Vue项目查看当前使用的elementUI版本的方法
在我们引入elementUI的时候,一般是两种方式:npm安装或者在script直接引入;

当然,在script直接引入的时候,我们也可以通过直接指定版本的方式,达到锁定版本的效果。
<script src="https://unpkg.com/element-ui@2.3.8/lib/index.js"></script>
直接引入是从外网引入,每次加载都是读取外部网站,我们大部分开发者可能使用的是npm安装的方式,采用这种方式引入的时候,elementUI会保存在vue项目下的node_modules文件夹中,找到element-ui,里面就是elementUI的文件。

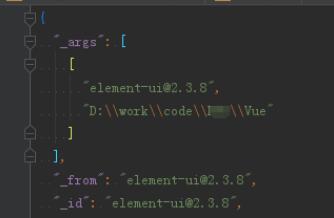
打开package.json,我们可以看得到在_args中,记录了当前elementUI的版本号,以及项目的绝对路径。

以上这篇Vue项目查看当前使用的elementUI版本的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解如何在vue项目中引入elementUI组件
前提:已经安装好Vue 初始化vue vue init webpack itemname 运行初始化demo 运行一下初始后的demo,如果没有问题则进行安装elementUI npm run dev 安装 elementUI npm i element-ui -S 引入elementUI 在main.js中引入elementUI import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vu
-
Vue2.0 UI框架ElementUI使用方法详解
今天来介绍一下ElementUI的使用,在Vue2.0更新之后,很多UI框架也应运而生,这个框架是饿了么团队开发的一款适用于PC的一个UI框架,体验之后给我的个人感觉确实是有助于快速开发的一款UI框架,在饿了么GitHub中我下载了一个团队开发的官方Demo(GitHub链接为:https://github.com/taylorchen709/vue-admin)感觉可以应对初期团队项目为管理系统的开发这一类的网站,下面我就来仔细讲解下如何让官方的Demo运行起来 首先我们使用windows件+
-
在vue2.0中引用element-ui组件库的方法
在vue2.0中引用element-ui组件库 element-ui是由饿了么团队开发的一套基于 Vue 2.0 的桌面端组件库. 官网: http://element.eleme.io/ 安装 npm i element-ui -S 引用完整的element-ui import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); 需要注意的是,样式文件需要
-
vue 2.0项目中如何引入element-ui详解
前言 本文主要介绍了关于在vue 2.0项目中引入element-ui的相关内容,从新建vue项目到引入组件Element介绍的非常详细,下面话不多说了,来一起看看详细的介绍吧. 一.新建项目 1.查看 node和npm是不是已经安装好命令:node -v npm -v (没有安装的先安装环境); 2.npm install -g cnpm --registry=https://registry.npm.taobao.org (安装国内的淘宝镜像文件,后面的安装npm可以全部改为cnpm)
-
Vue项目查看当前使用的elementUI版本的方法
在我们引入elementUI的时候,一般是两种方式:npm安装或者在script直接引入: 当然,在script直接引入的时候,我们也可以通过直接指定版本的方式,达到锁定版本的效果. <script src="//unpkg.com/element-ui@2.3.8/lib/index.js"></script> 直接引入是从外网引入,每次加载都是读取外部网站,我们大部分开发者可能使用的是npm安装的方式,采用这种方式引入的时候,elementUI会保存在vue
-
vue项目查看vue版本及cli版本的实现方式
查看cli版本,执行如下: vue -V 查看vue版本 npm list vue 补充知识:vue老项目升级vue-cli3.0问题总结 升级步骤 1. 删除原vue-cli并安装vue-cli3.0 2.删除新项目中src下的内容,把原项目中src目录覆盖到新项目中 3.把router从目录文件夹改为文件,src/router/index.js提高一层变成src/router.js 4. 我的项目中src已经分为了views和components所以无需修改,如果不是这个结构需要自己区分下
-
vue项目部署上线遇到的问题及解决方法
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对我帮助是很大的) 2.流程 1.服务器搭建 这里我用的是腾讯云的服务器.买了一个域名.没有备案的域名也可以使用.买完服务器进行域名解析. 点击添加解析,按照下面这样填写就行 马赛克是你的外网ip 可以根据你需要的进行修改,我这只是最基本的绑定.其他请自行百度. 3.添加ssh密钥 第一步添加密钥,会
-
Vue项目自动转换 px 为 rem的实现方法
