vue路由前进后退动画效果的实现代码
vue-route-transition
vue router 切换动画
特性
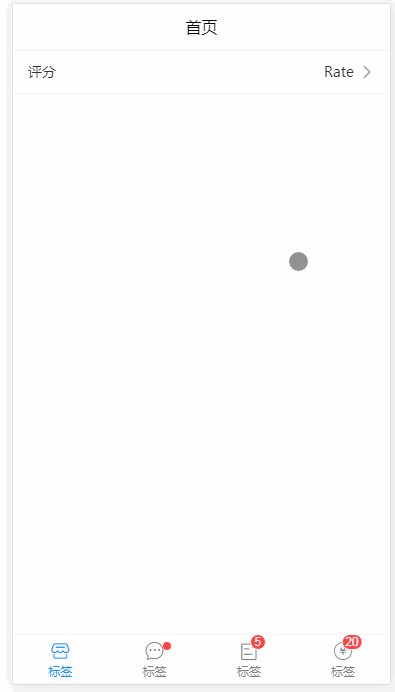
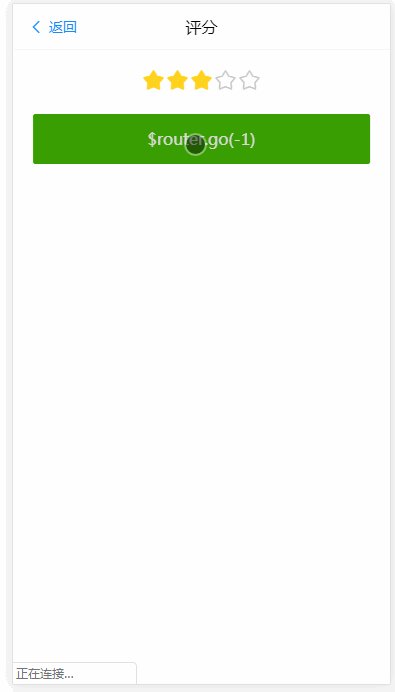
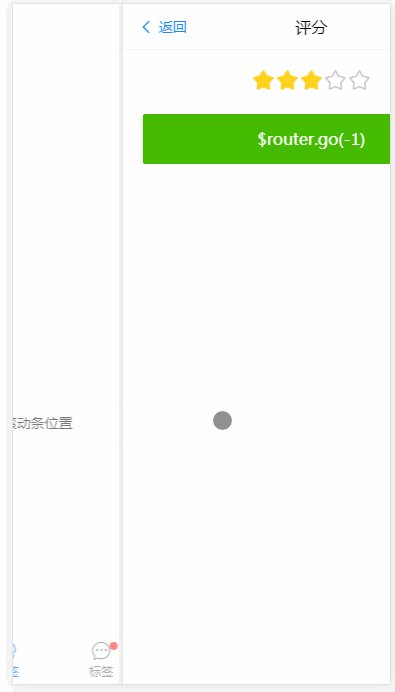
- 模拟前进后退动画
- 基于css3流畅动画
- 基于sessionStorage,页面刷新不影响路由记录
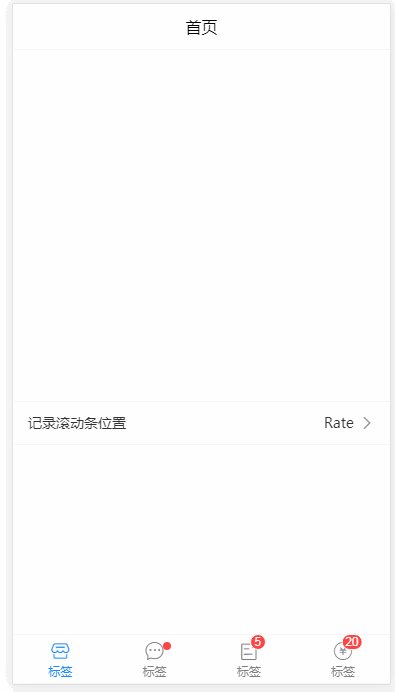
- 路由懒加载,返回可记录滚动条位置
- 前进后退的判断与路由路径规则无关
- 支持任意基于Vue的UI框架
demo

手机扫码

说明
配套包含两个组件
- vue-route-transition 负责动画
- router-layout 负责页面排版。 主要是解决transform动画,position:fixed异常问题
像往常一样使用
npm i vue-route-transition --save
main.js
import RouteTransition from 'vue-route-transition' Vue.use(RouteTransition)
App.vue
<template> <vue-route-transition id="app"> </vue-route-transition> </template>
页面,如果有吸附头部,或吸附底部元素的情况下才需要使用router-layout组件
<template> <router-layout> <header slot="header"> 头部导航 </header> <div></div> <div></div> ... <footer slot="footer"> <button>底部按钮</button> </footer> </router-layout> </template>
Github
开源协议
本项目基于 MIT 协议,请自由地享受和参与开源。
总结
以上所述是小编给大家介绍的vue路由前进后退动画效果的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue路由中前进后退的一些事儿
前言 最近蒸煮在做一个独立项目的时候遇到了一个小坑,特此做个爬坑纪念. 基本情景是页面之间通过vue路由跳转,从页面A跳转到页面B(在页面B进行对应操作后),再从页面B跳转到页面C.之后再从页面C返回到页面B,页面B保留之前状态,返回页面A,页面B状态不保留.(。・∀・)ノ゙嗨~感觉说的好乱. 总之就是,前进刷新,后退不刷新(刷新是指是否重新渲染) 相信很多小伙伴都会想到用keep-alive开启缓存页面来实现,鹅,蒸煮也没例外,下面就是蒸煮的爬坑过程. vue路由开启keep-alive缓存页
-
vue用addRoutes实现动态路由的示例
之前在基于Vue实现后台系统权限控制一文中提到路由权限的实现思路,因为不喜欢在每次路由跳转的before钩子里做判断,所以在初始化Vue实例前对路由做了筛选,再用实际路由初始化Vue实例,代价是登录页需要从Vue实例中独立出来,实现上倒没什么问题,不过这种做法需要在登录和首页之间通过url跳转,感觉总是不太"优雅",实际上只要能在登录后动态修改当前实例的路由就行了,之前确实没办法,但vue-router 2.2版本新增了一个router.addRoutes(routes)方法,让动态路
-
Vue实现路由跳转和嵌套
一.配置 Router 用 vue-cli 创建的初始模板里面,并没有 vue-router,需要通过 npm 安装 cnpm i vue-router -D 安装完成后,在 src 文件夹下,创建一个 routers.js 文件,和 main.js 平级 然后在 router.js 中引入所需的组件,创建 routers 对象 import Home from './components/home.vue' const routers = [ { path: '/home', name: 'h
-
VueJs路由跳转——vue-router的使用详解
对于单页应用,官方提供了vue-router进行路由跳转的处理,本篇主要也是基于其官方文档写作而成. 安装 基于传统,我更喜欢采用npm包的形式进行安装. npm install vue-router --save 当然,官方采用了多种方式进行安装,包括bower,cdn等. 基本用法 在HTML文档中使用,只需要利用v-link这个directive就行了,如: <a v-link="{path: '/view-a'}">Go to view-a</a> p
