Android实现QQ登录界面遇到问题及解决方法
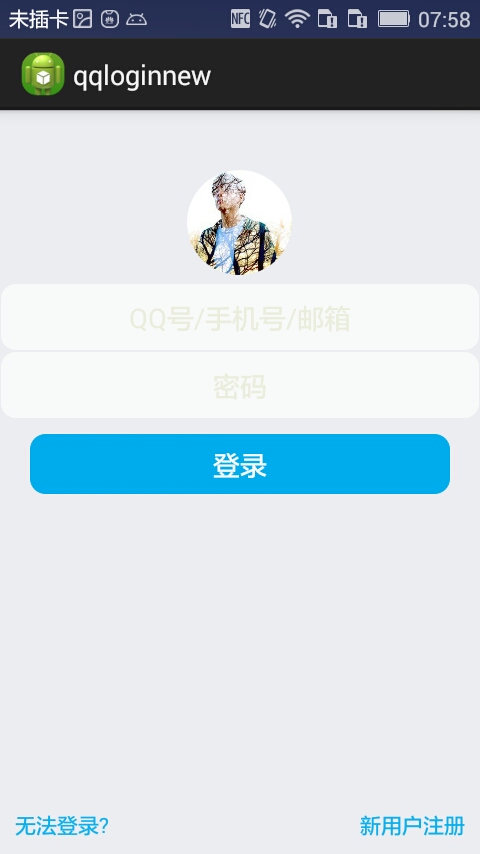
先给大家炫下效果图:

首先过程中碰到的几个问题:
1、对 EditText 进行自定义背景
2、运行时自动 EditText 自动获得焦点
3、在获得焦点时即清空 hint ,而不是输入后清空
4、清空按钮的出现时机(在得到焦点并且有输入内容时)
.........
--- 这些问题都有一一解决 ---
以下是代码:
布局 fragment_main(问题2)
<!-- android:focusable="true" android:focusableInTouchMode="true" 把EditText默认的行为截断了! --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ECEDF1" android:focusable="true" android:focusableInTouchMode="true" tools:context="com.dragon.android.qqlogin.MainActivity$PlaceholderFragment" > <ImageView android:id="@+id/imageView1" android:layout_width="70dp" android:layout_height="70dp" android:layout_centerHorizontal="true" android:layout_marginBottom="5dp" android:layout_marginTop="40dp" android:src="@drawable/a" /> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/imageView1" android:ems="10" android:background="@drawable/bg_edittext" android:inputType="textPersonName" android:gravity="center" android:textColor="#6A6A6C" android:hint="@string/inaccount" android:textColorHint="#ECEDDD"> </EditText> <EditText android:id="@+id/editText2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/editText1" android:ems="10" android:background="@drawable/bg_edittext" android:inputType="textPassword" android:gravity="center" android:textColor="#6A6A6C" android:hint="@string/inpwd" android:textColorHint="#ECEDDD" > </EditText> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@id/editText2" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="10dp" android:background="@drawable/bg_button" android:text="@string/button" android:gravity="center" android:textColor="#F9FAFB" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:padding="10dp" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="@string/faillogin" android:textColor="#0EB1EF" /> <TextView android:id="@+id/textView3" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="right" android:text="@string/regist" android:textColor="#0EB1EF" /> </LinearLayout> <Button android:id="@+id/button2" android:layout_width="16dp" android:layout_height="16dp" android:layout_alignTop="@id/editText1" android:layout_marginTop="15dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:background="@drawable/clear" android:visibility="invisible" /> <Button android:id="@+id/button3" android:layout_width="16dp" android:layout_height="16dp" android:layout_alignTop="@id/editText2" android:layout_marginTop="15dp" android:layout_alignLeft="@+id/button2" android:background="@drawable/clear" android:visibility="invisible" /> </RelativeLayout> fragment_main
Button 和 EditText 的背景(问题1)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="1px" android:color="#00ACED" /> <solid android:color="#00ACED" /> <corners android:radius="10dp" /> </shape> bg_button
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="1px" android:color="#ECEDF1" /> <solid android:color="#F9FAFB" /> <corners android:radius="10dp" /> <padding android:top="10dp" android:bottom="10dp"/> </shape> bg_edittext
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">qqloginnew</string> <string name="action_settings">Settings</string> <string name="button">登录</string> <string name="faillogin">无法登录?</string> <string name="regist">新用户注册</string> <string name="inaccount">QQ号/手机号/邮箱</string> <string name="inpwd">密码</string> <string name="sucess">登录成功</string> </resources> strings
MainActivity (问题3、4.....)
