vue-cli创建vue项目的详细步骤记录
目录
- 什么是Vue脚手架
- vue-cli创建vue项目
- 总结
什么是Vue脚手架
Vue脚手架,也就是vue cli。如果我们平时只是写一些简单的页面的时候,只需要下载vue.js就行了。但是我们有的时候创建Vue项目的时候,有时候还有一些webpack的项目,很多配置特别麻烦。于是我们就可以用到Vue cli
vue-cli创建vue项目
一、安装node环境
二、下载vue和vue-cli脚手架
命令:npm i -g vue ; npm i -g @vue/cli
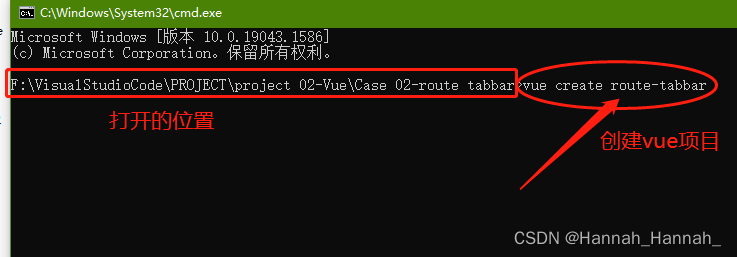
三、在想要创建的位置路径下打开cmd(直接点击路径输入cmd即可打开当前位置的终端)

四、创建vue项目,输入命令( vue create 项目名称)

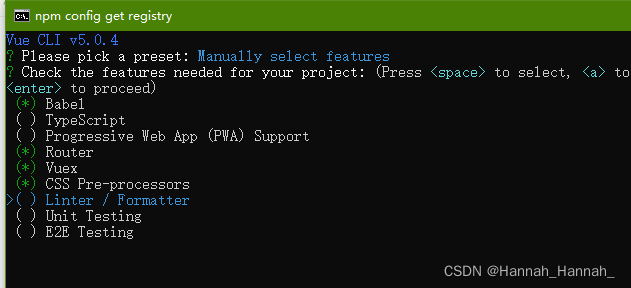
五、进入详细选择
(上下 方向键选择,空格键确定,enter进入下一步)
1、默认vue2版本和默认vue3版本都是有Eslint和Babel的,Eslint是代码规范的,Babel是将ES6转化为ES5的。(这边新手不建议安装有Eslint的,所以选择自主配置--最后一种)


(按 space 键来进行是否选择,一般建议以上已勾选的选择)
Babel:es6 转 es5
Router:路由
Vuex:数据容器,存储共享数据
CSS Pre-processors:CSS 预处理器,后面会提示你选择 less、sass、stylus 等
Linter / Formatter:代码格式校验(一般情况下默认勾选了,记得取消!!!)
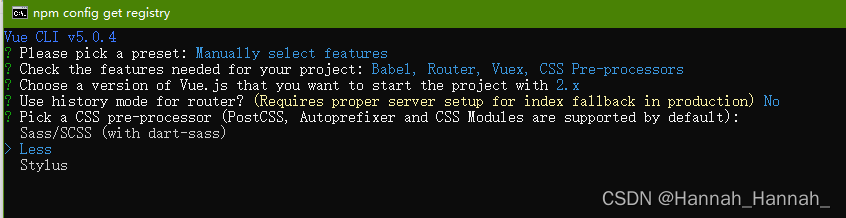
2、选择vue版本--目前选择2版本

3、是否选择history路由模式,(这里选择“N”)

4、选择css预处理器,一般选择Less

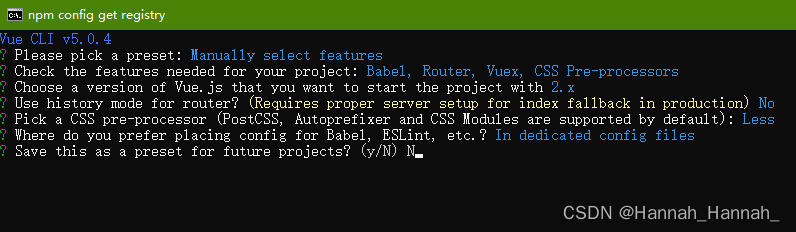
5、Babel、ESLint 等工具会有一些额外的配置文件,这里的意思是问你将这些工具相关的配置文件写到哪里:
In dedicated config files:分别保存到单独的配置文件
In package.json:保存到 package.json 文件中
这里建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置。

6、是否将刚才的选择保存起来,下次可以直接用,一般选择N,可以根据自己需要选择

7、开始创建,创建完成后可以打开文件
命令: cd 项目名称 是选择定位到项目
命令:npm run serve 则是运行项目,运行的项目就是刚刚cd项目的项目
8、运行项目后,出现如下页面就算是创建成功啦