-
vue通过路由实现页面刷新的方法
vue 开发微信商城项目, 需求如下: 购物车页面跳转到详情页,购物车页面包含了多个组件,点击结算跳转到订单页面,从订单返回时,购物车页面没有刷新,由于购物车组件之间通过bus实现事件传递,页面跳转(非物理返回)无法触发beforeDestroy方法,则无法再此方法中销毁bus方法 beforeDestroy() { this.$root.Bus.$off('judge') this.$root.Bus.$off('refreshDetail') this.$root.Bus.$off('cle
-
Vue+axios 实现http拦截及路由拦截实例
现如今,每个前端对于Vue都不会陌生,Vue框架是如今最流行的前端框架之一,其势头直追react.最近我用vue做了一个项目,下面便是我从中取得的一点收获. 基于现在用vue+webpack搭建项目的文档已经有很多了,我就不再累述了. 技术栈 vue2.0 vue-router axios 拦截器 首先我们要明白设置拦截器的目的是什么,当我们需要统一处理http请求和响应时我们通过设置拦截器处理方便很多. 这个项目我引入了element ui框架,所以我是结合element中loading和me
-
详解vue2路由vue-router配置(懒加载)
vue路由配置以及按需加载模块配置 1.首先在component文件目录下写俩组件: First.vue: <template> <div>我是第一个页面</div> </template> <script> export default { name: 'first', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add &
-
vue-router+vuex addRoutes实现路由动态加载及菜单动态加载
此案例主要实现了一个功能是,在vue实例首次运行时,在加载了login和404两个路由规则,登录成功后,根据登录用户角色权限获取该角色相应菜单权限,生成新的路由规则添加进去. 做过后台管理系统都一定做过这个功能,在对菜单权限进行粗粒度权限控制的时候,通过角色获取菜单后,异步生成菜单,所以一开始拿到需求的时候,我也以为这和平常的没什么不同,不过做起来就发现了很多问题, 1.vue-router的实例,在new vue实例的时候,就加载了,且必须加载,这个时候,登录路由一定要加载,可是这个时候没有登
-
vue-router:嵌套路由的使用方法
模板抽离 我们已经学习过了Vue模板的另外定义形式,使用<template></template>. <!-- 模板抽离出来 --> <template id="home"> <div>首页</div> </template> <template id="news"> <div>新闻</div> </template> 然后js里定义路
-
Vue.js路由组件vue-router使用方法详解
使用Vue.js + vue-router 创建单页应用是非常简单的.只需要配置组件和路由映射,然后告诉 vue-router 在哪里渲染即可. 一.普通方式基本例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-router使用方法</title> </head> <bod
随机推荐
- JavaScript的document对象和window对象详解
- 浅谈angularjs依赖服务注入写法的注意点
- JS跨域总结
- php一次性删除前台checkbox多选内容的方法
- YII中Ueditor富文本编辑器文件和图片上传的配置图文教程
- JSP实现屏蔽浏览器缓存的方法
- AsyncTask陷阱之:Handler,Looper与MessageQueue的详解
- Cocos2d-x UI开发之CCControlColourPicker控件类使用实例
- 深入Java7的一些新特性以及对脚本语言支持API的介绍
- js防阻塞加载的实现方法
- SQL SERVER 文件和文件组
- SQLServer 查询当前服务器有多少连接请求的语句
- 浅谈 JDBC 元数据
- 贴一个在Mozilla中常用的Javascript代码
- Java基于socket编程相关知识解析
- 解析在Android中为TextView增加自定义HTML标签的实现方法
- C++中求余运算符(%)示例详解
- Android中用onSaveInstanceState保存Fragment状态的方法
- 局域网与广域网接口标准
- Python多线程爬虫实战_爬取糗事百科段子的实例