package com.dragon.android.qqloginnew;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private EditText editText1;
private EditText editText2;
// private Button button;
private Button clearButton1;
private Button clearButton2;
// 得到strings中的属性
// private String string2 = getResources().getString(R.string.inaccount);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
editText1 = (EditText) findViewById(R.id.editText1);
editText2 = (EditText) findViewById(R.id.editText2);
// button = (Button) findViewById(R.id.button1);
clearButton1 = (Button) findViewById(R.id.button2);
clearButton2 = (Button) findViewById(R.id.button3);
// 对EditText进行焦点变更监听
editText1.setOnFocusChangeListener(new EditTextListener(clearButton1));
editText2.setOnFocusChangeListener(new EditTextListener(clearButton2));
// 对清空按钮进行点击监听
clearButton1.setOnClickListener(new ClearButtonListener());
clearButton2.setOnClickListener(new ClearButtonListener());
// 对EditText进行编辑监听
editText1.addTextChangedListener(new MyEditTextWatcher(editText1));
editText2.addTextChangedListener(new MyEditTextWatcher(editText2));
}
/**
* 对EditText的内容进行实时监控
*
* @author Auser
*
*/
class MyEditTextWatcher implements TextWatcher {
private CharSequence temp;
private EditText editText;
public MyEditTextWatcher(EditText editText) {
this.editText = editText;
}
@Override
// int start开始的位置, int count被改变的旧内容数, int after改变后的内容数量
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// 这里的s表示改变之前的内容,通常start和count组合,可以在s中读取本次改变字段中被改变的内容。而after表示改变后新的内容的数量。
}
@Override
// int start开始的位置, int before改变前的内容数量, int count新增量
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// 这里的s表示改变之后的内容,通常start和count组合,可以在s中读取本次改变字段中新的内容。而before表示被改变的内容的数量。
temp = s;
}
@Override
// 表示最终内容
public void afterTextChanged(Editable s) {
if (temp.length() > 0) {
// 设置清空按钮为可见
if (editText == editText1) {
clearButton1.setVisibility(View.VISIBLE);
} else if (editText == editText2) {
clearButton2.setVisibility(View.VISIBLE);
}
} else {
// 设置清空按钮不可见
if (editText == editText1) {
clearButton1.setVisibility(View.INVISIBLE);
} else if (editText == editText2) {
clearButton2.setVisibility(View.INVISIBLE);
}
}
}
}
/**
* 清空按钮点击事件
*
* @author
*
*/
class ClearButtonListener implements OnClickListener {
@Override
public void onClick(View view) {
if (view == clearButton1) {
editText1.setText("");
} else if (view == clearButton2) {
editText2.setText("");
}
}
}
/**
* 焦点变更事件
*
* @author Auser
*
*/
class EditTextListener implements OnFocusChangeListener {
private Button clear;
public EditTextListener(Button clear) {
this.clear = clear;
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
EditText textView = (EditText) v;
String hint;
if (hasFocus) {
// 当获取焦点时如果内容不为空则清空按钮可见
if (!textView.getText().toString().equals("")) {
clear.setVisibility(View.VISIBLE);
}
// if (textView == editText2) {
// // 设置输入格式为不可见的密码格式
// textView.setInputType(InputType.TYPE_CLASS_TEXT
// | InputType.TYPE_TEXT_VARIATION_PASSWORD);
// }
hint = textView.getHint().toString();
// 给TextView添加额外的数据
textView.setTag(hint);
textView.setHint("");
} else {
// 当失去焦点时清空按钮不可见
clear.setVisibility(View.INVISIBLE);
// if (textView == editText2) {
// // 设置输入格式为可见的密码格式
// textView.setInputType(InputType.TYPE_CLASS_TEXT
// | InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
// }
// 取出之前添加的额外数据
hint = textView.getTag().toString();
textView.setHint(hint);
}
}
}
}
下篇文章给大家介绍Android实现QQ新用户注册界面遇到问题及解决方法,感兴趣的朋友可以参考下。
以上所述是小编给大家介绍的Android实现QQ登录界面遇到问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