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem.然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换. 而本文的目标就是通过一系列的配置后,在开发中可以直接使用设计图的尺寸开发,项目为我们自动编译,转换成rem. 技术栈 vue-cli:使用脚手架工具创建项目. postcss-pxtorem:转换px为rem的插件. 自动设置根节点html的font-size 因为rem单位是相对于根节点的字体大小的,所以通过设置根节点的字体大
-
在vue项目中使用Nprogress.js进度条的方法
NProgress.js提供页面加载进度条效果,当页面打开加载时,在页面顶部会出现进度条加载动画.NProgress.js是轻量级的进度条组件,使用简便,可以很方便集成到单页面应用中. Ajaxyy应用程序的细长进度条.灵感来自Google,YouTube和Medium. 在vue中使用nprogress.js 安装 $ bower install --save nprogress $ npm install --save nprogress 在项目中引入 在main.js中引入要使用的npro
-
在vue项目创建的后初始化首次使用stylus安装方法分享
项目创建报错: This dependency was not found: * !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","s
-
在vue项目中,将juery设置为全局变量的方法
1.首先执行:npm install jQuery --save-dev,在package.json里加入jQuery. 2.修改build下的webpack.base.conf.js 方法一: 首先加入: const webpack = require("webpack") 然后在module.exports 对象中加入: plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.Prov
-
Vue项目打包部署到iis服务器的配置方法
一 将Vue项目打包 切换到项目目录下,输入cnpm run build 打包 等待打包完成 二 URL 重写 访问我们的一个url 原因是vue不是根据项目目录的地址访问的,是根据vue-router转发路由访问url,在这里我们应该进行url rewrite url write的方式有两种,一种是在iis下载url rewrite工具配置规则 另一种是配置web.config文件,我用的是第二种 web.config内容 <?xml version="1.0" encodin
-
vue项目中使用vue-layer弹框插件的方法
vue-layer弹框插件 安装 npm i --save vue-layer 引用 import layer from 'vue-layer' Vue.prototype.$layer = layer(Vue); 参数说明 { type: 0, //0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title: '信息', content: '', area: 'auto', offset: 'auto', icon: -1, btn: '确定', time: 0
-
Vue项目中使用flow做类型检测的方法
在vue2.0的项目中加入flow类型检查.当前项目是用js写的,当项目越来越大,由于js弱类型的特性,相比ts(typescript)这种强类型的语言而言,后期维护会越来越困难.为了解决这个问题,决定使用flow 加入类型检查. flow了解 flow是fackbook公布的javascript静态类型检查器. 可以检查js中一些bug,eg:自动类型转换中出现的问题.flow官网 首先,安装flow npm i flow-bin --save-dev 然后在package.json中添加脚本
随机推荐
- C++ 约瑟夫环的实例代码
- 用AJAX实现页面登陆以及注册用户名验证的简单实例
- ubuntu编译nodejs所需的软件并安装
- 服务器 UDP端口占用几千个的解决办法
- ASP.NET MVC5网站开发之业务逻辑层的架构和基本功能 (四)
- php使用wordwrap格式化文本段落的方法
- Android IPC进程间通信详解最新AndroidStudio的AIDL操作)
- JS实现双击编辑可修改状态的方法
- python实现保存网页到本地示例
- 比较详细的关于javascript中void(0)的具体含义解释
- 妙用.htaccess隐藏网页文件扩展名
- SQL Server 2008存储结构之GAM、SGAM介绍
- 原生js实现类似弹窗抖动效果
- spring mvc利用ajax向controller传递对象的方法示例
- Android中的Activity生命周期总结
- php类常量的使用详解
- C#实现DataTable,List和Json转换的方法
- 使用Libmicrohttpd搭建内嵌(本地)服务器的方法
- Android ProgressBar进度条和ProgressDialog进度框的展示DEMO
- Tensorflow卷积神经网络实例

