PyQt5 设置窗口全屏显示方式
调用窗口的主程序如下
起作用的是window.showFullScreen()这个方法。
if __name__=='__main__': app = QtWidgets.QApplication(sys.argv) window = MyMainWindow() window.showFullScreen() sys.exit(app.exec_())
补充:PYQT5的UI界面自适应窗口大小 | Qtdesigner
PYQT5设置自适应的窗口大小
目前网上的相关博客的介绍都太过于表面,本人基于自身需求,将我亲自实践得到的方法,倾囊相授。
核心点两个:网格布局 + 大小限定
其实基本每个布局都可以做到自适应,不过网格布局是我实践采用的,因此,重点讲解网格布局。同时,网格布局也是最灵活和好用的一种。
具体的讲解如下
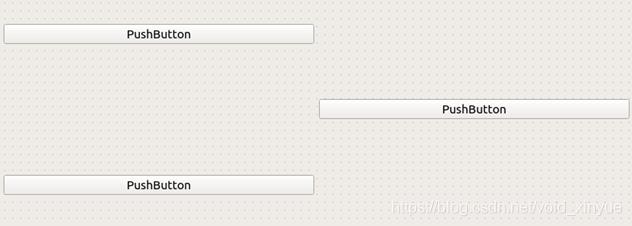
下面的图,我采用三个按钮来代表我们想要布局的部分,其中坐标两个较小,而右边一个较大,

默认情况下,任意一种布局方式,都会导致这三个按钮的大小被改变。比如下面采用了网格布局的结果。

虽然三个按钮的位置基本没变,但是形状已经变的非常不一样的。大部分情况下,这不是开发者想要看到的结果。当然,这种情况下,拖拉界面,你会发现,这个三个按钮的大小可以随着界面的变化而自适应改变。(注意,进行网格布局时,请点击整个界面的空白处进行网格布局,意味着是对整个界面进行网格布局,而不是这三个按钮,否则还是无法做到自适应界面)
----如果在按钮自适应界面大小的情况下,依然保持三个按钮的比例关系呢?----
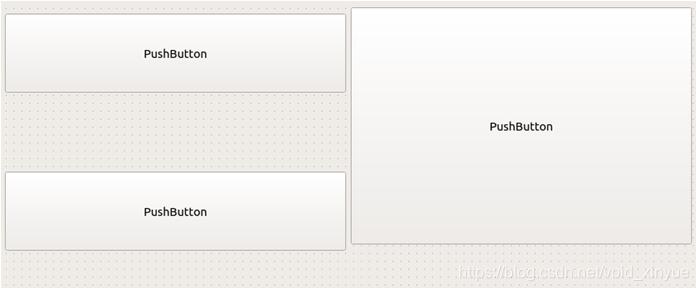
限定大小,如下图所示

这种是采用网格布局+大小限定的效果。可以看出来和上面没有使用大小限定的区别很大。
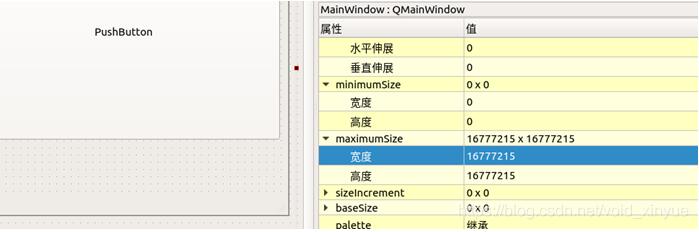
网格布局和大小限定在哪儿设置
为了防止初学者连网格布局和大小限定在哪儿不知道,下面截图说明一下。
大小限定是指:点击对应空间,右边的属性中的minmunsize和maxmumsize。也就是设置空间的最小和最大的大小。

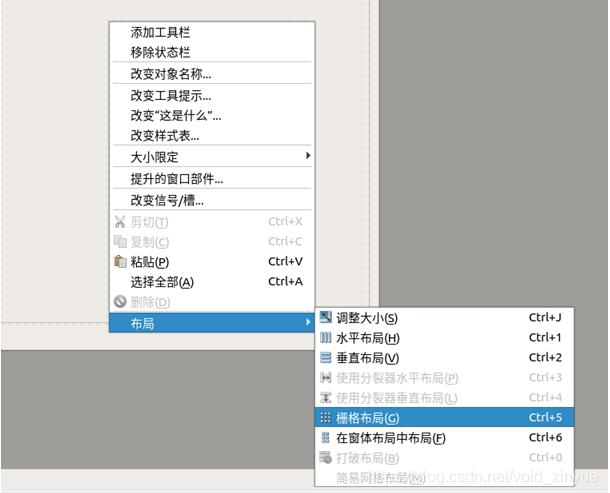
网格布局则是:

网格布局,也就是栅格布局,一个意思。
当然,我上面的三个按钮的例子,只是为了方便介绍,下面是我在实际项目中使用情况

很明显,这个界面也是分为三个部分:左边两个小的部分和右边最大的一部分。使用上述的网格布局+大小限定就能够达到在保持三部分比例合适的情况下,随窗口大小,进行自适应的调整。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Pyqt5 实现窗口缩放,控件在窗口内自动伸缩的操作
在Qtdesigner中新建一个主界面如下所示: ctrl+R 预览 从预览图中可以看出这时的界面不支持伸缩,拖动过小的话会导致部分界面遮住不可见,这时我们就要用到布局选项,首先对上面的按钮和文本框布局按住ctrl选中要布局的控件 根据实际情况选中工具栏上的布局按钮,我这里是网格布局 选中后如下所示 然后在对底下的listwidget和tablewidget进行水平布局,布局完成后如下所示,其中有个细节是还要对Qgroupbox在进行一次水平或垂直布局,具体是选中Qgroupbox控件然后点击水
-
解决PyQt5 无边框后窗口的移动问题
由于隐藏了标题栏无法通过点击标题栏来实现窗口的移动,这时候我们可以通过鼠标事件来移动窗口 第一步:判断鼠标左键是否被按下,如果按下则将flag设为True并获取当前的位置 第二步:判断鼠标是否移动并且左键被按下,若移动了计算移动的距离在移动窗口 第三步:若鼠标释放了则将flag设为False 具体做法:重写窗口类自带的三个函数 def mousePressEvent(self, event): if event.button()==Qt.LeftButton: self.m_flag=True
-
PyQt5通过信号实现MVC的示例
众所周知MVC是个好东西.前阵子网上搜了下,但关于用PyQt5实现MVC的中文文档缺少之又少,优质的文档只搜到了一篇.既然这样,来,开个坑,学习新知识,吸引流量.话说,关于PyQt5,布局那里需要好好看看,容器类控件需要好好看看,还有多线程和自动化测试那块.但要写出完美GUI需要大量的代码经验和文档查询的能力.然后,嗯,这部分坑就填完了. 扯回正题:假设此时面临的场景是,一个软件涉及好几个页面,每个页面是单独的代码.且每个页面需要有自己的controller,最终所有的controller汇总到
-
pyqt5 设置窗体透明控件不透明的操作
我就废话不多说了,大家还是直接看代码吧~ // 窗体透明,控件不透明 self.setWindowFlags(Qt.FramelessWindowHint | Qt.Tool) self.setAttribute(Qt.WA_TranslucentBackground) 补充:[解决问题]pyqt5设置窗体透明,而上面的控件不透明 在做软件的时候想把QWidget设置成透明的,我在网上搜了各种答案: 有说设置qss背景属性的:background: transparent; 但是这样就全透明了.
-
PyQt5 实现给无边框widget窗口添加背景图片
我就废话不多说了,大家还是直接看代码吧~ #! /usr/bin/env python # -*- coding:utf-8 -*- import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import Qt from PyQt5.QtGui import QPalette, QBrush, QPixmap class NoBorderWindow(QWidget): def __init__(
-
PyQt5 matplotlib画图不刷新的解决方案
本人最近在做一个GUI项目时,需要用到matplotlib画图,写完代码运行时,发现所需要画图功能不能正常使用,在触发画图事件后,画布未更新,需要放大界面才能更新(奇葩吧). 经过资料查阅,发现需要画图函数后面添加 self.fig.canvas.draw_idle() 补充:解决PyQt5中使用柱状图和饼状图刷新问题 一.问题描述 在做一款番茄钟应用,其中包含数据统计功能,如下图: 我遇到的问题是:当完成一个番茄钟后,需要对统计数据进行刷新,但是重新调用一下画图函数无效,下面贴出调用的这个画图
-
PyQt5中QSpinBox计数器的实现
QSpinBox 是一个计数器控件,允许用户选择一个整数值,通过单击向上/向下按钮或按键盘上的上/下箭头来增加/减少当前显示的值,当然用户也可以输入值.在默认情况下,QSpinBox 的取值范围是 0-99,每次改变的步长值为 1. QSpinBox 类和 QDoubleSpinBox 类均派生自 QAbstractSpinBox 类.QSpinBox 用于处理整数值,QDoubleSpinBox 则用于处理浮点值,它们之间的区别就是处理数据的类型不同,其他功能都基本相同.QDoubleSpin
-
PyQt5 设置窗口全屏显示方式
调用窗口的主程序如下 起作用的是window.showFullScreen()这个方法. if __name__=='__main__': app = QtWidgets.QApplication(sys.argv) window = MyMainWindow() window.showFullScreen() sys.exit(app.exec_()) 补充:PYQT5的UI界面自适应窗口大小 | Qtdesigner PYQT5设置自适应的窗口大小 目前网上的相关博客的介绍都太过于表面,本人
-
Android 设置应用全屏的两种解决方法