总结
到此这篇关于vue-cli创建vue项目的文章就介绍到这了,更多相关vue-cli创建vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
脚手架(vue-cli)创建Vue项目的超详细过程记录
目录 cli3.x/4.x创建Vue项目 1.创建项目 2.项目手动配置 3.选择vue版本 4.路由模式 5.配置文件的存放位置 6.配置保存 项目创建成功 总结 cli3.x/4.x创建Vue项目 1.创建项目 vue create vue_project(项目名) 敲击回车,出现以下页面 此处本人一般选择手动配置,因为eslint真的是个很可怕的东西,它对代码格式的严格要求,真的会把人逼疯的,代码有一点点不规范的地方程序都会报错 2.项目手动配置 按空格键选择或取消选择 3.选择vue版本
-
五分钟教你使用vue-cli3创建项目(新手入门)
目录 一.搭建vue环境 二.Vue脚手架工具 三.创建项目 四.选择manually select (enter键确认,并进入下一步) 五.选择完成之后回车 这里我们选择3.x的 六.完成之后回车 出现以下界面 七.回车 出现以下界面 八.回车出现以下界面 九.回车出现以下界面 十.回车出现以下界面 十一.回车出现以下界面 十二.根据提示,启动项目 一.搭建vue环境 安装Nodejs 官网下载Nodejs,如果希望稳定的开发环境则下LTS(Long Time Support)长期支持版,稳定
-
使用vue-cli创建项目的图文教程(新手入门篇)
本文是针对对于完全没有了解过vue 和npm,连运行环境和项目构建的都不会的小白,对于前端老司机的就不用看了,浪费时间. 使用npm 与vue-cli 构建vue 项目 第一步:安装运行环境(node与npm) nodeJ官网:http://nodejs.cn/下载安装包( 安装) 安装完成后,需要检测是否安装成功 使用命令行cmd 打开dos 黑窗口,运行 node -v 和 npm –v,出现版号说明安装成功 注(npm 是node自带的,在安装node时已经安装了) 如何升级npm 的版本
-
Vue使用vue-cli创建项目
本文介绍了Vue使用vue-cli创建项目,分享给大家,具体如下: vue-cli 是一个官方发布vueJS项目脚手架:https://github.com/vuejs/vue-cli 我创建的模板项目:https://github.com/Aleczhang1992/my-vue-project/tree/dev 一.步骤 1.要求已安装Node.js (>=4.x, 6.x preferred) and Git. 可以设置cnpm可以提升依赖包下载速度: npm install -g cnp
-
使用vue-cli创建vue项目介绍
1.什么是vue-cli 是vue官方提供的脚手架工具.脚手架工具简单讲就是自动将项目需要的环境.依赖等信息都配置好. 2.全局安装vue-cli (1)检查npm 版本,建议安装到最新版本. [命令行查看版本号] node -v npm -v [升级npm(可选操作)] npm install -g npm [修改为淘宝镜像(可选操作)] npm config set registry "https://registry.npm.taobao.org" (2)安装 [全局安装 web
-
用IDEA创建SpringBoot项目的详细步骤记录
目录 前言 一.网站方式创建 二.IDEA方式创建 总结 前言 一般来说,用IDEA创建SpringBoot项目有两种方式.其一是Spring官网提供了一个快速生成SpringBoot项目的网站,可以在官网直接下载后,再导入IDEA中.另外一种是直接用IDEA创建一个SpringBoot项目,一般开发也是用的这种方式进行创建.虽说SpringBoot简化了Spring的配置,但学习之前需要对Spring基础知识有一定的掌握. 一.网站方式创建 1.首先,打开Spring的官网,在Projects
-
使用Vue CLI创建typescript项目的方法
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue create my-vue-typescript 上下键选择,空格键确定 接下来是一些常规选项 下面是询问要不要记录这次配置以便后面直接使用,我们选择y 当确定配置后会在C:\Users\Administrator\.vuerc下生成一个刚选好的配置记录 { "useTaobaoRegistry"
-
vue-cli创建vue项目的详细步骤记录
目录 什么是Vue脚手架 vue-cli创建vue项目 总结 什么是Vue脚手架 Vue脚手架,也就是vue cli.如果我们平时只是写一些简单的页面的时候,只需要下载vue.js就行了.但是我们有的时候创建Vue项目的时候,有时候还有一些webpack的项目,很多配置特别麻烦.于是我们就可以用到Vue cli vue-cli创建vue项目 一.安装node环境 二.下载vue和vue-cli脚手架 命令:npm i -g vue ; npm i -g @vue/cli 三.在想要创建的位置路径
-
PyCharm创建Django项目的简单步骤记录
