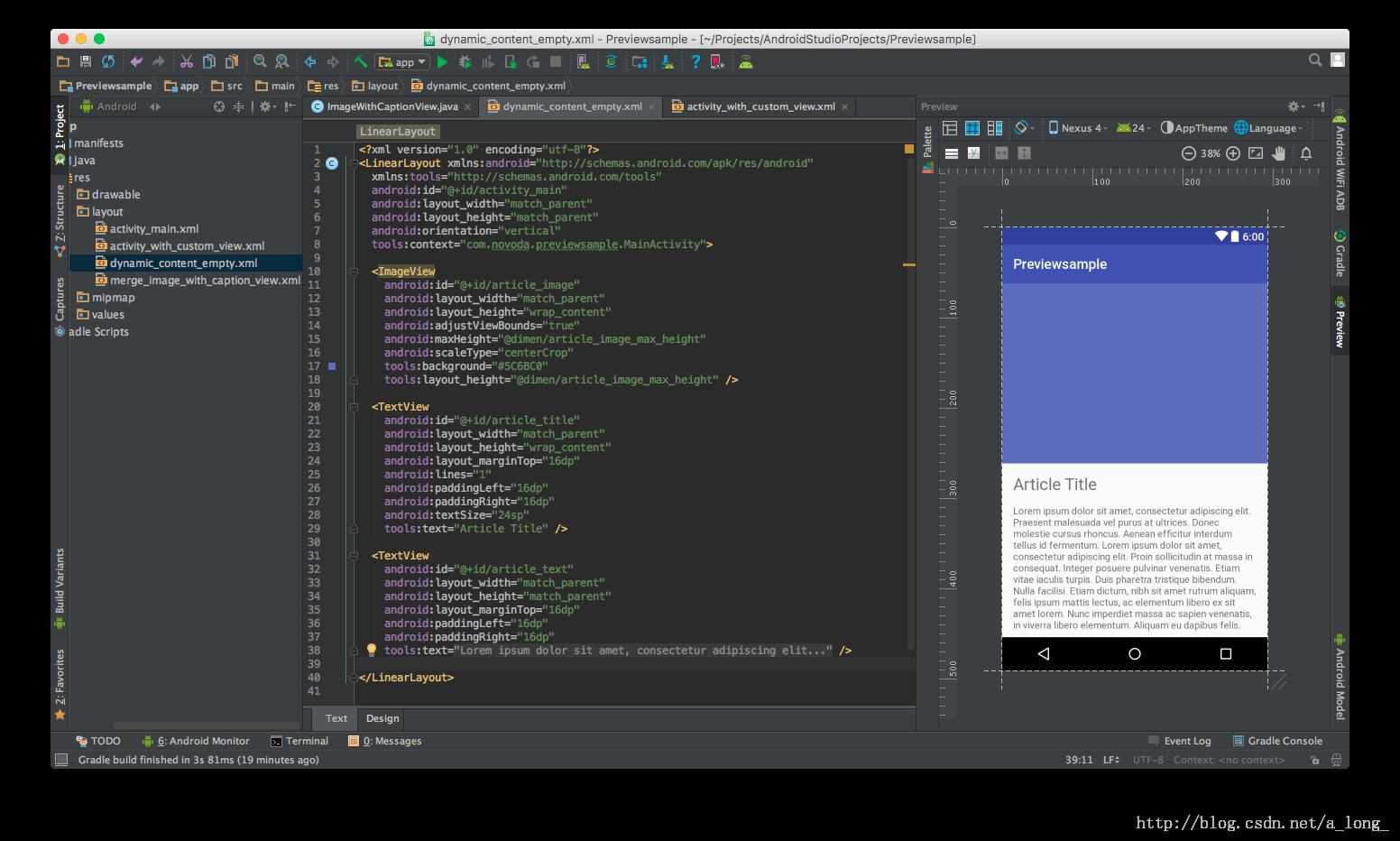
问题2:测试最大宽高
或者当您的布局旨在显示来自外部源的一些内容时,它有时被要求具有一些最大宽度或/和高度(也就是使用了maxHeight属性),来确保您的布局看起来美观,即使外部源发送大于预期或某些宽高比未被同意的图像。这时可以使用tools:layout_height和tools:layout_width,并且设置一个固定颜色的toos:background来预览各个尺寸下的图片可以在ImageView中占用的空间。

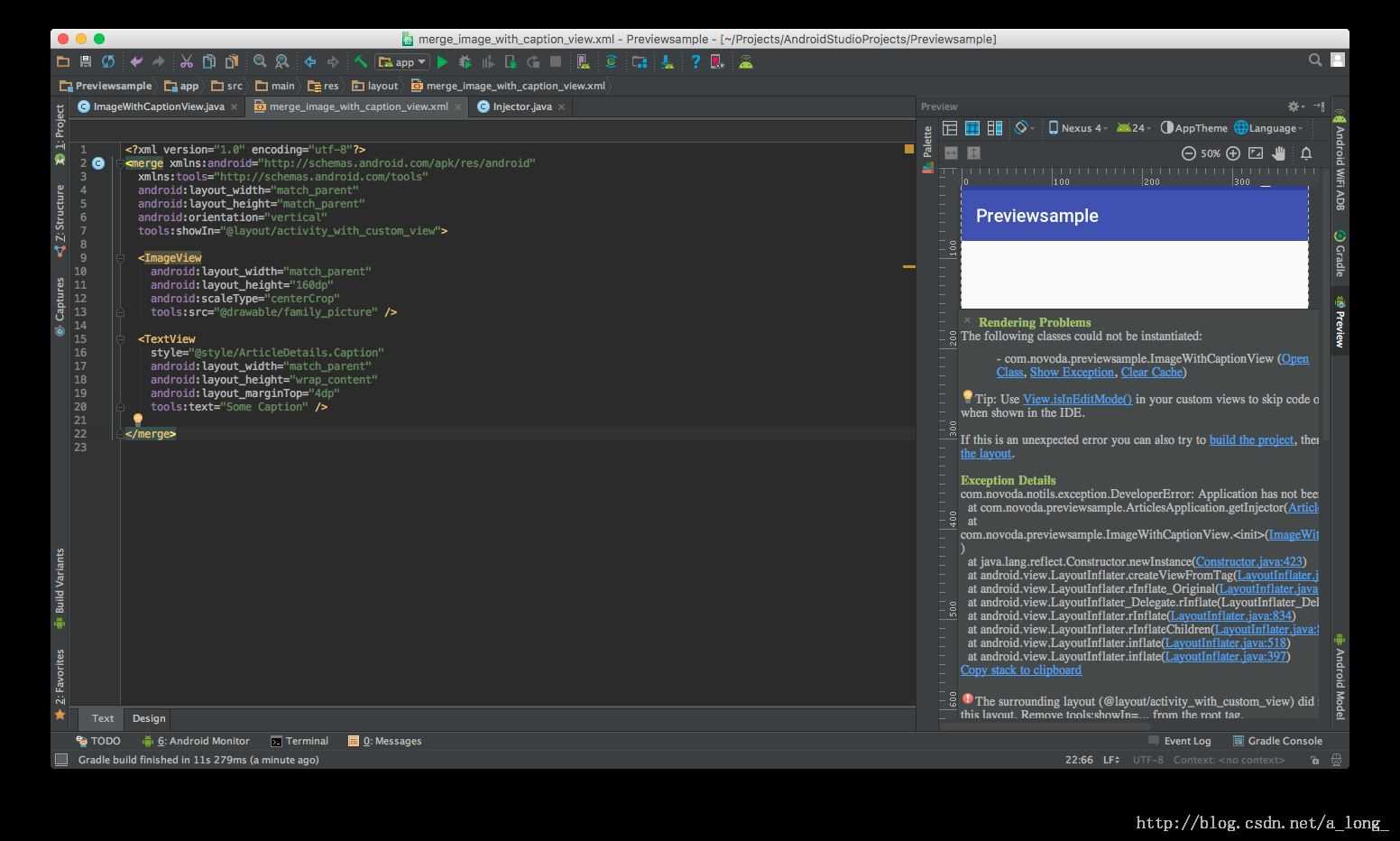
问题3:修复损坏的预览
如下图所示的错误经常发生:创建自定义View时,务必确保您的视图可以实例化,而不使用任何在预览期间可能不存在的外部依赖项。请记住,预览不会在应用程序中运行,而是在IDE中的JVM上运行。 这将模拟在Android设备上的工作原理,你应该假设你不能访问任何数量的不在View框架内的依赖。使用例如Glide的图像加载器将是不可能的。 出于同样的原因,任何依赖注入框架将不工作,因为它不会在预览上下文中初始化,导致视图在被扩充时抛出异常。

在这种情况下可以使用View.isInEditMode()。 使用它来检查您是否是正在预览,并跳过在Preview时不可用的依赖:
public ImageWithCaptionView(Context context, AttributeSet attrs) {
super(context, attrs);
if (!isInEditMode()) {
ArticlesApplication.getInjector().inject(this);
}
}
问题4:merge布局重叠
merge标签可以帮助您减少布局代码的重复。
然而,merge的问题是,它内部的所有组件将被折叠在一起,同时显示在预览里,造成视觉混乱。如下图所示,TextView覆盖在ImageView的上面:

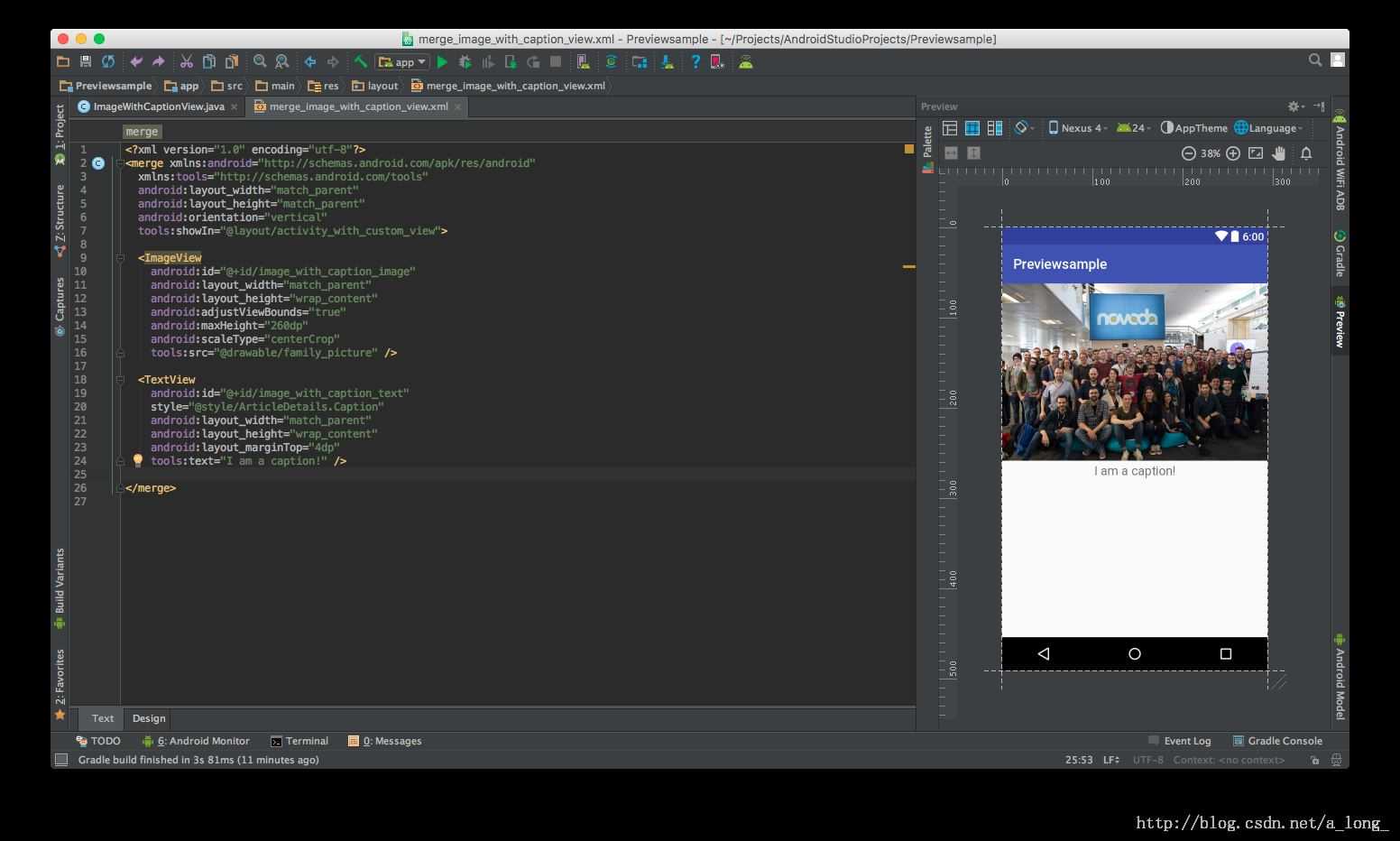
您可以使用工具:tools:showIn=”layout”来显示使用它的一些其他现有布局内的布局的内容。 请注意,如果您在多个地方使用不同的父布局,则只能选择一个布局进行预览。
从Android Studio 2.2开始,您现在可以使用工具:parentTag =“LinearLayout”例如将渲染布局为LinearLayout。下图是使用后的效果,不再有重叠:

问题5:在预览时显示隐藏的视图
你的活动可能包含一些在onCreat时需要隐藏的View,但在一些事件后显示它们。通过设置这些视图在布局中的visibility:”GONE”,可以确保它们永远不会在预览时可见。
问题是,这些视图将从预览中消失,如果一些其他开发人员打开布局,并在预览中查找它们,他们将无法找到它。这是一个问题,因为它需要更多的精力和时间来了解屏幕上发生了什么。
您可以使用tools:visibility =“visible”属性,以仅在预览面板中显示它。
问题6:ListView的Item和Header/Footer预览
使用tools:listitem / tools:listheader / tools:listfooter可以实现在预览中增加item、header、footer的效果。例如:
<ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@android:id/list" android:layout_width="match_parent" android:layout_height="match_parent" tools:listitem="@layout/sample_list_item" tools:listheader="@layout/sample_list_header" tools:listitem="@layout/sample_list_footer" />
此特性在AS2.2有bug(无效),并在2.3中修复。
本文大部分翻译自https://www.novoda.com/blog/layout-preview-101/,针对实际情况做出了少量修改,补充了问题6。