在开发中我们经常需要把我们的应用设置为全屏,有两种方法,一中是在代码中设置,另一种方法是在配置文件里改! 一.在代码中设置: 复制代码 代码如下: package com.android.tutor; import android.app.Activity; import android.os.Bundle; import android.view.Window; import android.view.WindowManager; public class OpenGl_Lesson
-
js实现窗口全屏示例详解
前言 该 demo 包含全屏事件.退出全屏事件以及屏幕状态改变的钩子函数的封装 以下是一个完整示例,只需整体拷贝下来运行即可(注意引入了 jquery) 请在这里查看示例☞ fullscreen示例 示例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <script sr
-
pyqt5 设置窗口圆角及阴影的操作
pyqt5 设置窗口圆角及阴影 效果: 代码如下: 创建一个 圆角边框的类,让后直接继承就行 from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * class RoundShadow(QWidget): """圆角边框类""" def __init__(self, parent=None): super(RoundShadow, sel
-
Android基础之隐藏标题栏/设置为全屏/横竖屏切换
目录 隐藏标题栏 设置为全屏 横竖屏切换 屏幕旋转方式 动态设置屏幕方向 设置横竖屏切换 总结 隐藏标题栏 基于xml <application android:theme="@style/Theme.AppCompat.Light.NoActionBar"> 动态隐藏 //继承自Activity时使用 requestWindowFeature(Window.FEATURE_NO_TITLE); //继承自AppCompatActivity时使用 getSupportAct
-
android 中去掉窗口全屏显示的简单方法
复制代码 代码如下: //去掉窗口 requestWindowFeature(Window.FEATURE_NO_TITLE);(一定要放在setContentView(R.layout.main)的前面) //全屏显示 getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
-
Android开发之全屏与非全屏的切换设置方法小结
本文实例讲述了Android开发之全屏与非全屏的切换设置方法.分享给大家供大家参考,具体如下: 静态方法 1. 代码方式 在Activity类OnCreate方法中设置,代码如下 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); getWindow().se
-
android 设置全屏的两种方法
现在android的每一个项目都会需要设置为全屏,现在介绍两种设置为全屏的方式. 一.在配置文件中设置android:theme="@android:style/Theme.Light.NoTitleBar.Fullscreen" 如: 二.在activity中设置 这两种方式都可以设置全屏,任选其一即可.
-
Android设置全屏代码分享
非常简单的一段设置安卓全屏的代码 复制代码 代码如下: public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //隐去标题栏(应用程序的名字) this.requestWindowFeature(
-
用html5 js实现点击一个按钮达到浏览器全屏效果
项目中需要将后台浏览器的窗口全屏,也就是我们点击一个按钮要实现按F11全屏的效果. 在HTML5中,W3C制定了关于全屏的API,就可以实现全屏幕的效果,也可以让页面中的图片,视频等全屏目前只有google chrome 15 +, safri5.1+,firfox10+,IE11支持 全屏 var docElm = document.documentElement; //W3C if (docElm.requestFullscreen) { docElm.requestFullscreen()
随机推荐
- 如何做一个只搜索本网站的引擎?
- javascript格式化json显示实例分析
- IE6-IE9中tbody的innerHTML不能赋值的解决方法
- 关于延迟加载JavaScript
- 实例讲解iOS应用UI开发之基础动画的创建
- Windows下ORACLE 10g完全卸载的方法分析
- PHP判断远程图片是否存在的几种方法
- PHP中array_merge和array相加的区别分析
- python 实现删除文件或文件夹实例详解
- asp下用ADODB.Stream代替FSO读取文本文件
- 实例讲解实现抓取网上房产信息的ASP程序
- C++实现读取图片长度和宽度
- 清除猖狂的Sxs.exe病毒
- python进程管理工具supervisor的安装与使用教程
- JS实现的用来对比两个用指定分隔符分割的字符串是否相同
- 将CKfinder整合进CKEditor3.0的新方法
- NopCommerce架构分析(一)Autofac依赖注入类生成容器
- C#实现查杀本地与远程进程的方法
- Android中监听Home键的4种方法总结
- Android 实现扫雷小游戏实例代码