目录 1.创建虚拟环境 2.激活虚拟环境 3.安装Django 4.在Django下创建项目 5.创建数据库 6.查看项目 7.创建应用程序 7. 1.激活模型 8.定义URL 总结 1.创建虚拟环境 首先创建一个新文件夹 在PyCharm终端中切换到这个文件夹,输入 python -m venv 环境名 创建虚拟环境 此时文件夹下出现了名为DjangoPractice的文件夹 2.激活虚拟环境 在终端中输入 环境名\Scripts\activate 激活环境,要停止虚拟环境可以输入deacti
-
vue-cli3搭建项目的详细步骤
中文文档 https://github.com/vuejs/vue-docs-zh-cn 在安装之前请装好nodeJs 安装vue cli3 1. 检测vue 的版本 vue -V (V大写) or vue --version 2. 安装@vue/cli npm install -g @vue/cli (ps: vue cli2的安装方法 npm install -g vue-cli ) 安装全局桥插件,能兼容使用vue cli2 npm install -g @vue/cli-init cmd
-
vue cli构建的项目中请求代理与项目打包问题
在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看. vue-cli构建的项目中,生产模式下的打包路径.与生产模式下的请求代理简单示意 总结 以上所述是小编给大家介绍的vue cli构建的项目中请求代理与项目打包问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 您可能感兴趣的文章: Vue-cli创建项目从单页面到多页面的方法 Vue使用vue-cli创建项目 vue-cli项
-
vue cli 3.x 项目部署到 github pages的方法
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. https://github.com/nusr/resume-vue 1. vue-router 不要开启 history 模式 路径中的 # 比较丑,就开启了 vue-router 的 history 模式,去掉了 #.平时做项目也是默认开启 history 模式.折腾了半天发现,我这是部署到 g
-
vue-cli4.x创建企业级项目的方法步骤
安装脚手架(vue-cli) $ npm install @vue/cli -g //全局安装最新的脚手架 创建项目 $ vue create vue-demo 在创建项目的时候可以使用 $ vue ui 来进行创建,两种方式在创建的时候,直接选择上router和vuex,来进行项目创建 移动端Vant # 通过 npm 安装 $ npm i vant -S # 通过 yarn 安装 $ yarn add vant 我这里都是使用的按需引入,用了 babel-plugin-import 是一款
-
IDEA在一个工作空间中管理多个项目的详细步骤
你身边有没有这种顽固的Eclipse忠实用户:IDEA不能一个窗口管理多个项目!太不方便了! 对于一个窗口同时管理多个项目的需求,在我们日常开发时候是经常需要的.尤其当我们在分布式环境下,在一个窗口中调试起来就能方便很多. 如此强大的IDEA真的不支持吗?!当然不是!是你不会用! 下面我们就来说说如何在一个工作空间中管理多个项目的配置方式: 第一步:先创建一个新的空白工程 在弹出的项目名称和路径输入框中根据你的喜好输入即可. 第二步:添加模块 添加模块的方式有两种: New Module:如果你
-
idea2020.1.3 手把手教你创建web项目的方法步骤
首先: IDEA中的项目(project)与eclipse中的项目(project)是不同的概念,IDEA的project 相当于之前eclipse的workspace,IDEA的Module是相当于eclipse的项目(project). 第一步:配置tomcat (1)点击run下面的edit configuration (2)点击template左边的三角 (3)找到Tomcat Server,有两个选项,第一个表示本地的,第二个表示远程的.这里我们因为在自己电脑,选择本地的 (4)点击c
随机推荐
- PHPstorm快捷键(分享)
- thinkphp连贯操作实例分析
- php iconv() : Detected an illegal character in input string
- BootStrap创建响应式导航条实例代码
- 用php来改写404错误页让你的页面更友好
- Ajax删除数据与查看数据操作
- jQuery页面元素动态添加后绑定事件丢失方法,非 live
- jQuery制作简洁的多级联动Select下拉框
- JavaScript的字符串方法汇总
- 微信小程序 Template详解及简单实例
- java 中HashCode重复的可能性
- java<<、>>、>>>移位操作方法
- android工程下不能运行java main程序的解决方法
- 手把手教你使用DedeCms V3的在线采集图文教程
- Android对sdcard扩展卡文件操作实例详解
- python3获取当前文件的上一级目录实例
- thinkPHP中U方法加密传递参数功能示例
- 实例解析ES6 Proxy使用场景介绍
- 关于Oracle Dataguard 日志传输状态监控问题
- Vue编程式跳转的实例代码详解

